We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
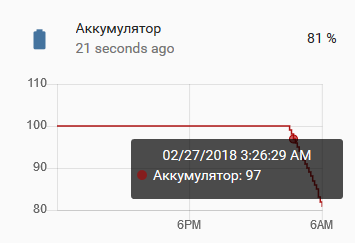
New Chart.js graphs are no longer using 24 hour style for ru-RU locale as google charts did.
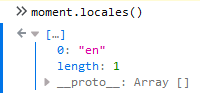
At least for tooltip, I noticed that it is using moment.format with locale based output. But there are no locales! Maybe this has something to do with packaging? (include moment-with-locales.js instead of moment.js) https://github.com/home-assistant/home-assistant-polymer/blob/0ab240c678260e5ec9924407440415e3679f282f/src/components/entity/ha-chart-base.html#L202-L208
moment.format
moment-with-locales.js
moment.js
Same format spec used inside timeline chart library: https://github.com/fanthos/chartjs-chart-timeline/blob/82215e441b379c2776f9ab5443db849fc5ffe0bd/timeline.js#L446-L449
Edit: referenced chartjs-chart-timeline
The text was updated successfully, but these errors were encountered:
Moment with locales is too big to include. We should instead use date formatters in hassUtil.
Sorry, something went wrong.
Charts are still displaying AM / PM for me on 0.115. Has this regressed?
No branches or pull requests
New Chart.js graphs are no longer using 24 hour style for ru-RU locale as google charts did.


At least for tooltip, I noticed that it is using

moment.formatwith locale based output. But there are no locales! Maybe this has something to do with packaging? (includemoment-with-locales.jsinstead ofmoment.js)https://github.com/home-assistant/home-assistant-polymer/blob/0ab240c678260e5ec9924407440415e3679f282f/src/components/entity/ha-chart-base.html#L202-L208
Same format spec used inside timeline chart library:
https://github.com/fanthos/chartjs-chart-timeline/blob/82215e441b379c2776f9ab5443db849fc5ffe0bd/timeline.js#L446-L449
Edit: referenced chartjs-chart-timeline
The text was updated successfully, but these errors were encountered: