NOTE: this project hasn't been updated in a long time. Some of it's dependencies
are insecure! They need to be updated. Also, there's the realtime branch which
I never finished. Therefore I will sadly archive Joukkue for the time being.
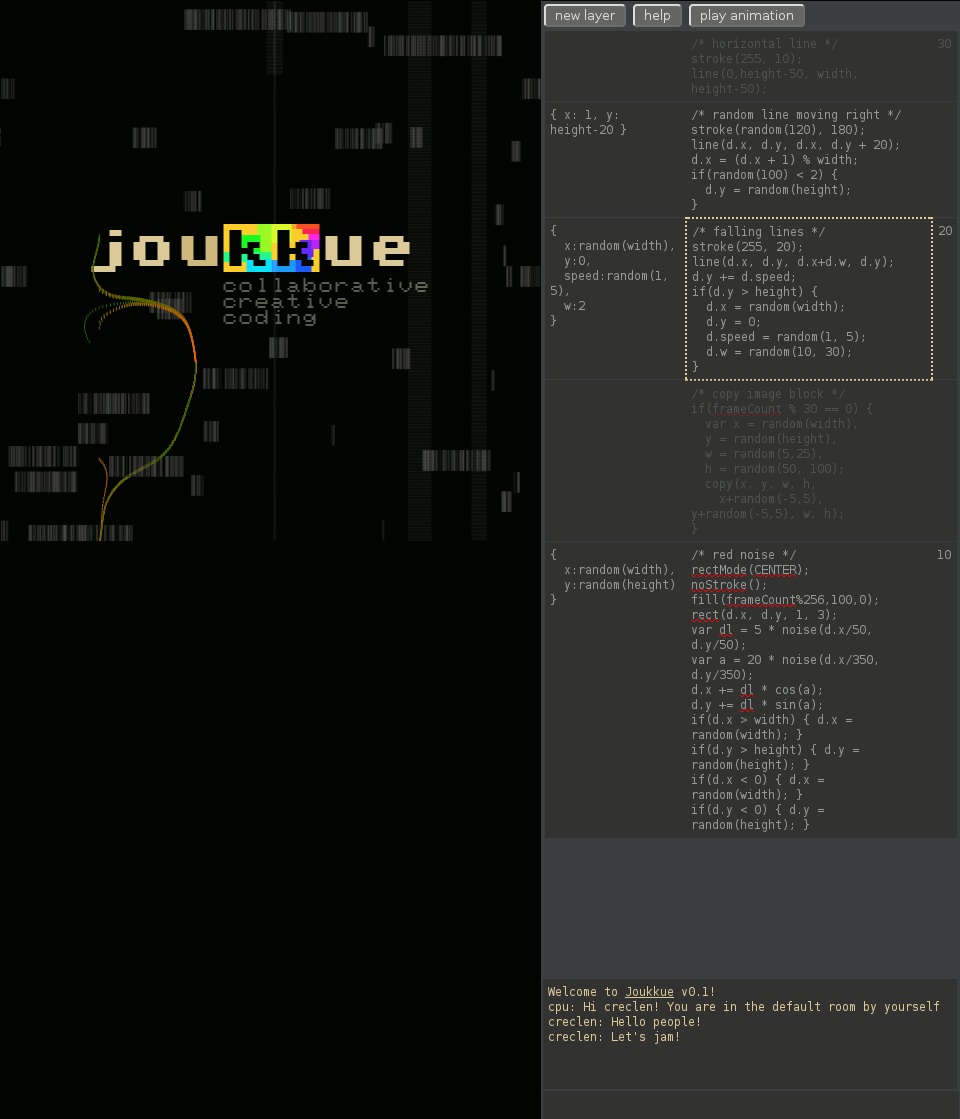
Joukkue is a node.js based server used for having fun with your coder friends.
You can think of it as a geeky game, in which the players chat and write code (all at the same time or by turns), and the results are visible by all the players in a canvas.
It's like a bunch of people painting on a canvas all at the same time.
This initial version uses p5.js, but other audiovisual JavaScript libraries could be used.
The idea is that players can express themselves through code, learn from each other, react to the graphics generated by other players, and reply with their own code.
On a typical chat words are exchanged. With Joukkue you exchange shapes, colors and animation.
Joukkue is meant to be used in a local network, but nothing stops you from running it on a server (anyone can access it though, no users or passwords).
- Install node/npm
- Download Joukkue (clone or download zip)
- Open a terminal and cd into the Joukkue folder.
- npm install
- node server.js
At this point you should have a local server running on port 3000.
-
From your computer: open http://localhost:3000
-
Find out your IP address. If, for instance, it's 192.168.0.30, tell other players to open http://192.168.0.30:3000 in their browsers (Firefox / Chrome / Chromium recommended).
-
Click on [new layer]. A new row should appear. In the second column, enter some p5.js code, like
ellipse(random(width), random(height), 30, 30);
and press ALT+ENTER to send it to everybody.
All players should see lots of ellipses being drawn. Anyone can create, change and delete layers. You can set your own rules for playing. For instance only one layer per person. Or only black and white. Or make a landscape together. Or a monster. You will have to agree (or not) on something :)
Don't use // for comments. They don't work. Use /* */ instead.
At the bottom there's a chat box. You can write messages to others there. If the message starts with a period . it means it's a command and it won't be sent to others, but processed. Try typing .help and press enter to find out about the available commands.
If you create something nice, you can right click the canvas to save a copy.
You can go to a different room by typing .room name-of-the-room The code you create is stored in a local database, so if you start Joukkue later again, the code for each room should be there.
More detailed and organized instructions will follow :)
- If someone breaks your code, don't worry. You are not your code :)
- Be nice.
- Have fun.
- Meta (advanced): you can send JavaScript code can listen to other coders coding :) From JS you can inspect the page, and change it. You can inject new functionality.
- Saving images on the server? .save command. Send image to server.
- Rewrite it all? :) This was built as a proof of concept without knowing exactly in which direction it would go. It could be simplified and improved by using certain libraries. Also, my day to day job is not JavaScript and it shows :)
I've been working on the "realtime" branch. This branch uses share.js and codemirror to automatically synchronize the text fields in real time and provide syntax highlighting and autocompletion. It does not yet have all the features from the master branch, but it works. Since the text field synchronization is taken care of, the code is much simplified.
In Feb 2017's Creative Code Jam I fixed some bugs, and realized that share.js is no longer maintained, and became share.db instead. This link provides some information about a possible upgrade to share.db: http://www.garzul.tonsite.biz/wordpress/2016/10/16/multi-user-collaborative-text-editing-with-sharedb-and-codemirror/