| date | slug | title | page_title | changefreq | priority |
|---|---|---|---|---|---|
2014-04-01 |
louvrelens |
Proposition de redesign du louvrelens.fr |
Webdesign responsive pour un site de musée |
monthly |
0.8 |
Chaque jour, dans la communauté des designer, les proposition de redesign pleuvent : iOs, Facebook, Twitter … Je salue bien évidemment cette performance. Mais pourquoi ne pas s’intéresser à de vrais sites qui ont vocation à être accessibles au plus grand nombre ?
Responsive Museum propose de modifier la feuille de styles CSS du site d’un musée pour le rendre lisible sur mobile, tablette, etc… J’ai voulu participer à cette chouette initiative en proposant la refonte du LouvreLens
Pour préparer ma prochaine visite au musée, je me suis installé dans mon canapé avec ma tablette. Je découvre que le site internet n’est pas responsive. L’expérience n’est donc pas optimisée pour la mobilité. Je décide de télécharger l’application Android. et là c’est le drame : Cette application n’est pas compatible avec votre appareil.
Le problème principal est d’avoir divisé le site en 3 parties : l’accès web, l’accès Android et iPhone. J’ai déjà évoqué le fait que ce choix multiplie les coûts et je ne pense pas que ce soit une bonne solution pour le budget de fonctionnement alloué aux mises à jour du contenu en ligne.
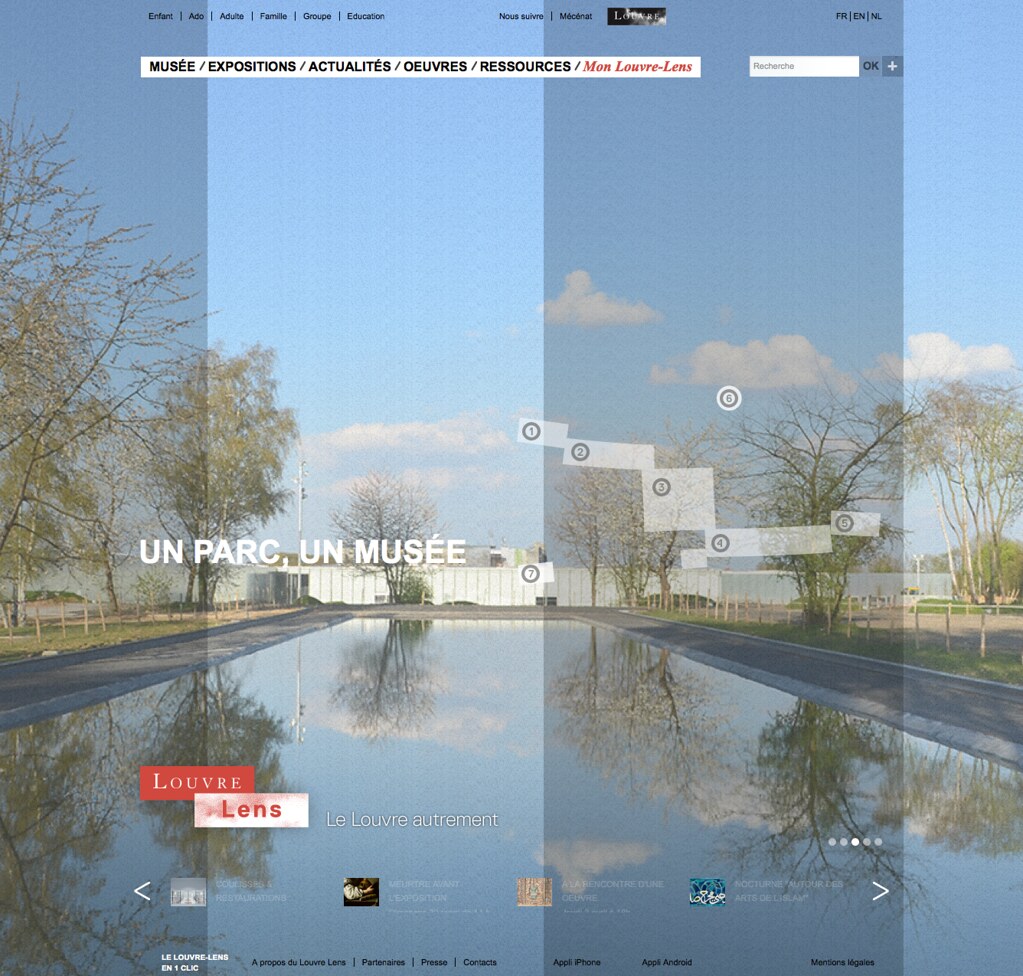
Contenu de la page d’accueil actuelle :
- Une liste de lien en haut de page.
- Un menu principal de navigation.
- Un carrousel d’actualités.
- Un menu récapitulant tous les liens du site.
- Une liste de lien en bas de page.
Il existe plus de 5 manières de naviguer sur le site avec différents problèmes :
- Doublons de page d’entrée.
- Pas de cohérence de catégories.
- Un menu pour naviguer dans le menu.
À mon avis, le site d’un musée doit d’être accessible à tous, et apparemment d’ici 2015 ce ne sera pas négociable.
