-
-
Notifications
You must be signed in to change notification settings - Fork 27
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Support box shadow #68
Conversation
|
This pull request is being automatically deployed with Vercel (learn more). 🔍 Inspect: https://vercel.com/grida/designto-codes/Fv8YvZJ7QG14PZpmFRQdQsadhTxj |
|
|
3ab822c
to
fa1cb38
Compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
ignoreme
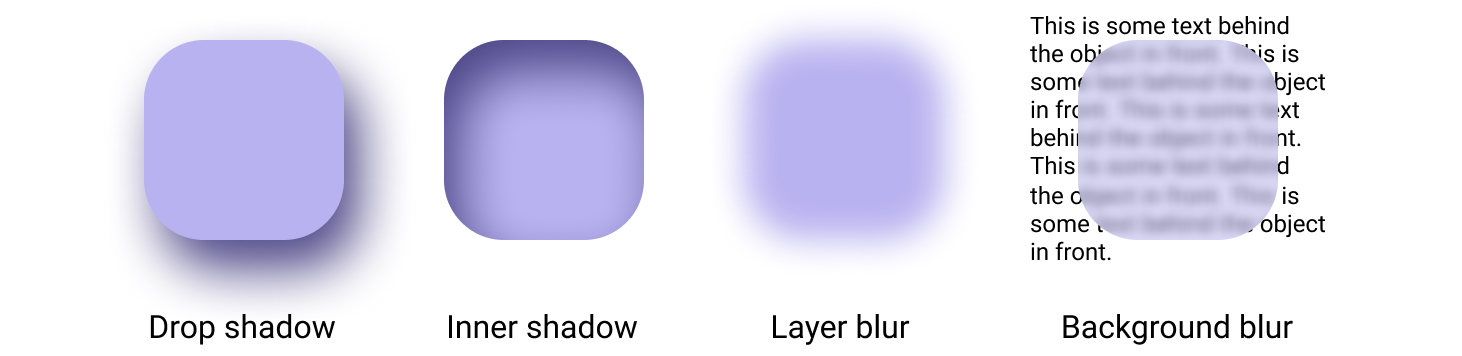
| # Figma Box Shadow | ||
|
|
||
| The box shadow is handled as the shadow of the effect from figma. | ||
|
|
||
|  | ||
|
|
||
| [figma DropShadowEffect](https://www.figma.com/plugin-docs/api/Effect/#dropshadoweffect) | ||
|
|
||
| [W3C](https://drafts.csswg.org/css-backgrounds/#box-shadow) | ||
|
|
||
| ## drop-shadow | ||
|
|
||
| **css** | ||
|
|
||
| - [box-shadow](https://developer.mozilla.org/en-US/docs/Web/CSS/box-shadow) | ||
|
|
||
| **syntax** | ||
|
|
||
| offset-x | offset-y | color | ||
|
|
||
| offset-x | offset-y | blur-radius | color | ||
|
|
||
| offset-x | offset-y | blur-radius | spread-radius | color | ||
|
|
||
| inset | offset-x | offset-y | color | ||
|
|
||
| Any number of shadows, separated by commas | ||
|
|
||
| ```css | ||
| box-shadow: 12px 12px 2px 1px rgba(0, 0, 255, 0.2); | ||
| ``` |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can be better
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is this comment a question?
If this is a question, I'll add more info.
| @@ -2,12 +2,17 @@ import { BoxShadowManifest } from "@reflect-ui/core/lib/box-shadow"; | |||
| import { color } from "../color"; | |||
| import { px } from "../dimensions"; | |||
|
|
|||
| export function boxshadow(bs: BoxShadowManifest): string { | |||
| if (!bs) { | |||
| export function boxshadow(bs: BoxShadowManifest[]): string { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
function boxshadow (...bs: BoxShadowManifest[]){
/// ...
}There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Why use Spread Operator to objectify bs?
…support-flutter-box-shadow
…support-flutter-box-shadow
update
after

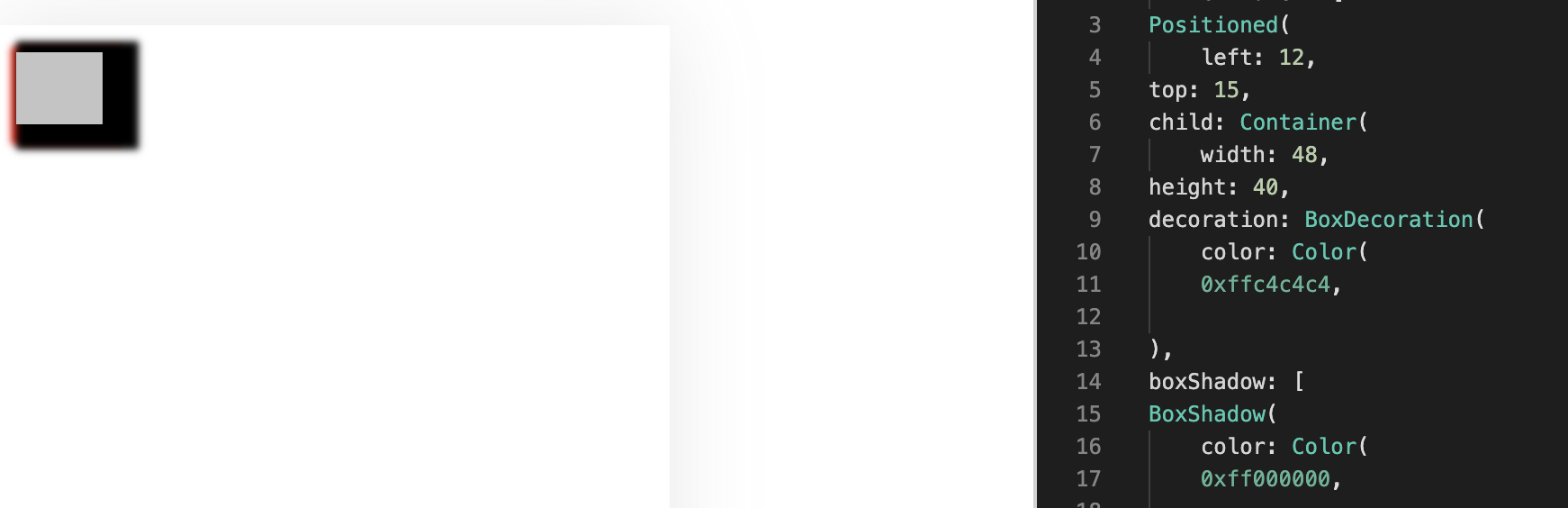
add spreadRadius in box-shadow)
test link: http://localhost:6626/to-code?framework=flutter&preview=vanilla&design=https://www.figma.com/file/iypAHagtcSp3Osfo2a7EDz/engine?node-id=3793%3A3893
text link2(group shadow): http://localhost:6626/to-code?framework=flutter&preview=vanilla&design=https://www.figma.com/file/iypAHagtcSp3Osfo2a7EDz/engine?node-id=4022%3A3893