You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Hi,
Im using skeletabs, i have designed html dynamically as per given in demo,
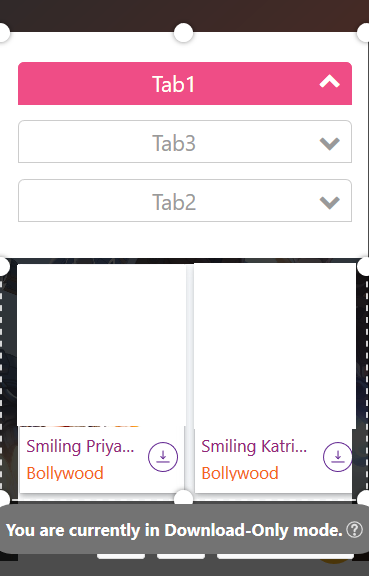
but the content for individual elements are displaying below the li tag segment.
Please find in screenshot in above, content is displaying below rather inside the tabs.
Im browsing website in mobile.
Help me to fix it. Thanks in-advance
The text was updated successfully, but these errors were encountered:
Sorry for being so late, I've been inactive for years for personal reasons. Just in case you are still interested in finding solutions, Skeletabs v2 just has just been released with a lot of new features and fixes, including one to the issue you had described.
Skeletabs v2 can add dynamic content to existing instance.
// init$(element).skeletabs();// add a new set of tab/panel$(element).skeletabs('add',{tab: 'Blah blah',// HTML string for the new tabpanel: '<p>Blah blah</p>'// and for the content panel});
If you're still having trouble with the latest version, please let me know here.
Hi,

Im using skeletabs, i have designed html dynamically as per given in demo,
but the content for individual elements are displaying below the li tag segment.
Please find in screenshot in above, content is displaying below rather inside the tabs.
Im browsing website in mobile.
Help me to fix it. Thanks in-advance
The text was updated successfully, but these errors were encountered: