Siga esses passos pra fazer o setup e poder trabalhar no seu projeto:
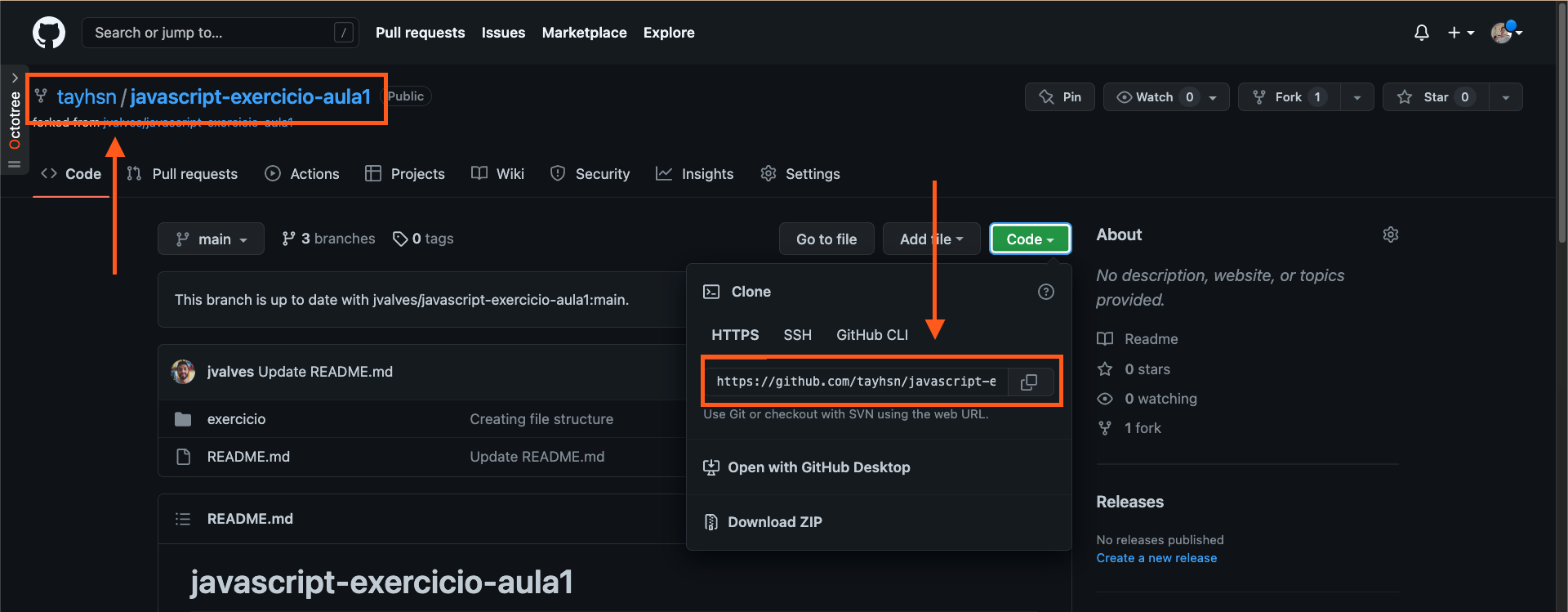
- Crie um fork deste projeto.
- Clone sua PRÓPRIA versão do repositório
- Crie uma nova branch: git checkout -b
<turma-nome-sobrenome-a022>.Entenda o comando `git checkout -b`
Na aula vocês aprenderam a criar uma branch (`git branch "nome-branch"`) e se mover até ela (`git checkout "nome-branch"`). Porém, o git permite utilizar contrações para realizar mais de ação com um único comando, que é o caso do (`git checkout -b "nome-branch"`), que cria e automaticamente se move para a branch recém criada.
- Implemente o projeto na branch
<turma-nome-sobrenome-a022>. Lembre-se de fazer commits. - Dê push nos commits: git push origin
<turma-nome-sobrenome-a022>.
Siga os passos abaixo ao terminar seu projeto, para enviá-lo:
- Envie um Pull Request da sua branch recém enviada, para que seja possível fazer o merge depois. POR FAVOR NAO FAÇA O MERGE DO SEU PRÓPRIO PULL REQUEST
- Após o momento de feedback e correção, aprove seu Pull Request e faça o merge
- Seu projeto será considerado completo quando a aprovação e o merge com a main acontecerem em seu próprio repositório.
Desta vez todos os arquivos .md com o enunciado estão na pasta raiz do repositório, pois iremos utilizar os mesmos arquivos .html e .css. Dessa vez, você pode alterar tanto o arquivo HTML quanto o arquivo CSS, e ver o resultado acessando o arquivo .html no seu navegador de internet (sugerimos o Google Chrome). Para acessar o arquivo, você pode copiar o caminho dele e colar no navegador, ou utilizar a extensão LiveServer. Mais detalhes sobre a extensão no material assíncrono. Além disso, você pode utilizar o Chrome DevTools para entender como estão as propriedades dos elementos do seu projeto.
- item 1 - Centralização Horizontal
- item 2 - Posicionamento
- item 3 - Pseudoclasses
Na pasta assets há um vídeo que ilustra como deve estar o projeto no final.