Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components. It statistically examines the performance of Vue components based on the measures which are collected by Vue using window.performance API.
Initially started after reading React Performance Devtool and created from Vue Devtool.
The below extensions represent the current stable release.
To use this performance devtool extension, you'll need to allow vue-devtools inspection and performance
// make sure to set this synchronously immediately after loading Vue
Vue.config.devtools = true
Vue.config.performance = true- Remove or unmount the component instances which are not being used.
- Inspect what is blocking or taking more time after an operation has been started.
- Examine which components are taking more time to load.
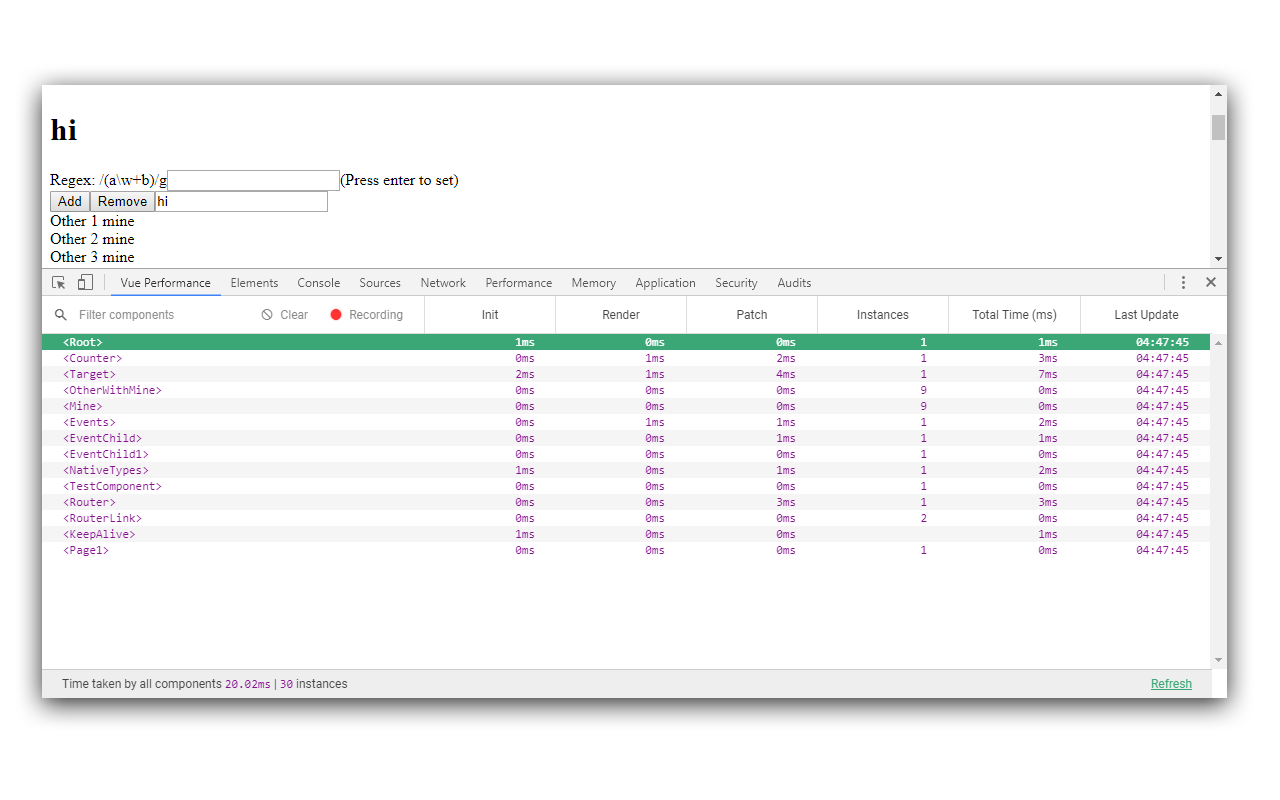
- Init: Time taken in "beforeCreated" and "created" of lifecycle.
- Render: Time taken to create the instance in javascript.
- Patch: Time taken to render in dom.
Special thanks to Evan You and vue-devtool contributors