Trackball inside the slider was added #2
Merged
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
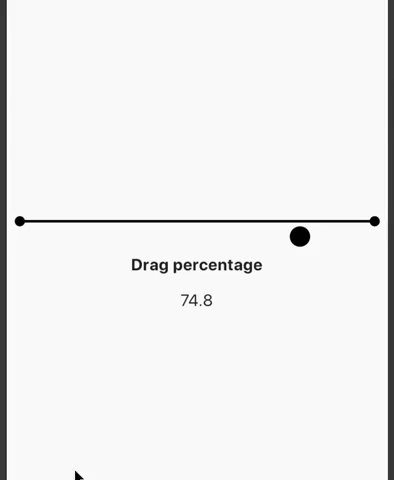
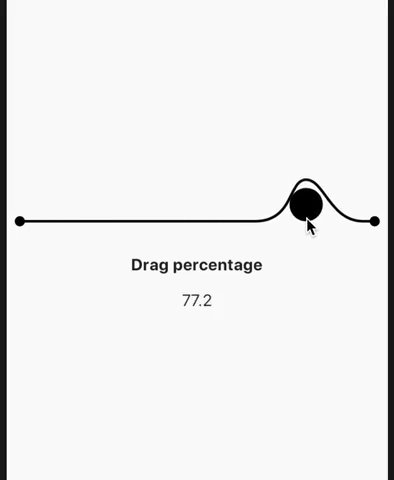
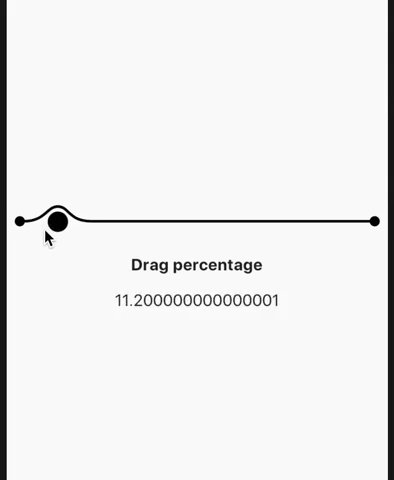
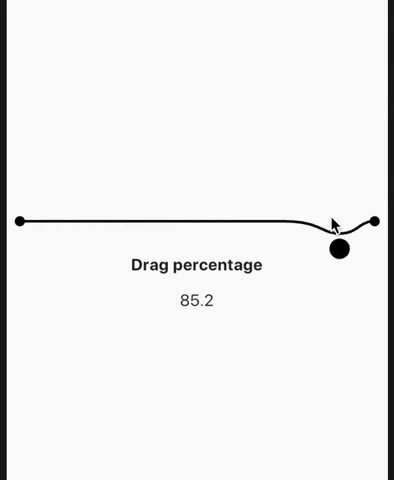
Based on this issue #1 it's interesting to have a visual indicator apart from the curve of the line to have more feedback about the current position.
I created a new property for
WaveSlider, it's aboolvaluedisplayTrackball(false by default).Also I created a sample project inside the current project (just as all packages have)
This is a demo

Usage