New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
TinyMCE ability to add class to hyperlink #512
Comments
|
Not sure but this might be what you are looking for: |
|
Yes, any idea if this can be added in the Plugin configuration? Maybe @Deesen knows? |
|
Yes acc. to https://www.tinymce.com/docs/plugins/link/#link_class_list just add to the theme you want: |
|
I have choosen a custom theme and added the link class but I guess I'm missing something? /assets/plugins/tinymce4/theme/theme.tinymce4.new.inc.php |
|
Sorry, " and ' need to be switched, so the right code is below. Tested and works: |
|
Works, thanks :)) Adding a switch in KCFinder from Files to Images would solve my "problem". |
|
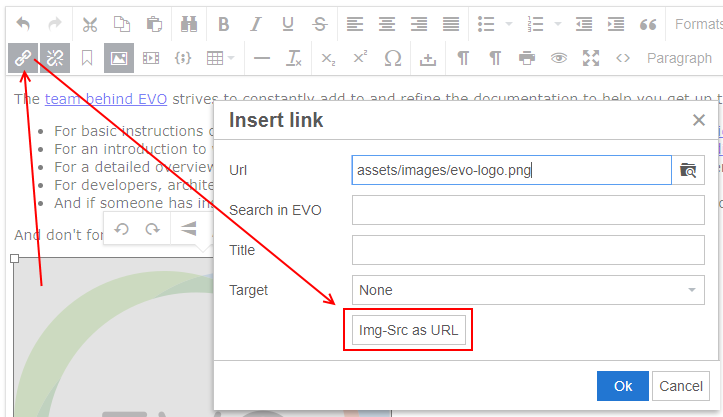
Maybe a new button like this helps? It will copy the image-src to the URL-input. assets\plugins\tinymce4\tinymce\plugins\modxlink\ plugin.min.zip |
|
I like this idea. |
|
Maybe a browser-cache issue? |
|
Is it possible to select an other image from the images folder? Because that would be the best situation in some cases. :-0 So place a thumb and then link to a large image (add class for the lightbox is already possible with the custom theme so thats great) Or when you would like to add a image “lightbox popup” on a hyperlink. So thats why I thought adding the Files/Images switch in KCFinder was perfect. Some dropdown switch. But I’m kinda oke with this too. It would help a bit. |

I would like to give a class to a hyperlink in TinyMCE.
Would that be possible to add that field? (Maybe its already possible where I'm not aware of.)
Also have a less important thing I'd love to be able to do;
That is being able to give a hyperlink to an image instead of a File on the server.
My aim is to add a popup to a link which shows an image of video in a lightbox.
I can do that when the link has a class (popup or video).
The text was updated successfully, but these errors were encountered: