A primeira coisa que precisamos fazer, antes de realizar a implementação e hospedagem da nossa aplicação é executar o comando build na nossa aplicação.
Antes de executar o comando npm run build, será necessário realizar algumas alterações significativas no arquivo package.json.
Abre o arquivo package.json e altere a versão do pacote abaixo:
"optimize-css-assets-webpack-plugin": "^3.2.0",Depois, execute o comando no prompt de comando:
rm -rf node_modulesEsse comando fará que desinstale a nossa pasta node_modules. Após isso, agora execute o comando:
npm installDepois de realizar os passos acima, podemos executa o seguinte comando:
> npm run buildAo executar esse comando, ele criará uma pasta dist no projeto. E é justamente os arquivos contidos nessa pasta que precisaremos enviar para implementar na nuvem.
Agora sim, podemos hospedar a nossa aplicação.
Entre agora no Portal Azure e siga conforme os passos abaixo:
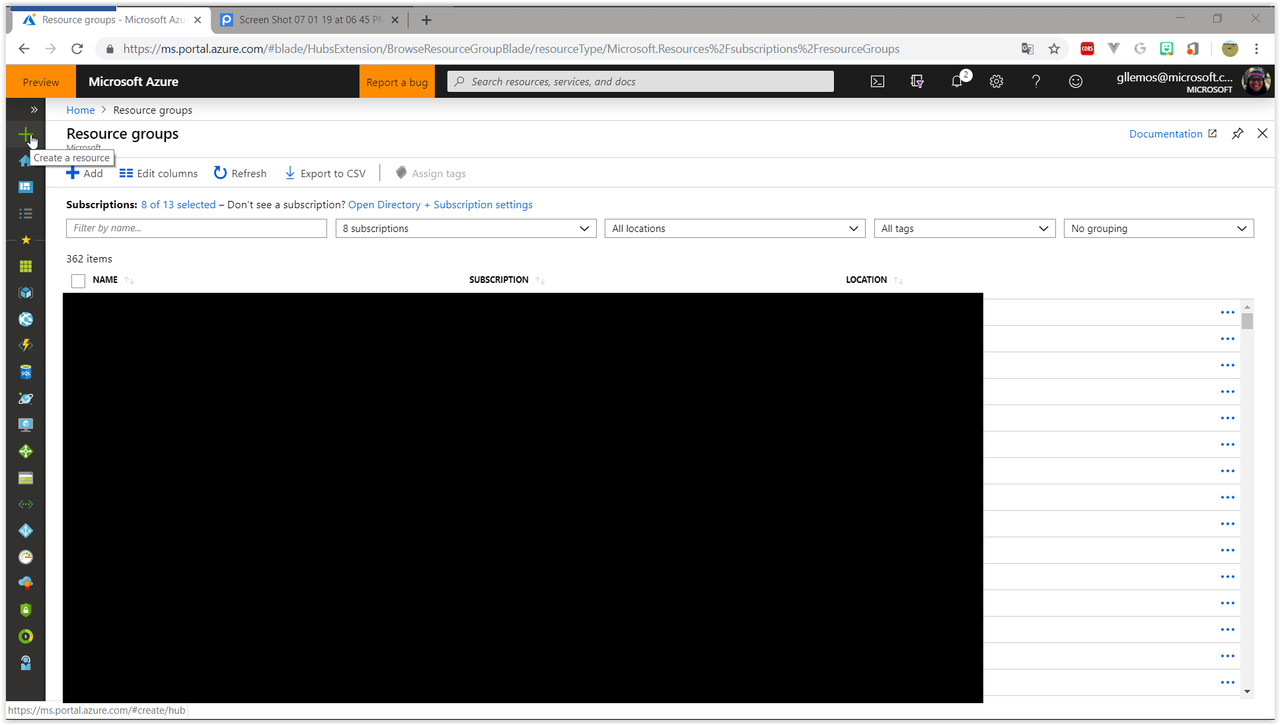
1 - Clique em Resource Groups
2 - Clique no botão Add New Resource Group
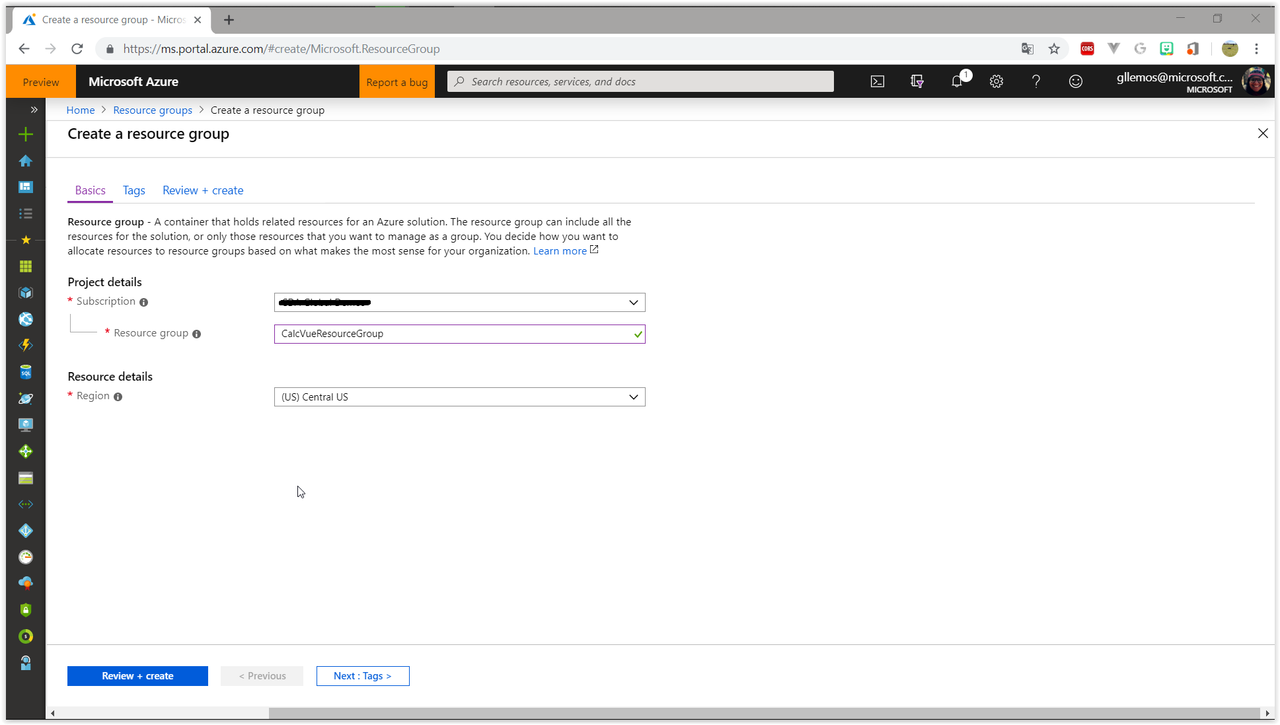
3 - Escolha a Subscription que aparecerá para você e depois crie um nome para o campo Resource Group. No meu caso será: CalcVueResourceGroup. E por fim, escolha a Region, no meu caso escolherei: (US) Central US
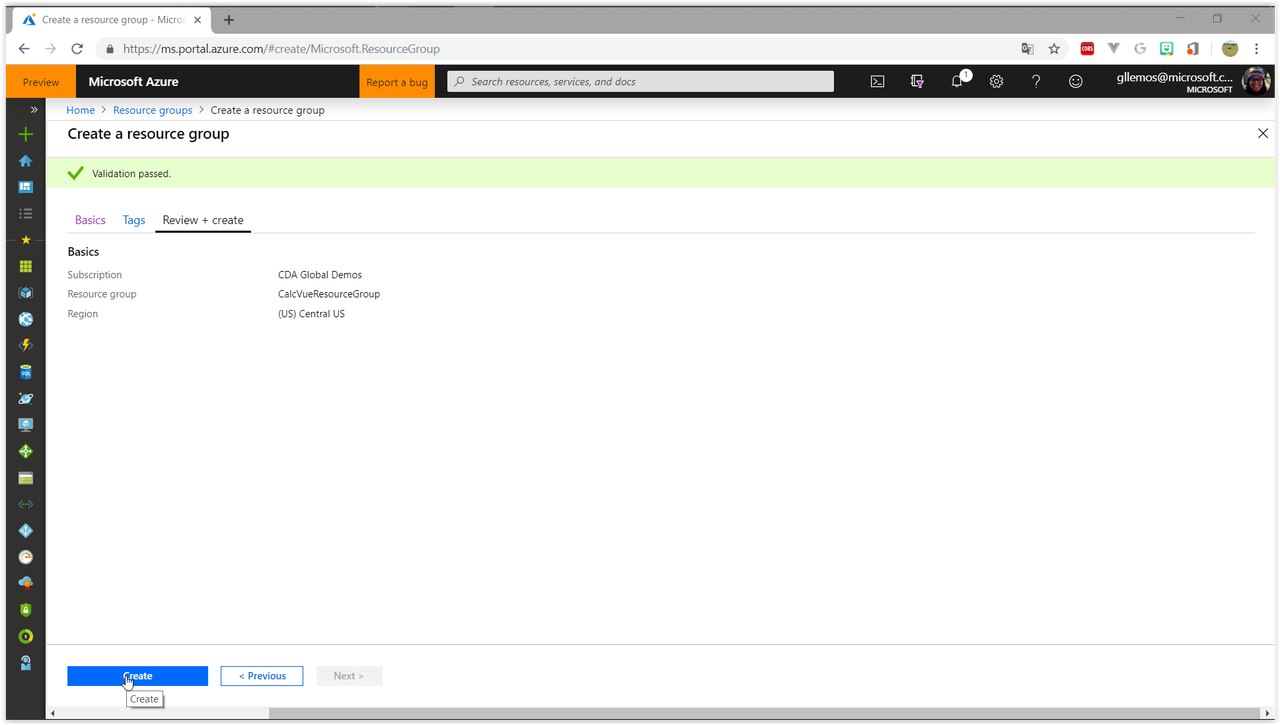
4 - Depois clique no botão: Review and Create e depois Create
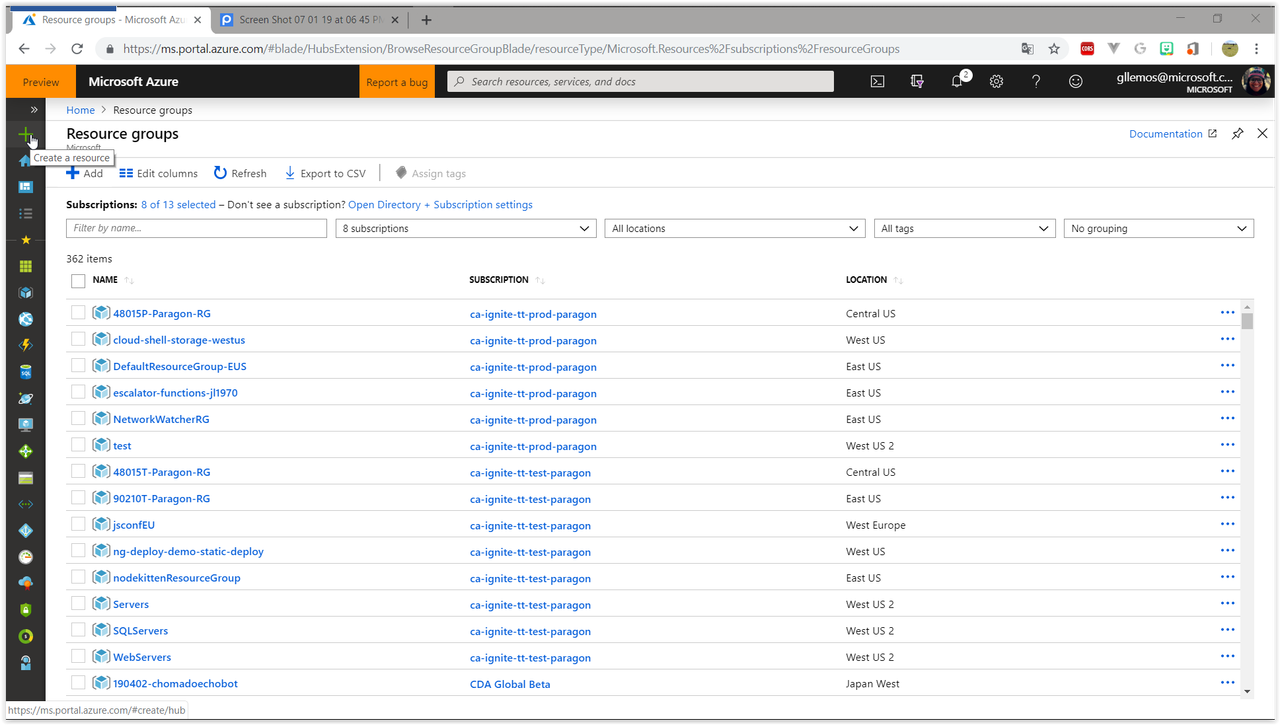
Feito isso, você já terá criado um Resource Group para a sua aplicação. Vamos dar continuidade!
Siga os seguintes passos abaixo:
1 - Clique no botão: Create a Resource onde há um sinal de +
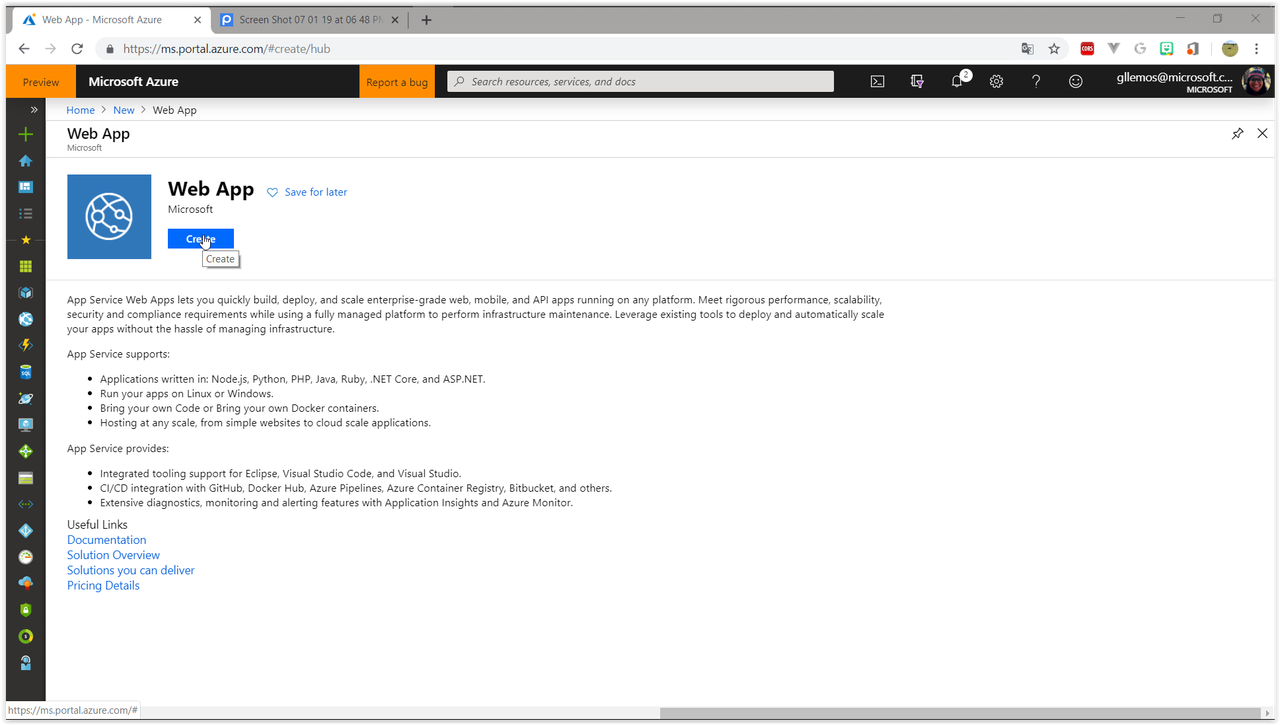
2 - Na caixa de pesquisa, digite: Web App e depois clique no botão: Create
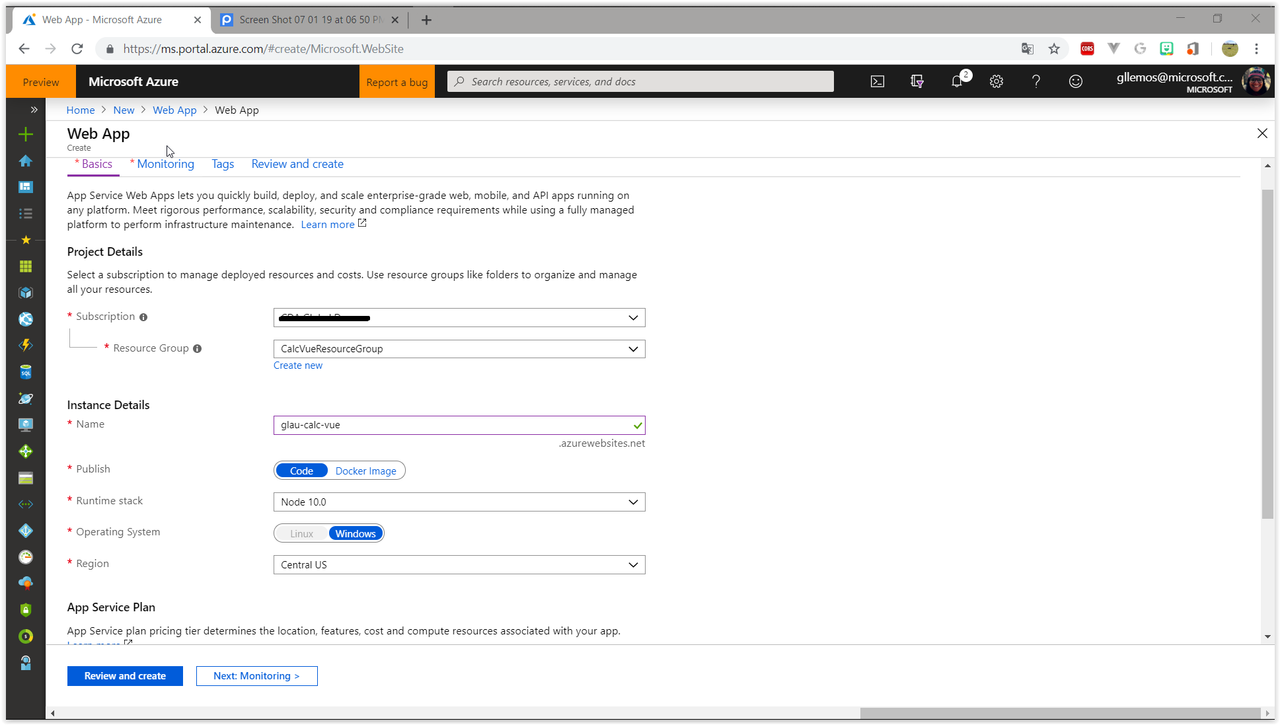
3 - Aparecerá uma outra janela, onde você deverá preencher da seguinte maneira:
-
Subscription: (o mesmo Subscription do passo anterior)
-
Resource Group: escolher o Resource Group que você criou no passo anterior. No meu caso: CalcVueResourceGroup
-
Web App Name: aqui colocaremos o nome do link da nossa aplicação. Deverá ser um nome único. No meu caso, colocarei: glau-calc-vue
-
Publish: escolher a opção Code
-
Runtime Stack: aqui devemos escolher o runtime. Como estamos trabalhando com o JavaScript, vamos escolher a versão: Node 10.0
-
Operating System: escolher a versão Windows
-
Region: a mesma região que escolhemos no passo anterior. No meu caso: Central US
Deverá ficar da seguinte maneira:
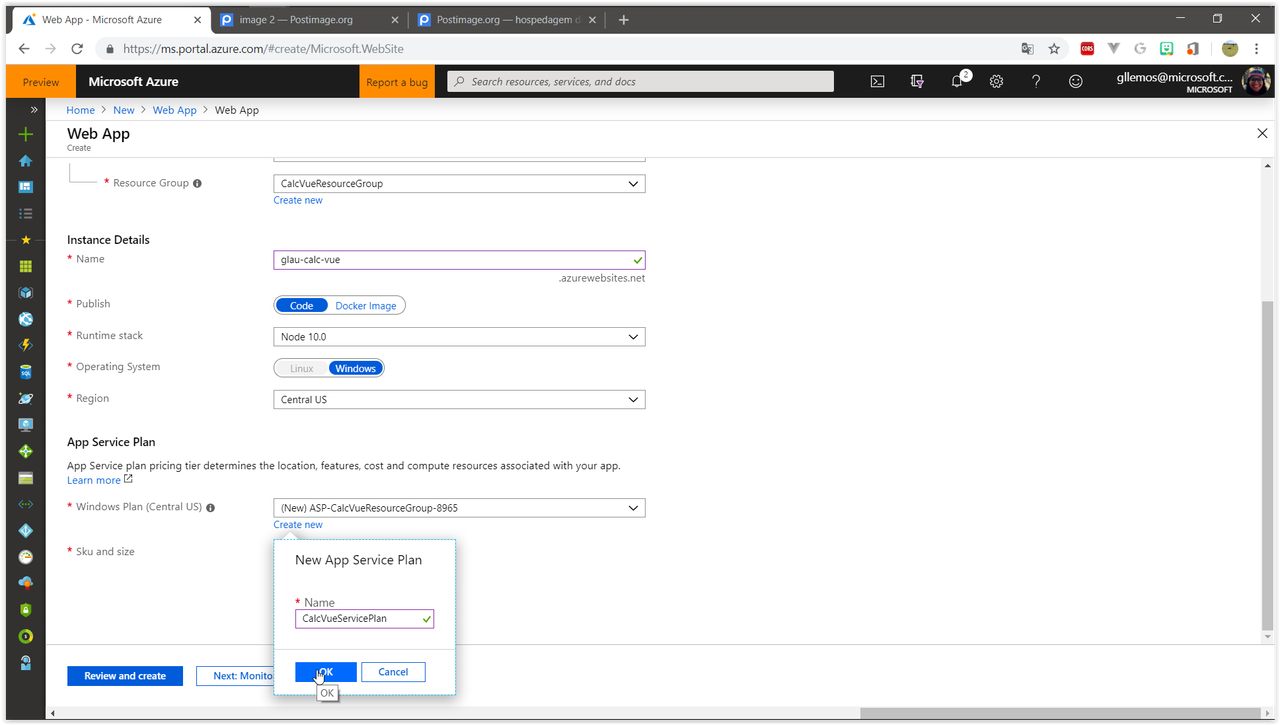
Na parte de App Service Plan, vamos criar um novo. Para isso, clique no botão: Create New -> criar um novo nome: CalcVueServicePlan -> OK
Agora a cereja do bolo! Vamos alterar o plano para hospedagem grátis. Para isso, faça o seguinte:
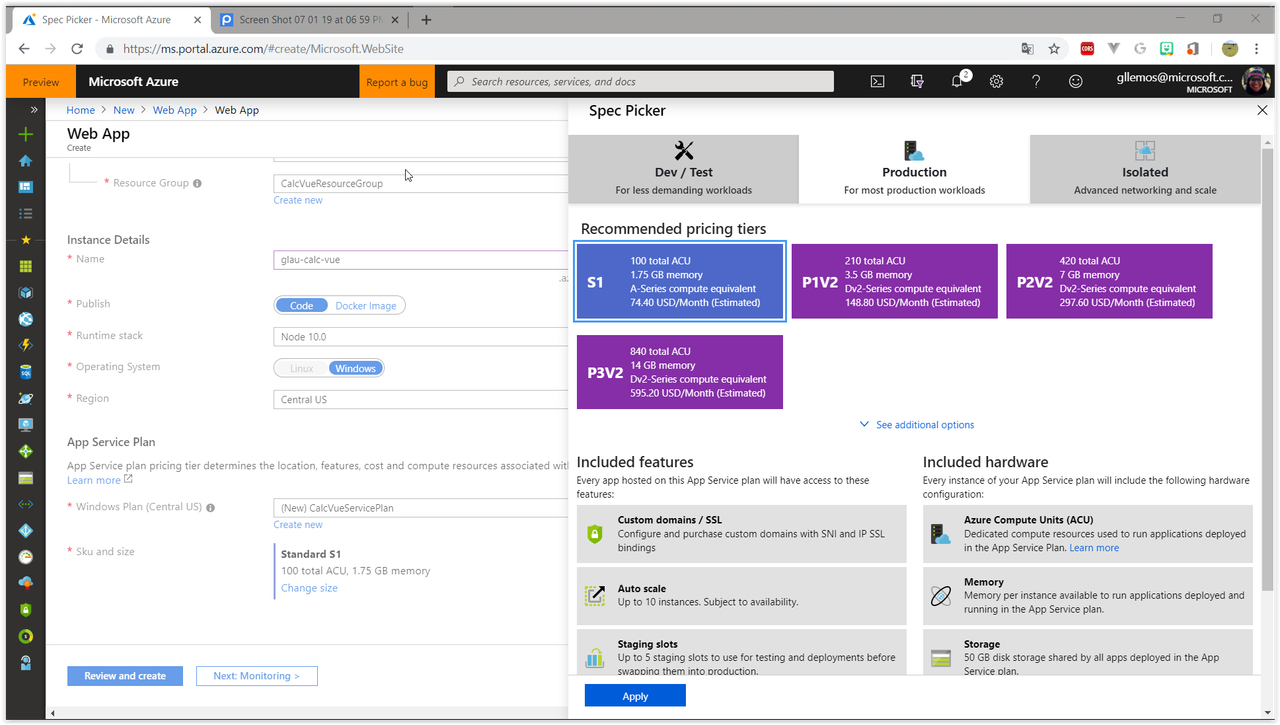
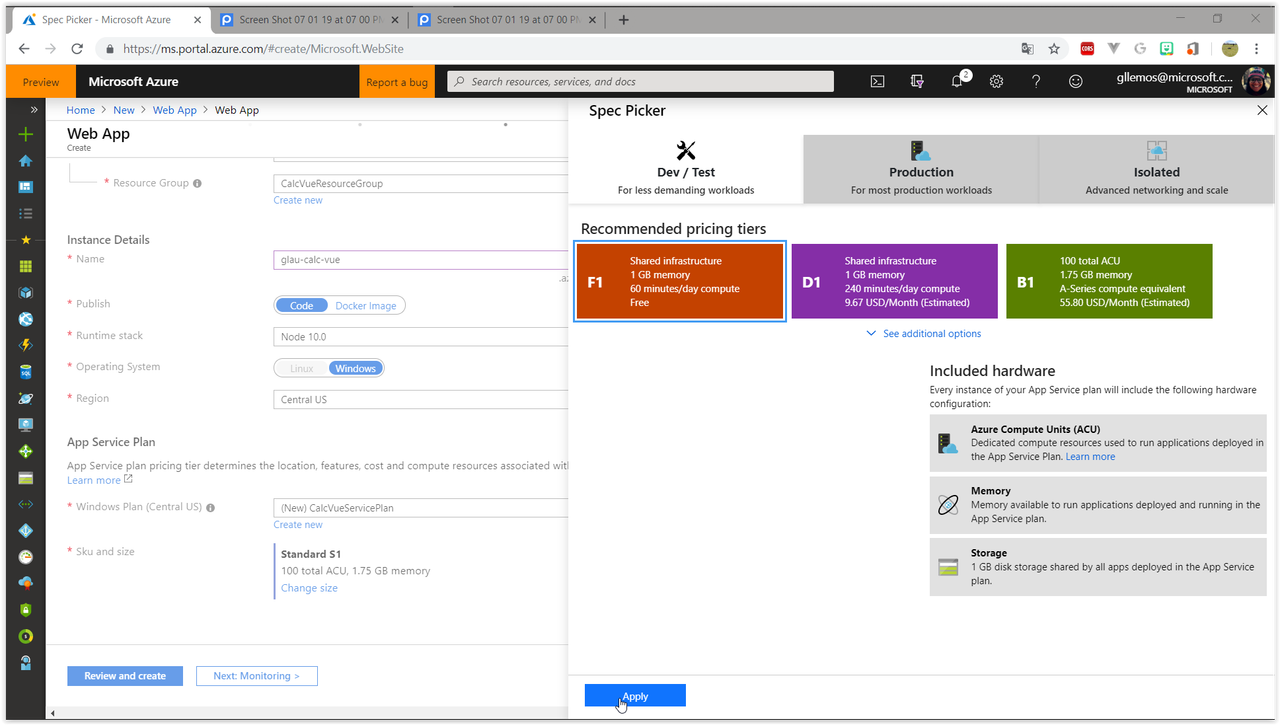
1 - Em Sku and size clique em Change size. Depois disso abrirá a seguinte janela:
2 - Clique na caixa: Dev/Test e depois escolha a opção F1 -> e depois clique no botão Apply
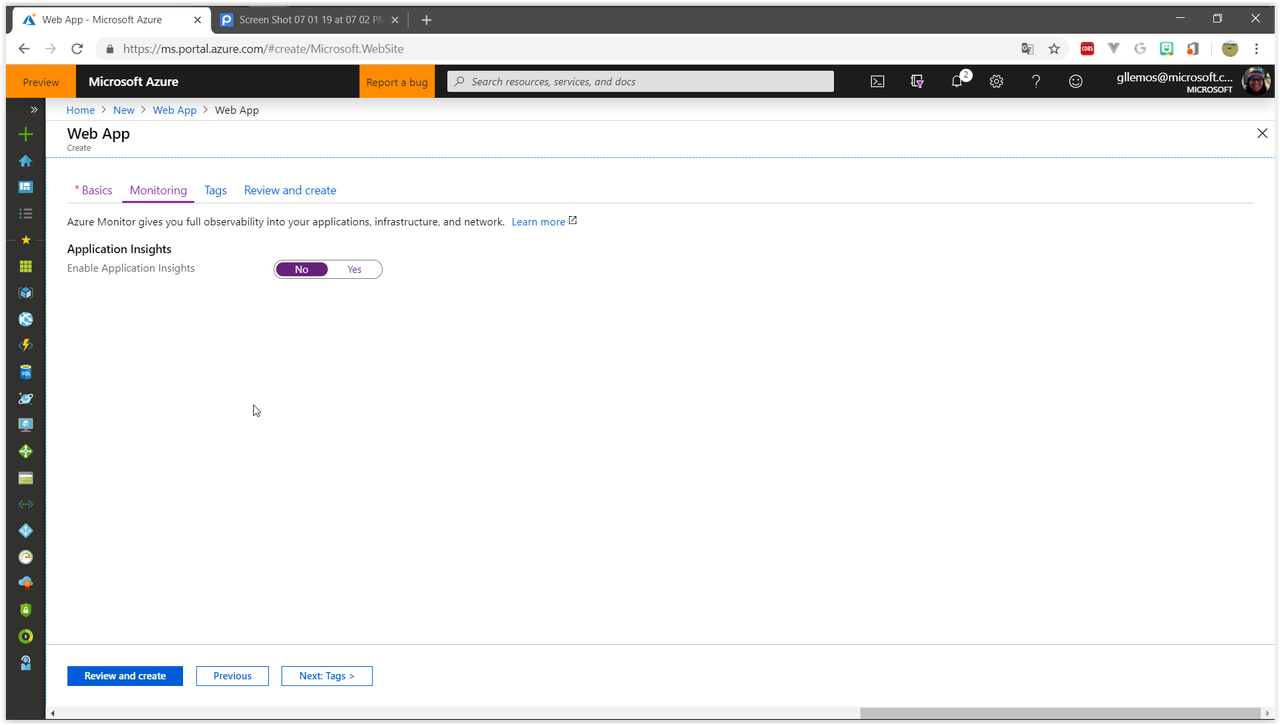
3 - Na tag Monitoring, desativar o Application Insigths com a opção No
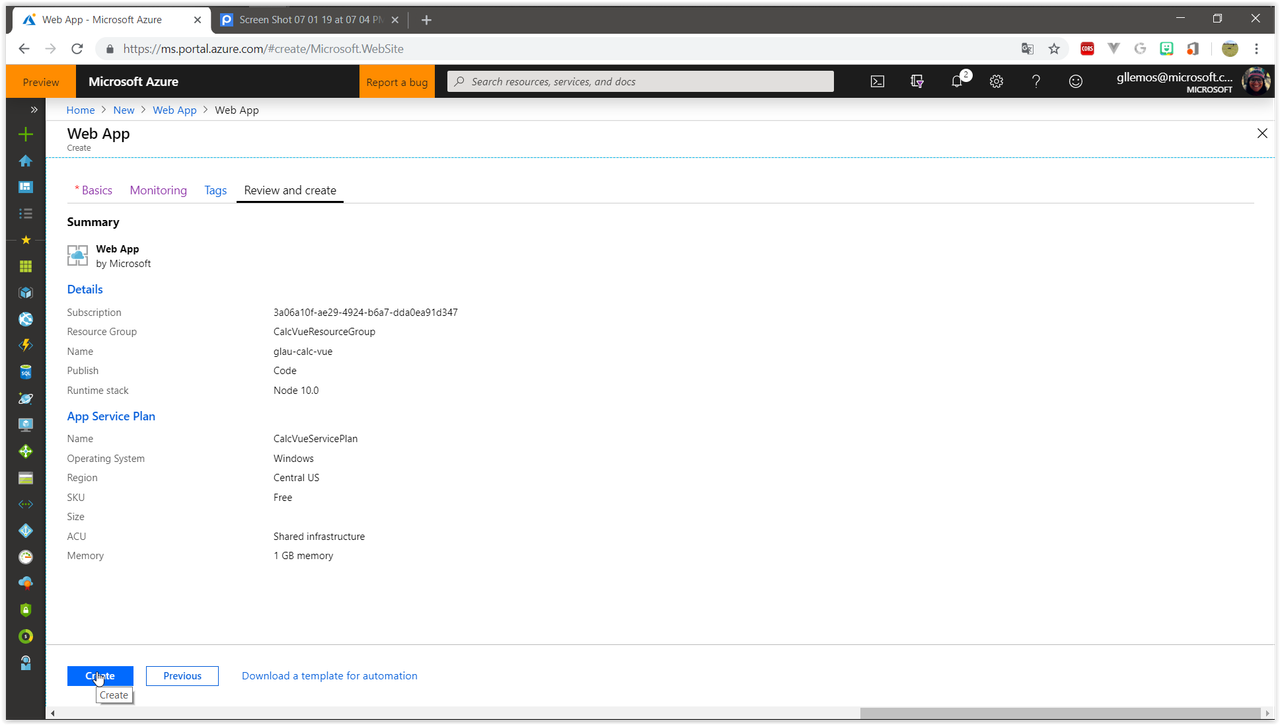
4 - E por último, clicar no botão: Review and Create -> Create
Feito isso, criará um Web App para nós!
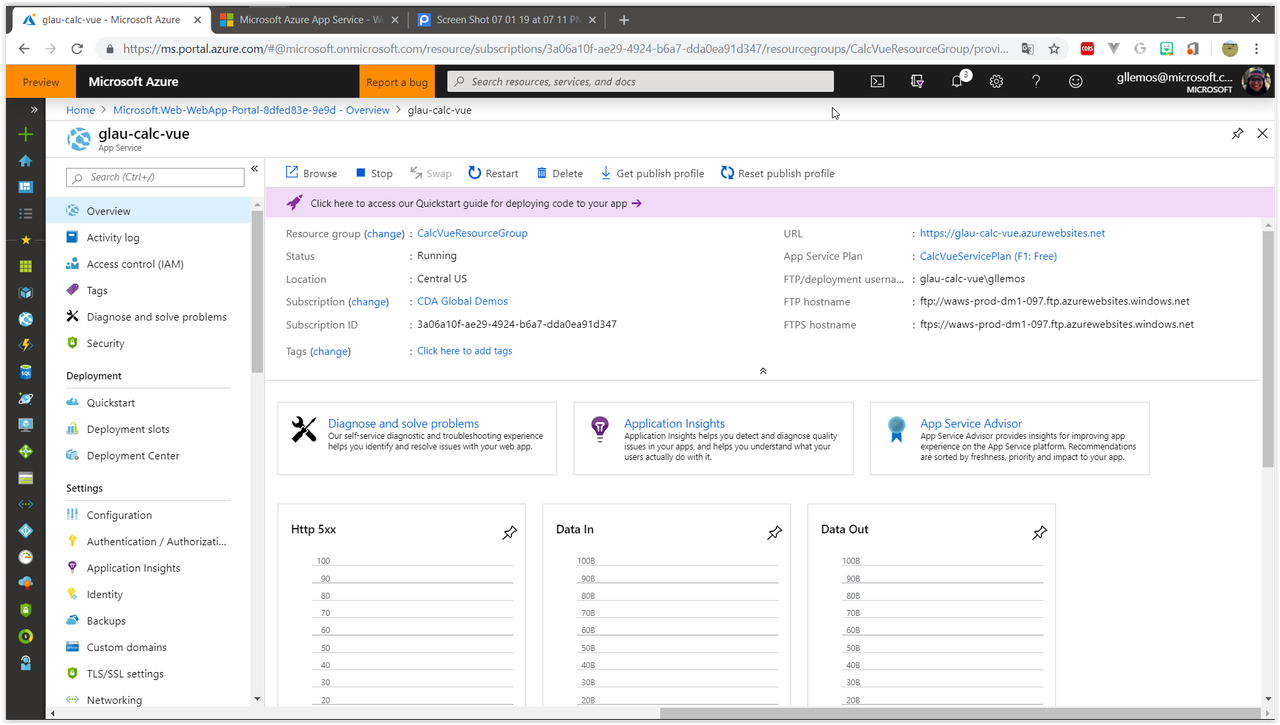
5 - Agora, cliquem em Go to resource
6 - Show! Aparecerá uma outra tela para vocês. Essa tela mostra toda a configuração da nossa aplicação. Nessa tela cliquem na url da aplicação: https://glau-calc-vue.azurewebsites.net
Abrirá a seguinte página:
7 - Vamos entrar no Kudu's da nossa aplicação. Para isso, façam o seguinte, precisaremos colocar scm na url da aplicação, digite da seguinte maneira: https://glau-calc-vue.scm.azurewebsites.net/
8 - Abrirá a seguinte página:
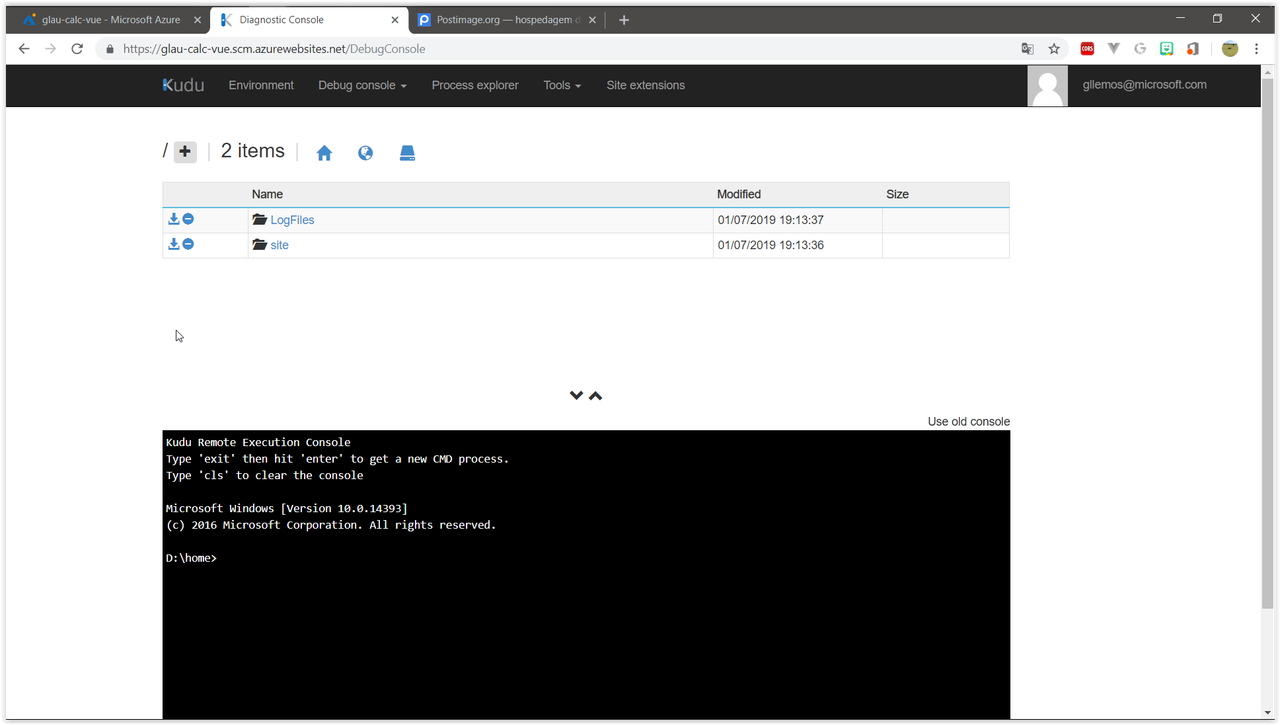
9 - Depois clique em CMD
10 - Depois clique em: Site -> wwwroot
11 - Chegando até esse ponto, vamos agora transferir todos os arquivos da pasta dist do nosso projeto para dentro dessa página conforme o gif abaixo:
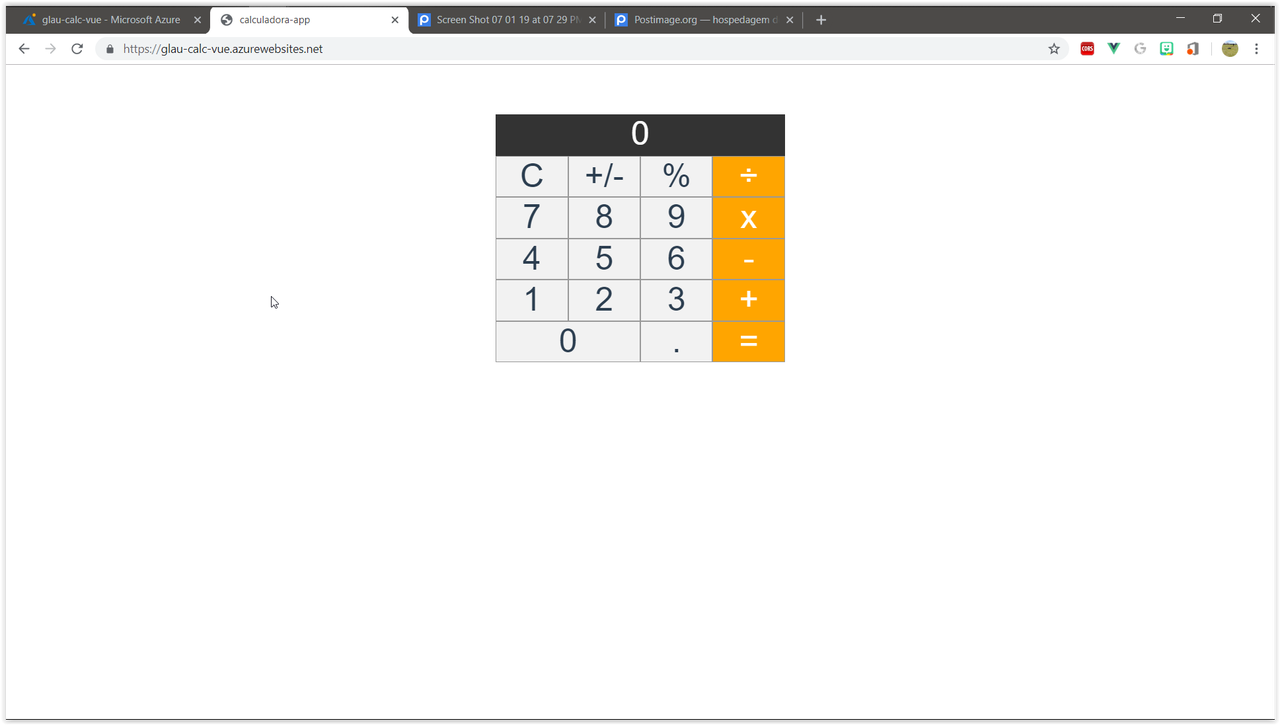
12 - Feito isso, digite a url da aplicação: https://glau-calc-vue.azurewebsites.net/ e vejam que a aplicação estará online e funcionando e hospedado na nuvem de maneira gratuita!