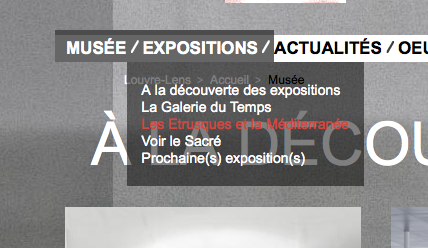
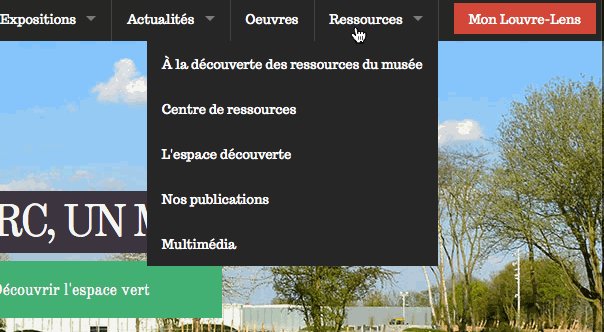
La navigation actuelle du Louvre-Lens ne me parait pas très lisible :
- Petite taille de la police.
- Chevauchement des caractères.
- Mauvais contraste des couleurs.
Les 3 informations capitales qui devraient êtres mises en avant sont : Les horaires, Les tarifs et les évènements à venir. Les visiteurs doivent trouver ces informations très simplement afin de faciliter leur décision de venir visiter le musée.
Le Louvre-Lens est un lieu d'exception à explorer, mais la navigation actuelle ne permet pas aux utilisateurs de trouver facilement les informations qu'ils recherchent.
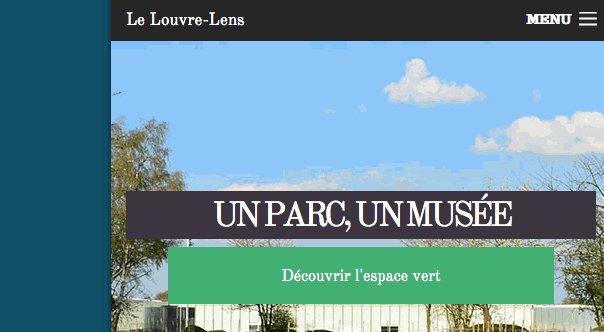
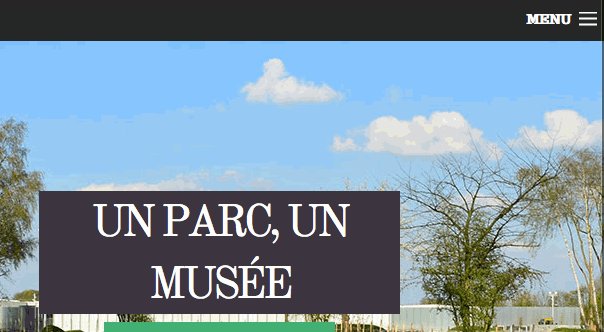
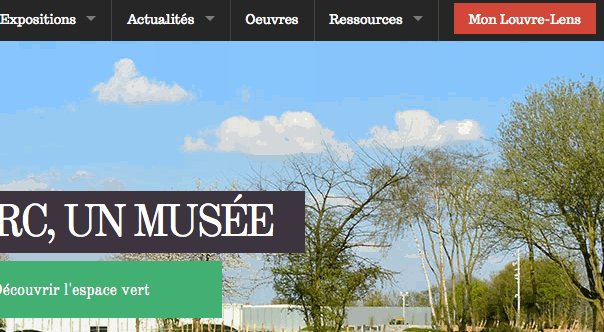
En supprimant et en regroupant les informations il est possible de simplifier le menu principal. Il est responsive est s'adapte en fonction de la taille de l'écran.
L'unique bouton est un tunnel d'entrée vers le contenu personnalisé des utilisateurs.
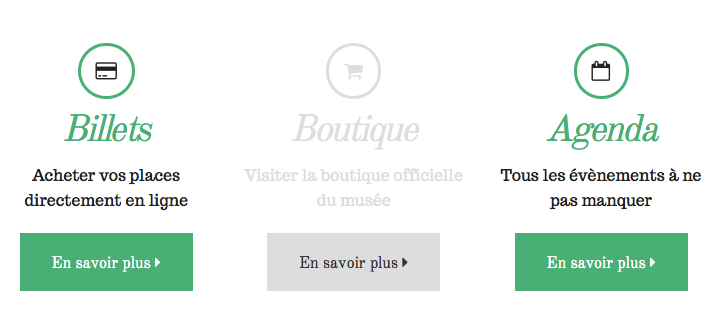
Pour garder captif l'attention des visiteurs, les entrées vers les différentes pages essentielles sont positionnées en bas de page, avant le footer.
- Horaires
- Billets
- Boutiques
- Agenda
Comme sur une carte où l'on affiche la position actuelle, le lien vers la page en cours est contrasté pour inviter à la découverte des autres catégories.
Ma philosophie est le développement open source et grâce à la magie de Ruby on Rails et SASS tout est disponible sur github.
N'hésitez pas à aller "pirater" mon code source :)