You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Imagine a simple easy to use toolchain workflow whereby the Theme Builder provides the accessibly aware CSS that can be consumed by GitHub's new (Beta) Colorblind themes.
Concept
Github is beta testing a new colorblind theme feature. You may see the Beta feature as depicted below in your repo.
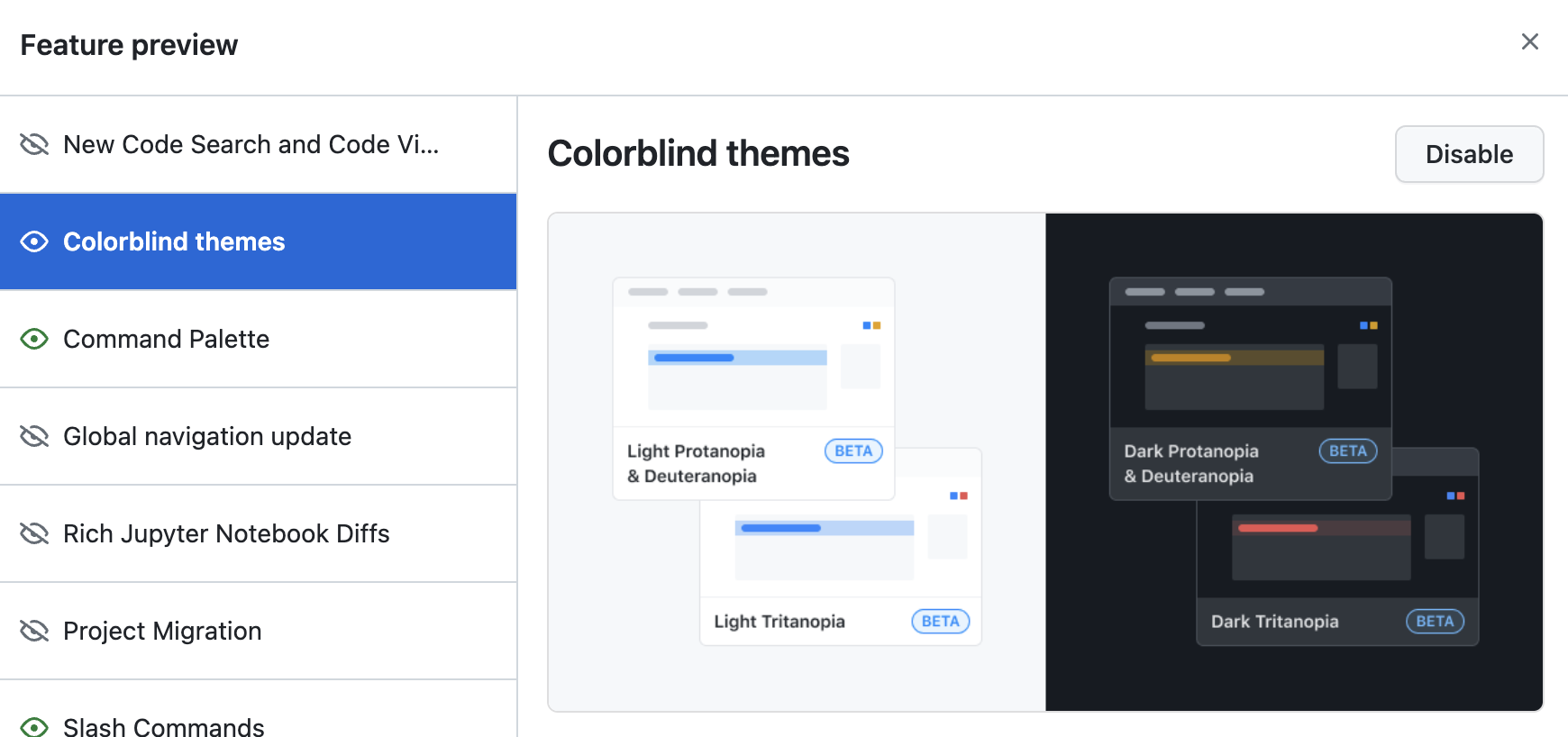
If you click on the Beta link you will see this accessibility option.
Proposed Solution
Can we describe a workflow model whereby the Theme Builder output could be consumed by GitHub to offer on demand personalized a11y experiences?
Comments
This is a great example of a GAAD Hackathon use-case.
The text was updated successfully, but these errors were encountered:
Suggestion/Concern
Imagine a simple easy to use toolchain workflow whereby the Theme Builder provides the accessibly aware CSS that can be consumed by GitHub's new (Beta) Colorblind themes.
Concept
Github is beta testing a new colorblind theme feature. You may see the Beta feature as depicted below in your repo.

If you click on the Beta link you will see this accessibility option.

Proposed Solution
Can we describe a workflow model whereby the Theme Builder output could be consumed by GitHub to offer on demand personalized a11y experiences?
Comments
The text was updated successfully, but these errors were encountered: