New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Label rotation broken when useHTML is enabled #2404
Comments
|
Live demo: http://jsfiddle.net/highcharts/Q2DmL/ Broken down to the renderer: http://jsfiddle.net/highcharts/VfvWV/ |
|
This is still an issue in IE11 |
|
Not after yesterday's fix, please try http://jsfiddle.net/highcharts/Q2DmL/7/ |
|
Thanks, when is this likely to be officially released? |
|
Probably not until Highcharts 4. But the fix is really simple, so you can |
|
OK, thanks for your help |
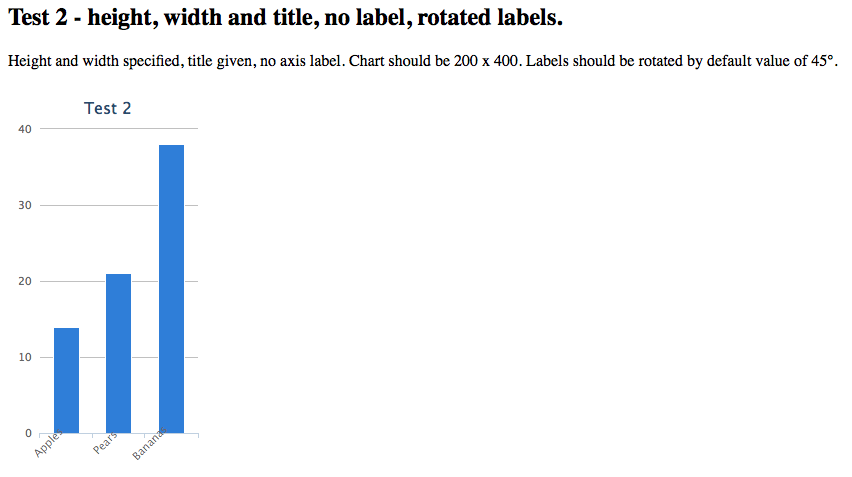
When the axis.labels.rotation value is set and useHTML is enabled, labels are moved up into the chart. Here is what it should look like:

Here is what it looks like when useHTML is enabled:

The text was updated successfully, but these errors were encountered: