You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
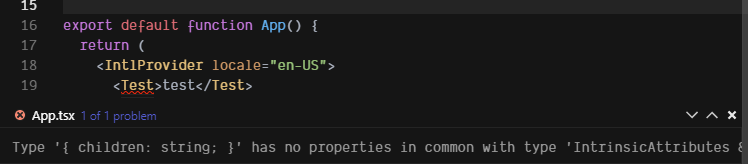
Type '{ children: string; }' has no properties in common with type 'IntrinsicAttributes & Pick<IProps, "someProp"> & { forwardedRef?: ((instance: any) => void) | RefObject | null | undefined; } & RefAttributes<...>'.ts(2559)
Expected behavior
The return type from injectIntl should include children.
Screenshots
The text was updated successfully, but these errors were encountered:
Which package?
react-intlDescribe the bug
injectIntlomits thechildrenprops. This might be somehow related to #1697To Reproduce
Consider this example
using
Testlike soEmits the following error in typescript
Expected behavior
The return type from
injectIntlshould includechildren.Screenshots

The text was updated successfully, but these errors were encountered: