-
Notifications
You must be signed in to change notification settings - Fork 101
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
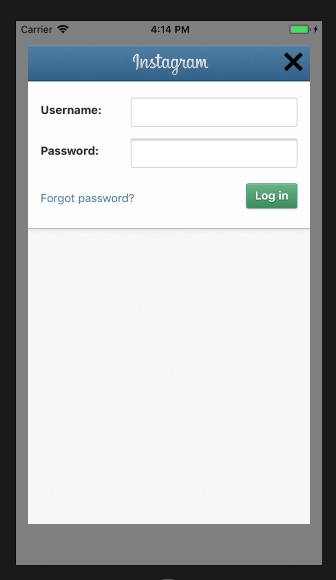
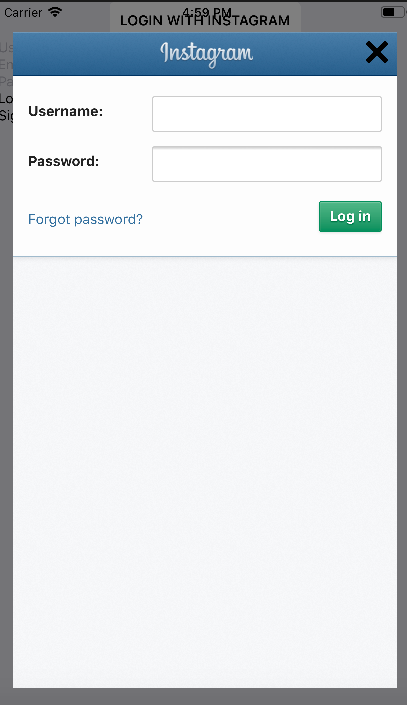
Popup dialog for instagram login cuts on iPhoneX #7
Comments
|
@Dhanraj-bidchat , Thank for your report. But could you capture that issue for me? |
|
In some cases, the error returned will be displayed immediately below. If I stylesheet to fit login form, it will be masked. I have not found a solution yet. |
|
@hungdev Same issue here also in iPhone 7 plus simulator. Extra windows are seen below the login page. |
|
@hungdev Is there any way to customize the above window by setting the style inside the InstagramLogin tag. Kindly let me know |
|
@nihp docs: https://github.com/hungdev/react-native-instagram-login#styles |
|
I have tried with this also, there is no changes in login window |
|
i changed new UI. |


On iPhone X, popup dialog that allows user to enter login details cuts at top.
The text was updated successfully, but these errors were encountered: