New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Accessibility]: Highcharts Graphs are not adapting Windows High contrast Theme. #15567
Comments
|
Thank you for reporting the problem. Internal note: |
|
Internal note: Agree @KacperMadej - we should add a listener to the change event on the media query, like in that example. |
|
@VivianSi233 Hi, your image is currently intended behavior, but we do want to allow setting specific colors for series in High contrast mode, as referenced in #15921. Note however WCAG 1.4.1, use of color should not be the only means of conveying information such as series name in a bar chart. |
|
@oysteinmoseng When I load high chart page, for example highchartsbar, it displays well. Then I turn on high contrast black/white, the bar chart keeps the colorful state in the beginning(I load page from Edge). |
|
@VivianSi233 I see, apologies, I misunderstood. It is relevant to this issue then, as well as #15921. |
|
@oysteinmoseng Do you have some workaround for this bug? I received similar bugs which caused by this bug, so leave this message to highlight. |
|
Hi @VivianSi233, here is a simple workaround that makes Highcharts react when High contrast mode is activated: https://jsfiddle.net/oysteinmoseng/Lu3h6qzs/. If you want it to also react when High Contrast Mode is deactivated you currently have to recreate the chart with something like this: https://jsfiddle.net/oysteinmoseng/tdq367vr/. This can be tricky because Highcharts can sometimes modify the input data, so you would have to keep that in mind. |
|
Hi @huangzumeihan, Stacked bar is working fine the same like the above pie demo when turning on the contrast mode: https://jsfiddle.net/BlackLabel/52jvpuo9/ |
|
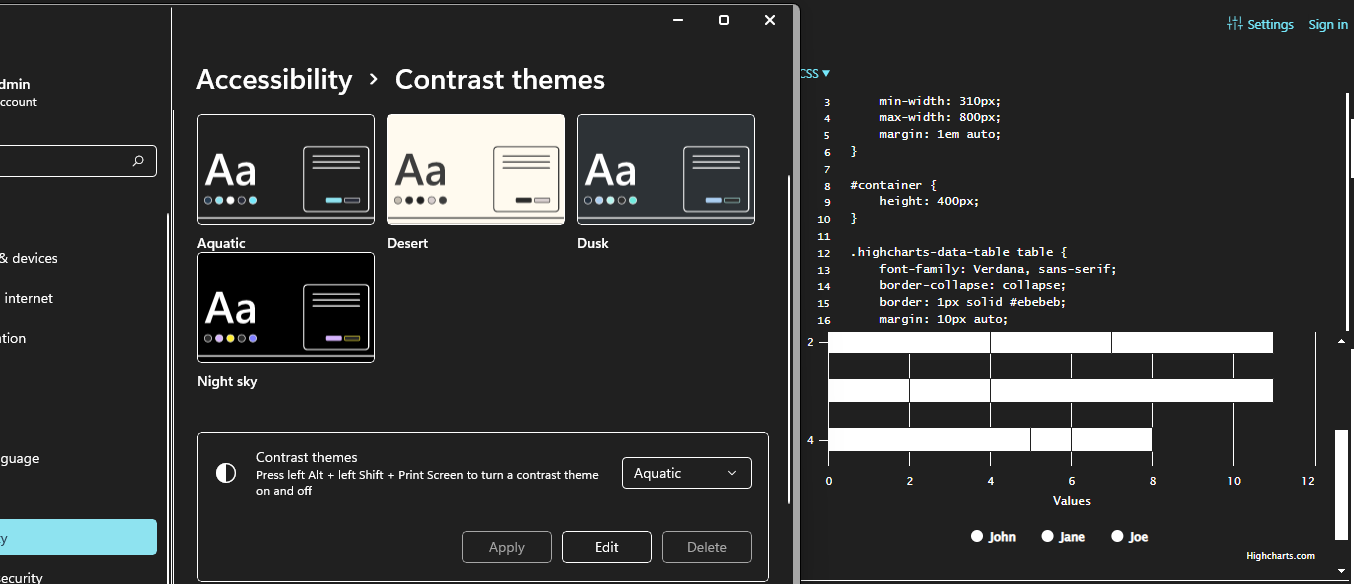
When I open https://jsfiddle.net/BlackLabel/52jvpuo9/ and then apply contrast theme Aquatic, please see screenshot about actual result. We got another bug which reported on Win11 OS about 4 new contrast themes, mentioned that line chart does not adapt to High Contrast windows themes. |
|
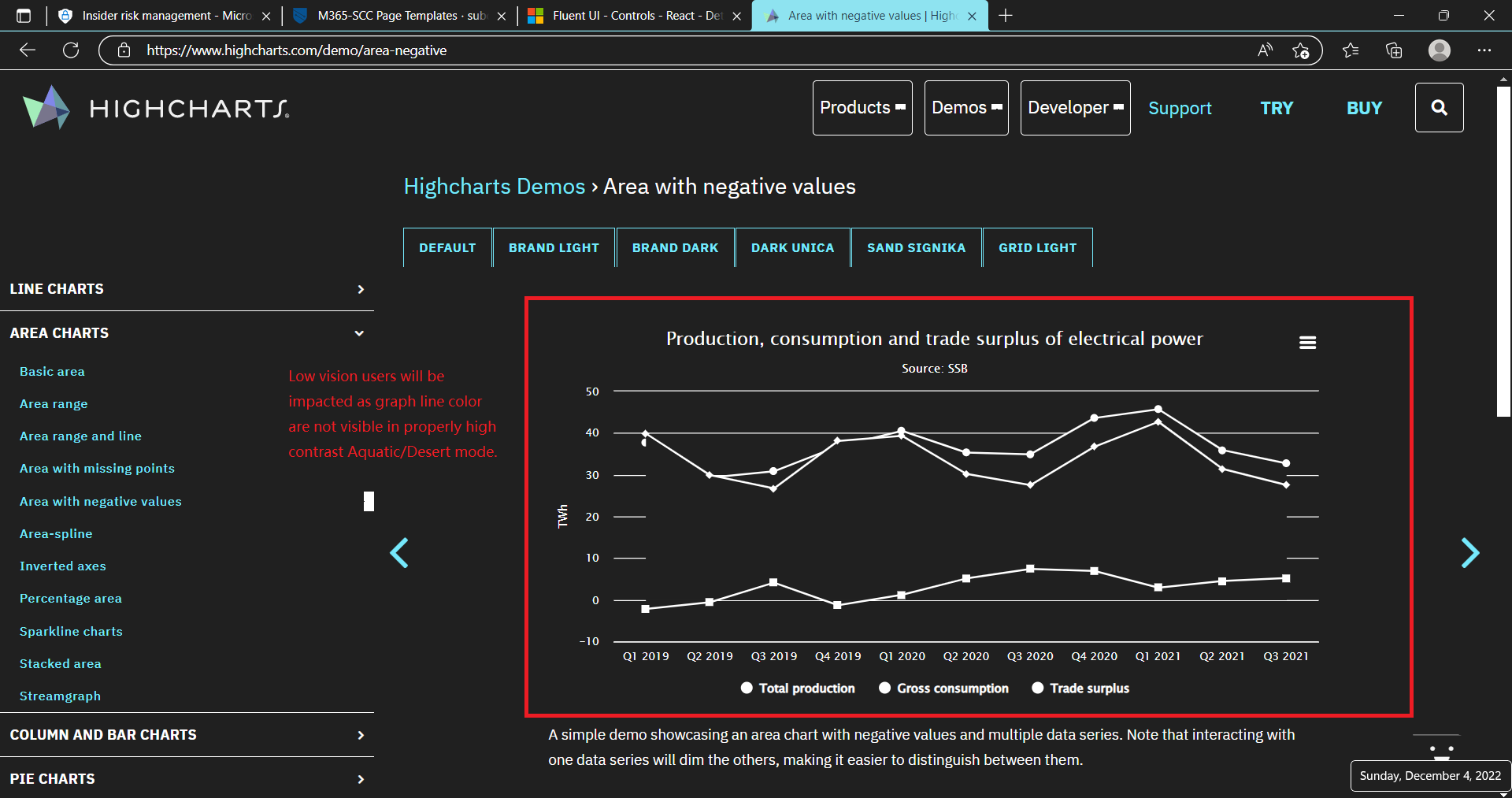
This bug is repro on https://www.highcharts.com/demo/area-negative. |
|
@VivianSi233 The lines in the screenshot above look correct to me. Do I understand correctly that you would prefer to override the high contrast white with your own colors to have different colors for each line? |
Low vision users will be impacted as graph line color for 'Total production' 'Gross consumption' and 'Trade surplus' are not visible in properly high contrast Aquatic/Desert mode. Since chart legends cannot give different guide for each part. |
|
@VivianSi233 I see, however the issue you are describing is by design, take a look at #15921 for more information on why. Using color alone to identify the lines is arguably a violation of WCAG criterion 1.4.1 for this reason, and ideally you would use either series labels or at least different marker symbols for the different series. I do agree that we should make it possible to override the behavior, which is what #15921 is about. This issue is however about dynamically adapting as the user turns on/off High contrast modes. I hope this makes sense. |







User Impact
User who use High Contrast theme will be impacted here as they will not grab information given in the Graphs as graphs are not adapting high Contrast Theme.
Expected behaviour
Graphs should adapt high contrast Theme.
Actual behaviour
Graphs are not adapting high contrast Theme.
Test Environment:
OS: Windows 10 Version Dev (OS Build 21343.1000)
Browser: Microsoft Edge Dev Build 91.0.864.1
URL: https://www.highcharts.com/demo/pie-legend
Steps to reproduce
MAS Reference
MAS.4.3.1.No.Disruption.of.Accessibility.Features.docx
Attachments
Attachments Files.zip
The text was updated successfully, but these errors were encountered: