To see a full documentation, please visit https://github.com/f/omelette
Omelette now supports and is useful with Deno. You can make your Deno based CLI tools autocomplete powered using Omelette. It's fully featured but setupShellInitFile and cleanupShellInitFile methods does not exist for now (to prevent requirement of allow-env, allow-read and allow-write permissions).
Assume we have a hello.js:
import omelette from "https://deno.land/x/omelette/omelette.ts";
const complete = omelette("hello <action>");
complete.on("action", function ({ reply }) {
reply(["world", "mars", "jupiter"]);
});
complete.init();
// your CLI programInstall your program using deno install:
deno install hello.js
hello --completion-fish | source # i'm using fish(You should add these instructions to your project's README, don't forget to replace hello string with your own executable name)
In zsh, you should write these:
echo '. <(hello --completion)' >> ~/.zshrcIn bash:
hello --completion >> ~/.config/hello.completion.sh
echo 'source ~/.config/hello.completion.sh' >> ~/.bash_profileIn fish:
echo 'hello --completion-fish | source' >> ~/.config/fish/config.fishThat's all! Now you have autocompletion feature!
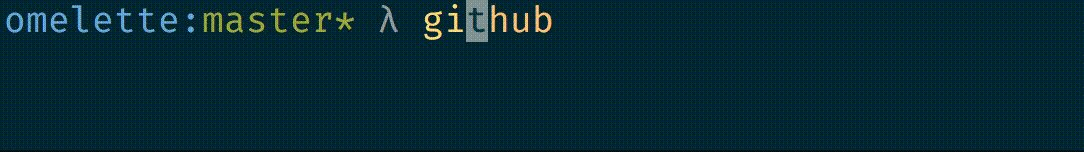
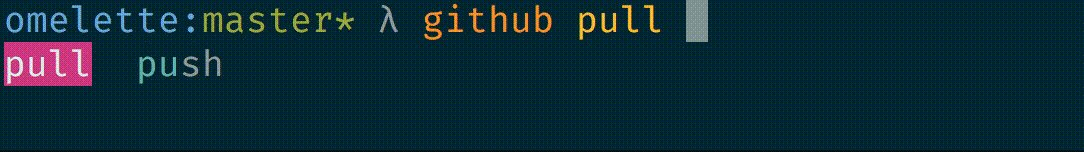
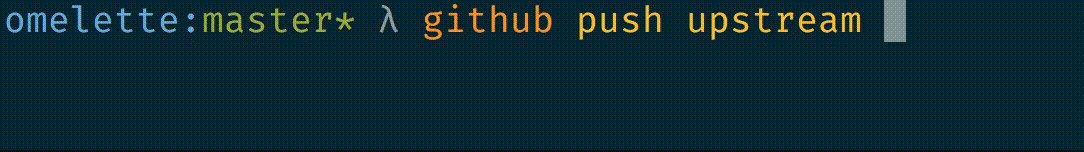
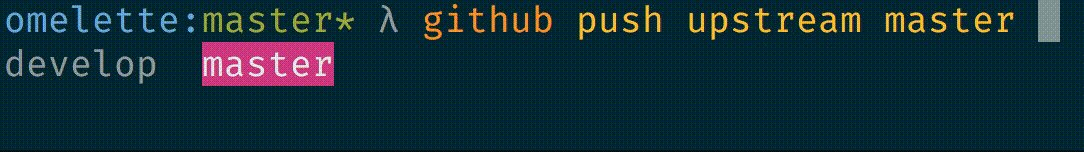
hello <tab><tab>