New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
History bar-graphs not showing correctly #9495
Comments
|
The issue is now solved for me by removing a (faulty) custom front-end integration (neerslag-card). I guess it's best not to close issue since other users are experiencing similar issues. |
|
I'm having a similar issue now that I just updated to 2021.7. I have a template sensor that is gathering the current state of each thermostat (idle, heating, cooling). Up until now, each state would show a different color on the history graph card, but now each state shows the same color, making it very hard to read. The YAML for the card: The two sensors in question (within Sensors.yaml) (I know I should be using state_attr): And the state attributes of one of the thermostats (climate.downstairs) (they are both identical): |
|
@tylerpieper please create a new issue for your issue, and please also include the historic data for that entity that is not displayed correctly (check the network tab, in your browser dev tools) Make sure to load as little data as possible to show the issue. (I can't tell from that screenshot what states are being shown in the graph) |
|
@bramkragten Restarting HA a second time fixed it. I will open an issue if I see it again, though. |

Checklist
Describe the issue you are experiencing
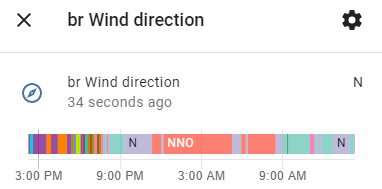
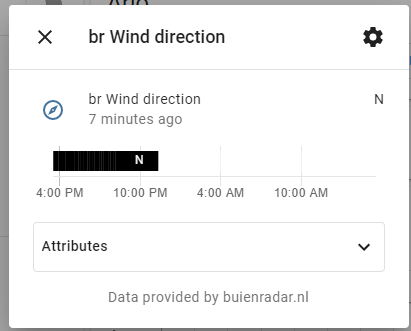
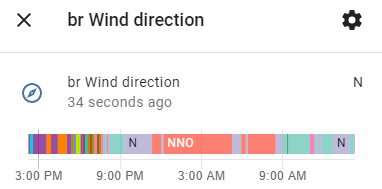
The history bar graphs are showing incorrect. In stead of multiple colors for the states, it only shows a white/transparent/non-existing bar or a partially black bar that disappears when the mouse is hovered over it.


Refreshing the browser (ctrl-F5) temporarily solves the issue on the 'main' page, but the issue persists in entity pop-up windows.
I tried several OS/browers combinations, but all have the issue (Windows/Chrome (on 2 different computers), Windows/Edge, Android/Companion-app, IOS/Companion-app).
I tried different versions of Home-assistant core. Everything works well u to version 2021.5.5, but doesn't work anymore from version 2021.6.0 upwards.
According to this thread, there is at least one other user experiencing the issue.
I cannot find any useful lines in the log. I've tried several logger setting that seemed relevant to me.
Other things I've tried myself (without success):
Create a snapshot, do a complete new home assistant installation on a new SD card and install the snapshot
Describe the behavior you expected
Correctly displayed history bar-graphs.

Steps to reproduce the issue
What version of Home Assistant Core has the issue?
Anything from 2021.6.0 upwards
What was the last working version of Home Assistant Core?
2021.5.5
In which browser are you experiencing the issue with?
Chrome 91.0.4472.124
Which operating system are you using to run this browser?
Windows 10
State of relevant entities
No response
Problem-relevant frontend configuration
Javascript errors shown in your browser console/inspector
Additional information
No response
The text was updated successfully, but these errors were encountered: