Docup is a single JavaScript file that fetches Markdown file and renders it as a beautiful one-page documentation.
The idea is inspired by my another project (Docute) which in turn is inspired by Flatdoc. And the design is inspired by tj (TJ Holowaychuk)'s wonderful docs for Apex Up.
Create an HTML file: index.html which will be be homepage of your documentation website:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0" />
<title>My Awesome Doc</title>
<!-- Stylesheet -->
<link rel="stylesheet" href="https://unpkg.com/@egojump/docup/dist/docup.css">
</head>
<body>
<div id="app"></div>
<!-- Script -->
<script src="https://unpkg.com/@egojump/docup/dist/docup.js"></script>
<!-- Start app -->
<script>
var doc = new Docup()
doc.start('#app')
</script>
</body>
</html>Then populate a README.md file to the same directory where index.html is located.
# My Project
## Introduction
How about this.
## Advanced
How about that.Finally serve this directory as a static website:
- node.js:
npm i -g serve&&serve ./docs - python:
cd ./docs&&python -m SimpleHTTPServer - golang:
cd ./docs&&caddy - ...etc, you can use any static file server, for real.
We use the value of h1 title as the site title.
To highlight some messages in your documentation, use the following format to write a blockquote:
> __Alert__: This is a very dangerous action!On GitHub it will be rendered as follows:
And with Docup it renders:
Alert: This is a very dangerous action!
We also support other message types which are:
> __Info__: This is a info!
<!-- -->
> __Warning__: This is a warning!
<!-- -->
> __Success__: This is ok!
<!-- -->
> __Note__: This is just a note!Warning: Notice the
<!-- -->here, we use it to write multiple blockquotes in sequence without them being merged into one blockquote. It's unnecessary if you only have one blockquote.
And they look like:
Info: This is a info!
Warning: This is a warning!
Success: This is ok!
Note: This is just a note!
If you want to display some part on GitHub while keeping it invisible in Docup, you can use following html comment marks:
<!-- hide-on-docup-start -->
This part is not visible while viewing as a Docup website.
<!-- hide-on-docup-stop -->Warning: There should be newlines wrapping the starting and ending mark, like what you see above.
For example, you can see an image down below while viewing on GitHub. 😜
If you want to hide some part on GitHub while keeping it visible in Docup, you can use following html comment marks:
<!-- show-on-docup
This part is not visible on github, as it's html comment :)
But it's visible on your Docup website.
All markdown features except html comments are supported here.
-->If you're on the Docup website, you can see an image down below.
Embeding and run code snippets is easy if your provider supports iframe, like codesandbox.io:
<iframe
src="https://codesandbox.io/embed/vue"
style="width:100%; height:500px; border:0; border-radius: 4px; overflow:hidden;"
sandbox="allow-modals allow-forms allow-popups allow-scripts allow-same-origin">
</iframe>Simply put all your files in docs folder on master branch, or root directory on the gh-pages branch.
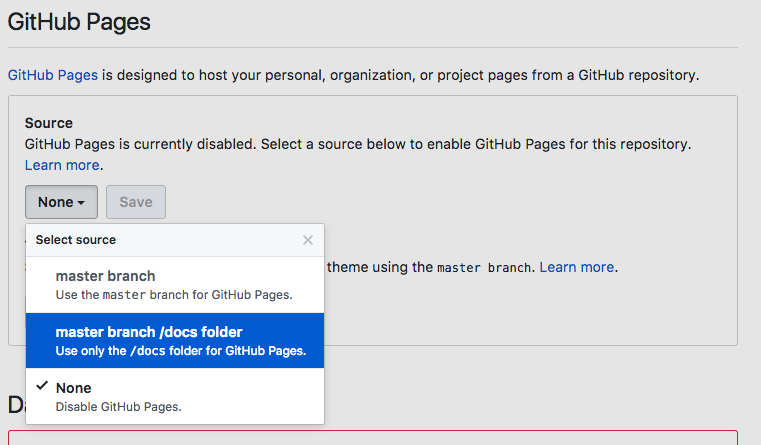
Then enable it on repo's settings page:
Don't forget to add .nojekyll file to tell GitHub to treat it as a normal static website.
const doc = new Docup(options)Type: string
The title that is shown in the header. It defaults to the value of h1 title in your markdown file.
Type: string
Default: README.md
Type: string
Default: ./
Type: boolean function
Default: true
Whether to highlight code blocks, you can supply a function to customize this:
function highlight(code, lang) {}Type: boolean
Default: false
Highlight the first paragraph after h2 titles. Basically this option enables following CSS:
h2 + p {
font-size: 1.6rem;
line-height: 1.6;
}Type: string HTMLElement
The place to mount app to.
I will add support for IE10+ very soon.
Prerender index.html
Maybe, maybe not.
MIT © EGOIST