New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Devtools scrollbar hides flamegraph #16550
Comments
|
i am working on this |
|
my merge request has been rejected :( |
|
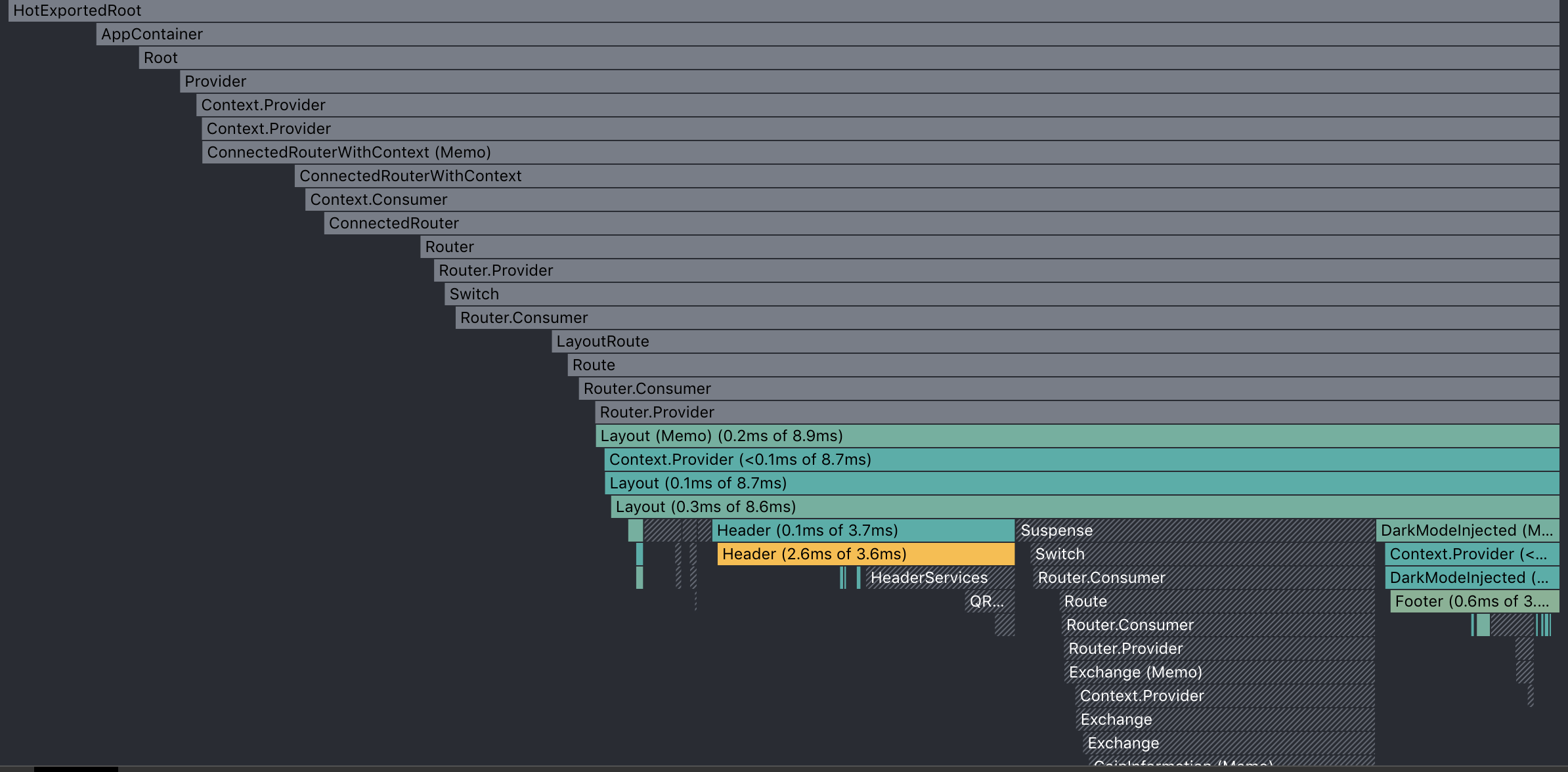
scrollbar never automatically hides they always covering flame graphs in Chrome 80.0.3968.0 / darkmode |
|
The issue shown in the screenshot looks like an OS bug of some sort. The scrollbar that's covering content is not the normal, partially transparent OS X scrollbar that only appears when you're actively scrolling. I'm not sure this is something we can fix, but always hiding scrollbar is not the solution to fixing this. |
|
Closing this as stale. |
Do you want to request a feature or report a bug?
bug
What is the current behavior?
scrollbar is covering flamegraph
If the current behavior is a bug, please provide the steps to reproduce and if possible a minimal demo of the problem. Your bug will get fixed much faster if we can run your code and it doesn't have dependencies other than React. Paste the link to your JSFiddle (https://jsfiddle.net/Luktwrdm/) or CodeSandbox (https://codesandbox.io/s/new) example below:

current
without scrollbar, there is more graphs hidden by scrollbar

What is the expected behavior?
scrollbar does not cover flame graph or if flamegraph's height is long enough to use scrollbar, flamegraph container's width should shrink about scrollbars width
Which versions of React, and which browser / OS are affected by this issue? Did this work in previous versions of React?
16.9 / chrome 78.0.3887.7 / macOS 10.14.6 /
The text was updated successfully, but these errors were encountered: