-
Notifications
You must be signed in to change notification settings - Fork 691
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add easy to use chart point tooltip #44
Comments
|
Yup! This is coming. |
|
any progress on this one? |
[tooltip] add withTooltip, Tooltip. fixes #44
|
🎉🎉🎉 |
|
psyched to see this! 🎉 🏆 |
|
So 1337! |
|
@hshoff does this work with |
|
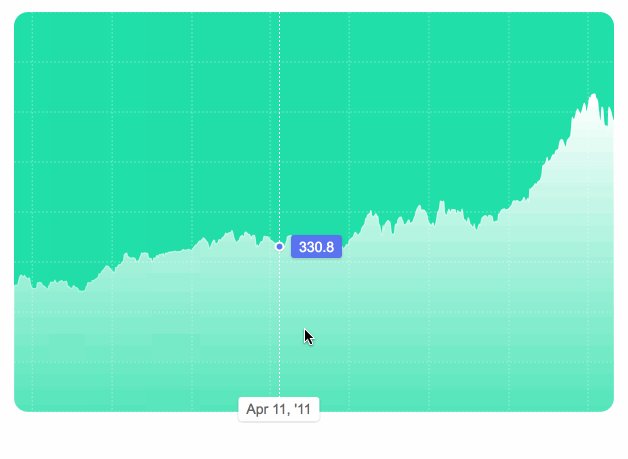
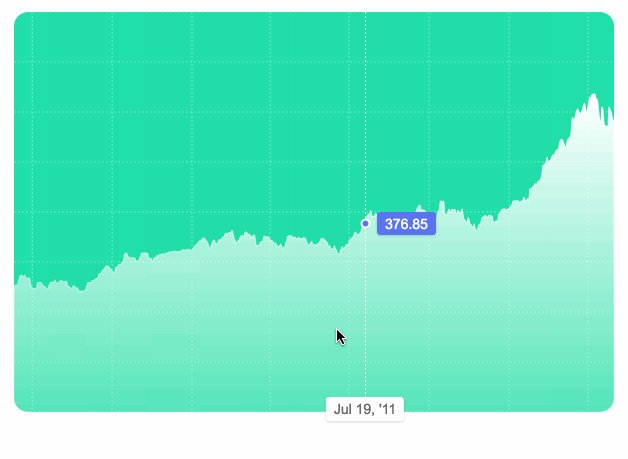
@thienanle it does but it's a bit more involved. I'm working on making this easier for folks, but haven't settled on an api I'm happy with just yet. Here's an example of how it works: https://www.webpackbin.com/bins/-KpGjCM5yQ4nkND4c-P- Things to note:
// convert event coords to local svg coords
const { x } = localPoint(this.svg, event);
// use xScale.invert to get x value
const x0 = xScale.invert(x);
// use d3-array bisector to find the data value
const index = bisectDate(data, x0, 1);
const d0 = data[index - 1];
const d1 = data[index];
const d = x0 - xStock(d0.date) > xStock(d1.date) - x0 ? d1 : d0;
// use `withTooltip`s `showTooltip()` to update the position and data
showTooltip({
tooltipData: d,
tooltipLeft: x,
tooltipTop: yScale(d.close),
});I'm hoping to make this easier in the future as I'll be needing to use it for @vx/brush @vx/drag interactions . But for now this should get you up and going with position based on event positions. Happy to answer any questions if things come up. |
|
@hshoff thank you for the example, super helpful! Yes it would be great to not have to use a transparent I was also thinking, in the case where a chart has more than 1 series (multiple |
|
@thienanle yup! you can put the events on the Example of events on For multiple |
|
@hshoff thanks for your example above, it solved my problem! Have you tested the mouse events on |
|
@thienanle could you post your |
@hshoff calling |
|
I solved my issue by calling But it would be nice to be able to do everything on |
|
@hshoff any way you could update the links to those examples? They no longer seem to work: https://www.webpackbin.com/bins/-KpGjCM5yQ4nkND4c-P- |
|
@hshoff second |
|
@hshoff third |
|
The demos all now link out to code sandboxes, this is the As harry said above, there is an invisible |
|
Please show example with normal tooltip for multiline chart (hover on marker circle should show value of series item). |


No description provided.
The text was updated successfully, but these errors were encountered: