Agora vamos desenvolver o botão +/- da Calculadora, para isso, altere os seguintes códigos.
Na tag template crie a função sinal:
<template>
<div class="calculadora">
<div v-on:click="sinal" class="botao">+/-</div>
</div>
</template>Na tag script desenvolva o método sinal
<script>
sinal() {
this.valorCorrente = this.valorCorrente.charAt(0) === '-'
? this.valorCorrente.slice(1)
: `-${this.valorCorrente}`;
}
</script>Estamos usando nessa operação o chartAt e o slice. Para entender melhor esses métodos, recomendo as leituras abaixo:
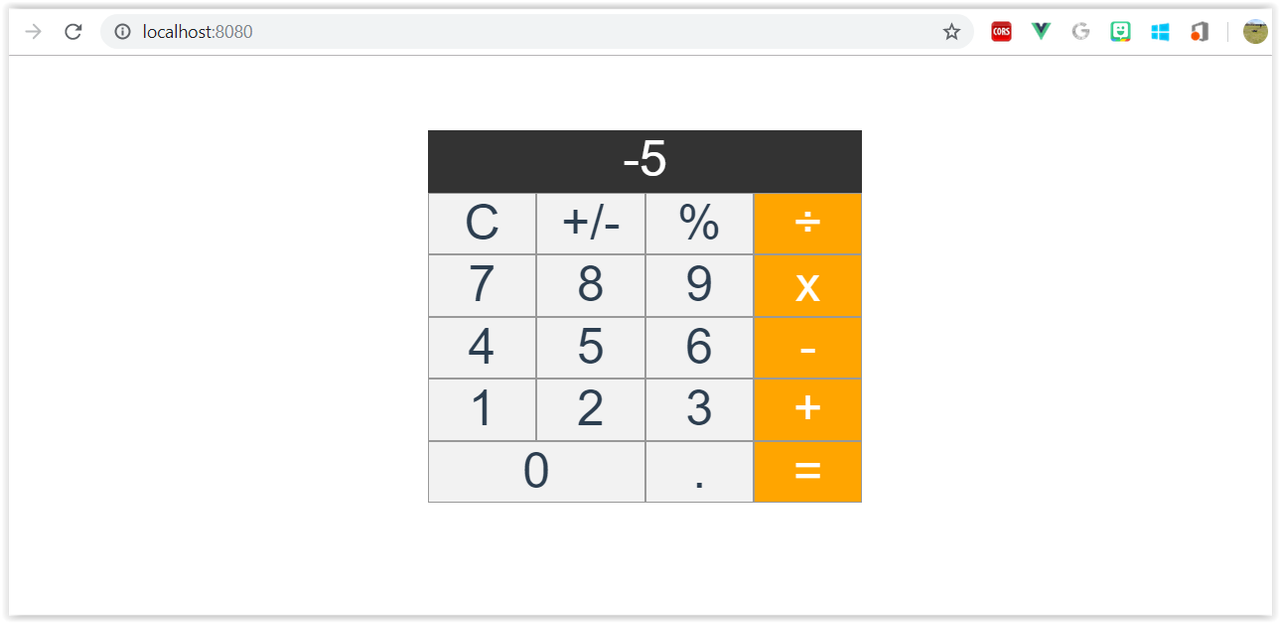
Se executar a calculadora, você observará que o sinal de +/- estão funcionando devidamente.
Vamos continuar!