支持网络地址、直播流、本地Assets和Raw等音视频资源文件播放
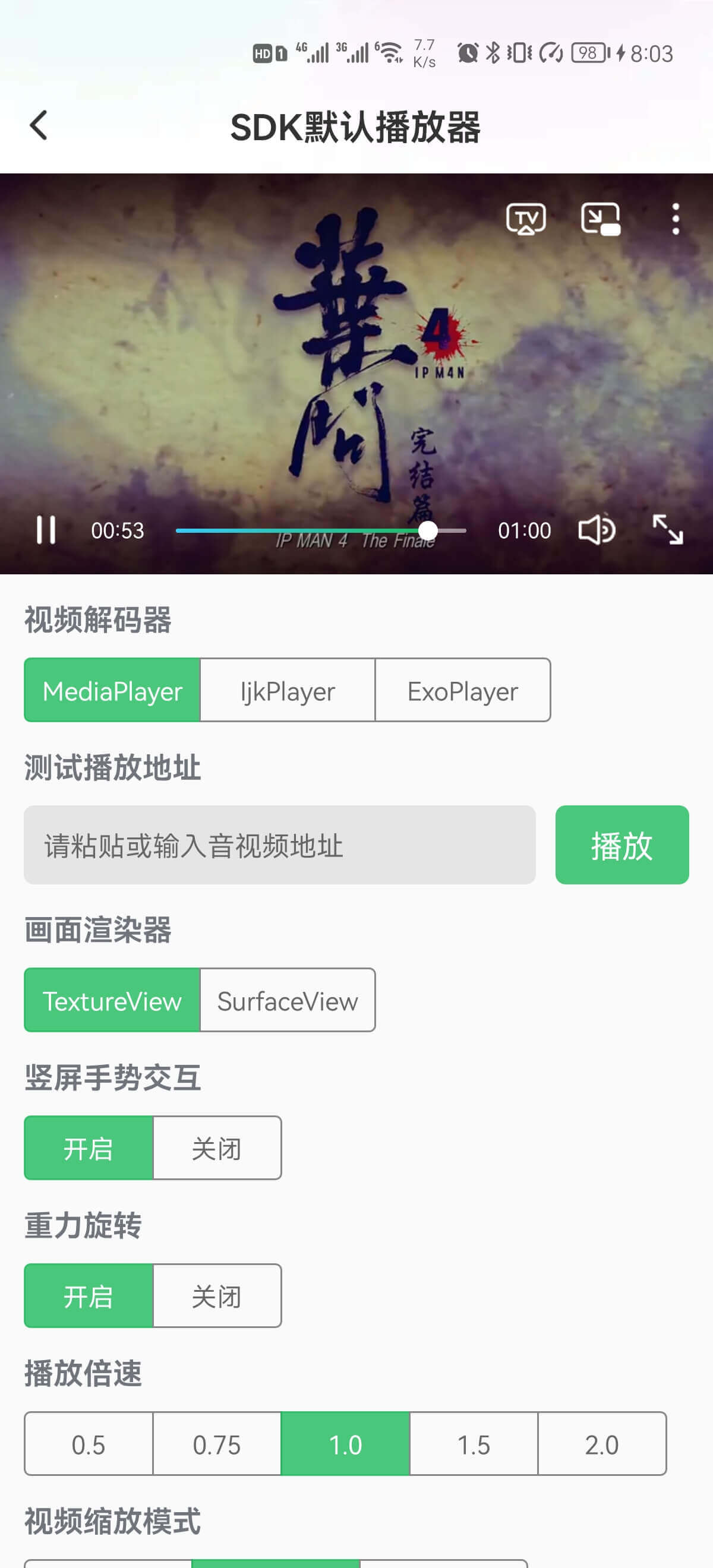
支持播放倍速、缩放模式、静音、镜像等功能设置
支持自定义视频解码器、控制器、UI交互组件、视频画面渲染器
支持对SDK默认控制器进行局部交互组件自定义
支持重力感应横竖屏旋转及开关设置
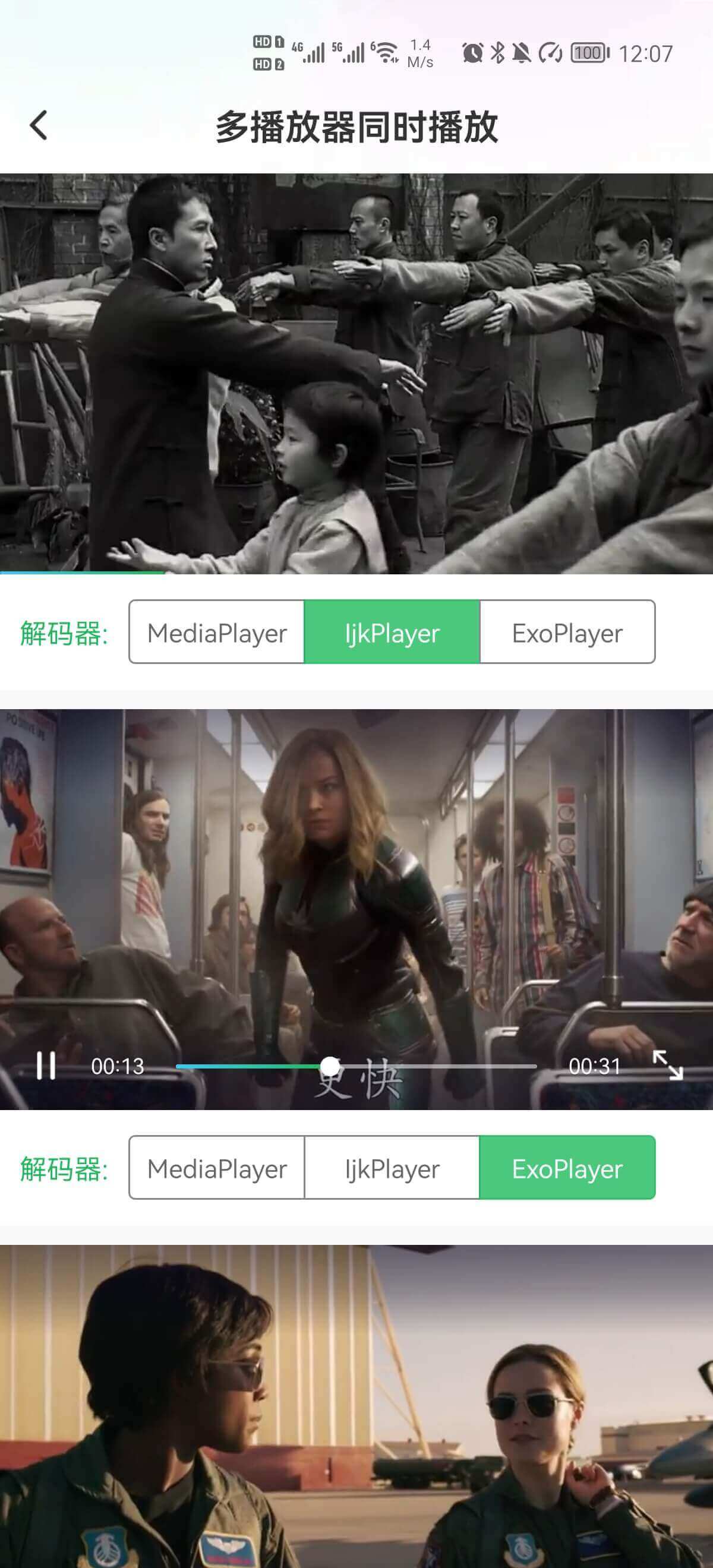
支持多播放器同时播放、任意位置直接启动全屏播放
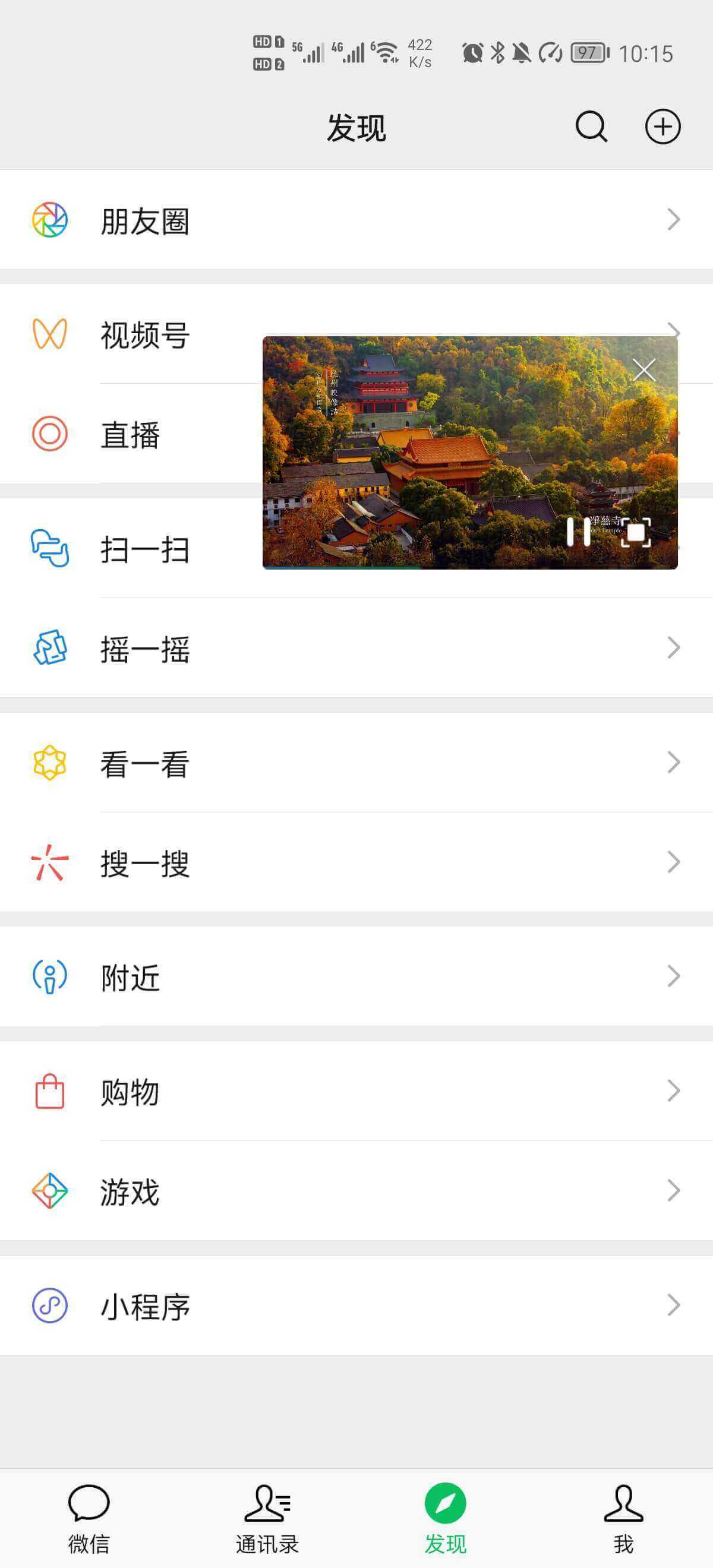
支持任意位置启动Window悬浮和全局悬浮窗口播放、支持靠边吸附悬停
Demo:MediaPlayer、IjkPlayer、ExoPlayer三种解码器切换
Demo:列表或组件之间无缝转场播放、全局悬浮窗口转场播放
Demo:仿抖音,支持视频缓存、秒播
Demo:简单的弹幕交互
Demo:Android8.0+画中画示例
建议集成前先下载apk 体验,找到自己想要实现的功能模块,后续集成可参考demo源码。
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
dependencies {
//播放器(无UI交互)
implementation 'com.github.hty527.iPlayer:iplayer:2.1.26.1'
//SDK默认UI交互组件
implementation 'com.github.hty527.iPlayer:widget:2.1.26.1'
}
3、在需要播放视频的xml中添加如下代码,或在适合的位置new VideoPlayer() <com.android.iplayer.widget.VideoPlayer
android:id="@+id/video_player"
android:layout_width="match_parent"
android:layout_height="200dp"/>
mVideoPlayer = (VideoPlayer) findViewById(R.id.video_player);
mVideoPlayer.getLayoutParams().height= getResources().getDisplayMetrics().widthPixels * 9 /16;//固定播放器高度,或高度设置为:match_parent
//使用SDK自带控制器+各UI交互组件
VideoController controller = VideoPlayer.initController();//初始化SDK默认控制器
//将UI交互组件绑定到控制器(需集成:implementation 'com.github.hty527.iPlayer:widget:lastversion')
WidgetFactory.bindDefaultControls(controller);
controller.setTitle("测试地址播放");//视频标题(仅横屏状态可见)
//设置播放源
mVideoPlayer.setDataSource("https://upload.dongfeng-nissan.com.cn/nissan/video/202204/4cfde6f0-bf80-11ec-95c3-214c38efbbc8.mp4");
//异步开始准备播放
mVideoPlayer.prepareAsync();
@Override
protected void onResume() {
super.onResume();
mVideoPlayer.onResume();
}
@Override
protected void onPause() {
super.onPause();
mVideoPlayer.onPause();
}
@Override
public void onBackPressed() {
if(mVideoPlayer.isBackPressed()){
super.onBackPressed();
}
}
@Override
protected void onDestroy() {
super.onDestroy();
mVideoPlayer.onDestroy();
}
6、常用API、更换解码器、自定义解码器、UI交互组件和悬浮窗口播放等功能请阅读wiki