You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
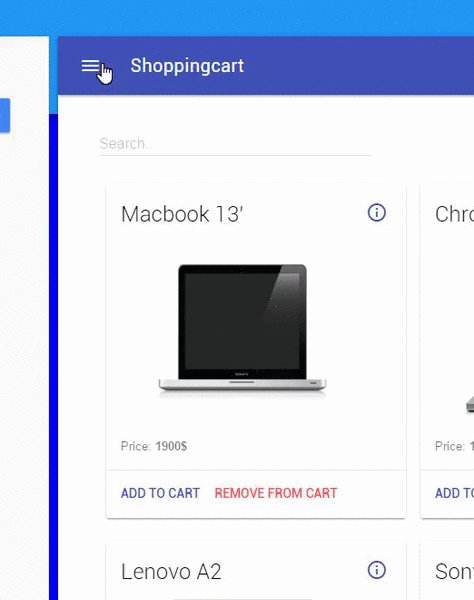
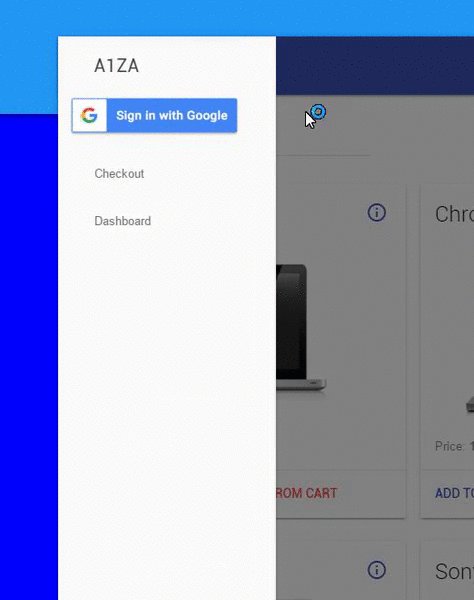
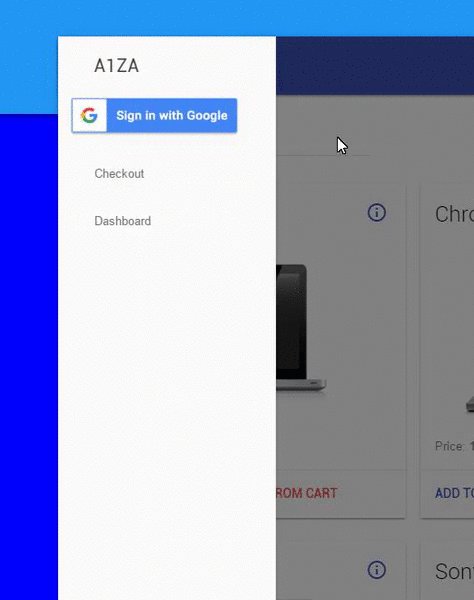
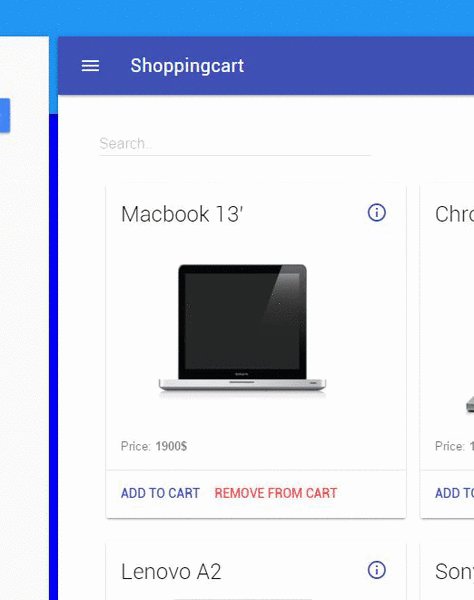
After a lot of trial and error I realized that I had "display:table" somewhere in a parent div, the thing thats really confusing me about this is that, with the same code that would break my drawer on chrome, it would work perfectly fine on safari. Anyway you can close this issue now.
Edit: I actually do need the display:table, I don't know what to do anymore :/ I guess I will avoid using the drawer all together or make a custom one.
I have already faced this issue with firefox, but thats because drawers arent supported by firefox.
Now am facing the same issue on chrome after getting the latest update.
Format:
The text was updated successfully, but these errors were encountered: