-
-
Notifications
You must be signed in to change notification settings - Fork 67
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Use with nextjs not watching changes in json files on development #92
Comments
|
A couple of inputs: Regarding localstorage during dev... you could change your config with something like: const HttpBackend = require('i18next-http-backend/cjs')
const ChainedBackend= require('i18next-chained-backend').default
const LocalStorageBackend = require('i18next-localstorage-backend').default
const isBrowser = typeof window !== 'undefined'
const isDev = process.env.NODE_ENV === 'development'
module.exports = {
debug: isDev,
backend: isDev ? {} : {
backendOptions: [{ expirationTime: 60 * 60 * 1000 }, {}], // 1 hour
backends: isBrowser ? [LocalStorageBackend, HttpBackend]: [],
},
// react: { // used only for the lazy reload
// bindI18n: 'languageChanged loaded',
// useSuspense: false
// },
i18n: {
defaultLocale: 'en',
locales: ['en', 'de'],
},
serializeConfig: false,
use: isBrowser ? [isDev ? HttpBackend : ChainedBackend] : [],
}Regarding hot reload, you may check out i18next-hmr, I never used it in combination with next.js, maybe @felixmosh can help? Regarding the hydration warning: If client render and server renders outputs different html this may occur: #91 There's an alternative usage, you can try: |
|
Thank you for the response @adrai
|
yes
no
then you have to live with that warning, sorry (that's the nature of it) |
|
Not sure if this is the right place to ask or related to this. But I'm curious how did you guys handle dynamic routes using for example, if we have a page to list all users if we fetch all user's ids from the And also become a hassle to add fetch for every features This has been asked many times. but there's no proper explanation for this I think for such common cases.
This is why I switch to full client-side translation using |
|
Sorry, but I've not such a use case like you describe. Mostly static stuff... |
|
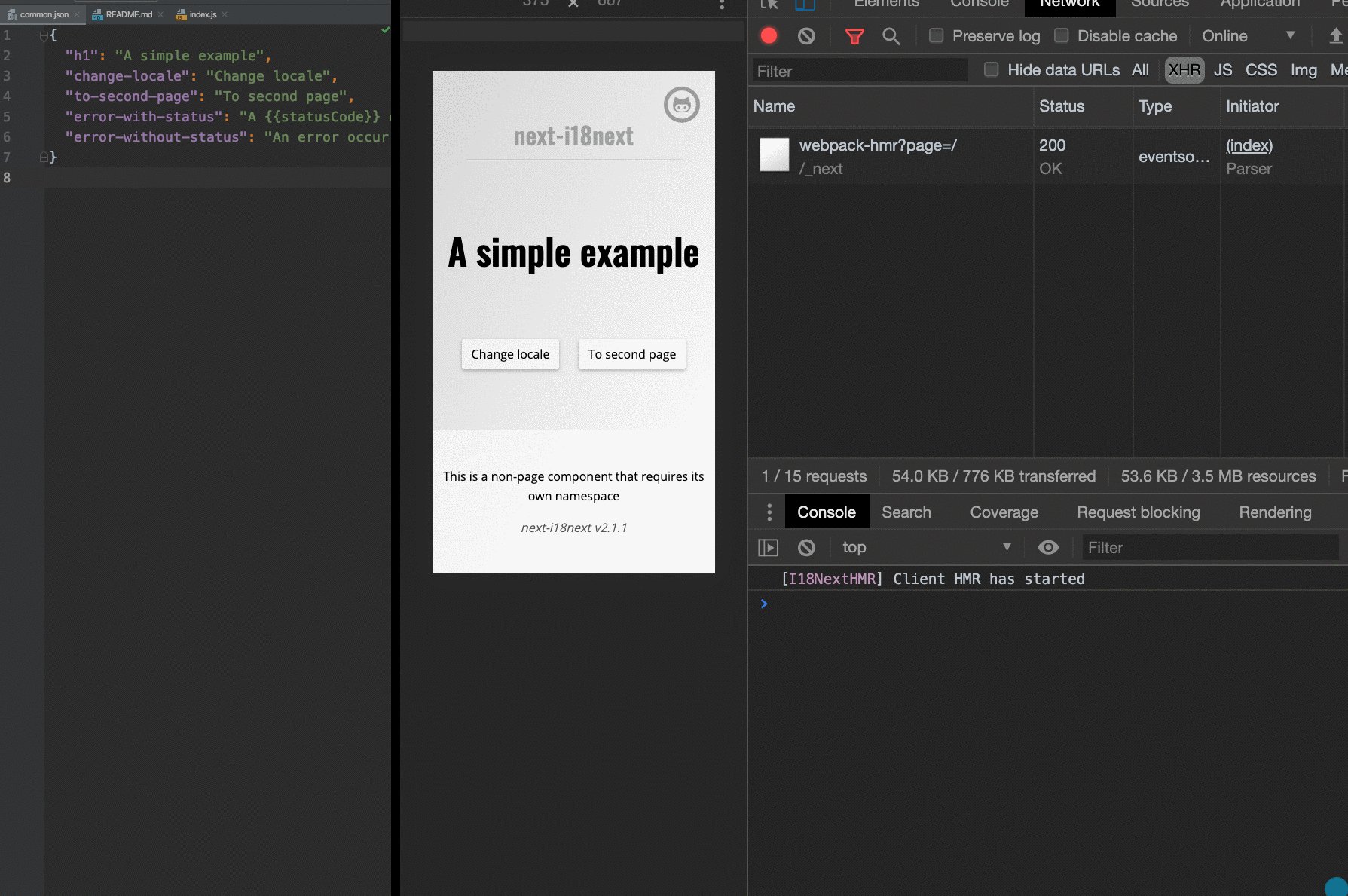
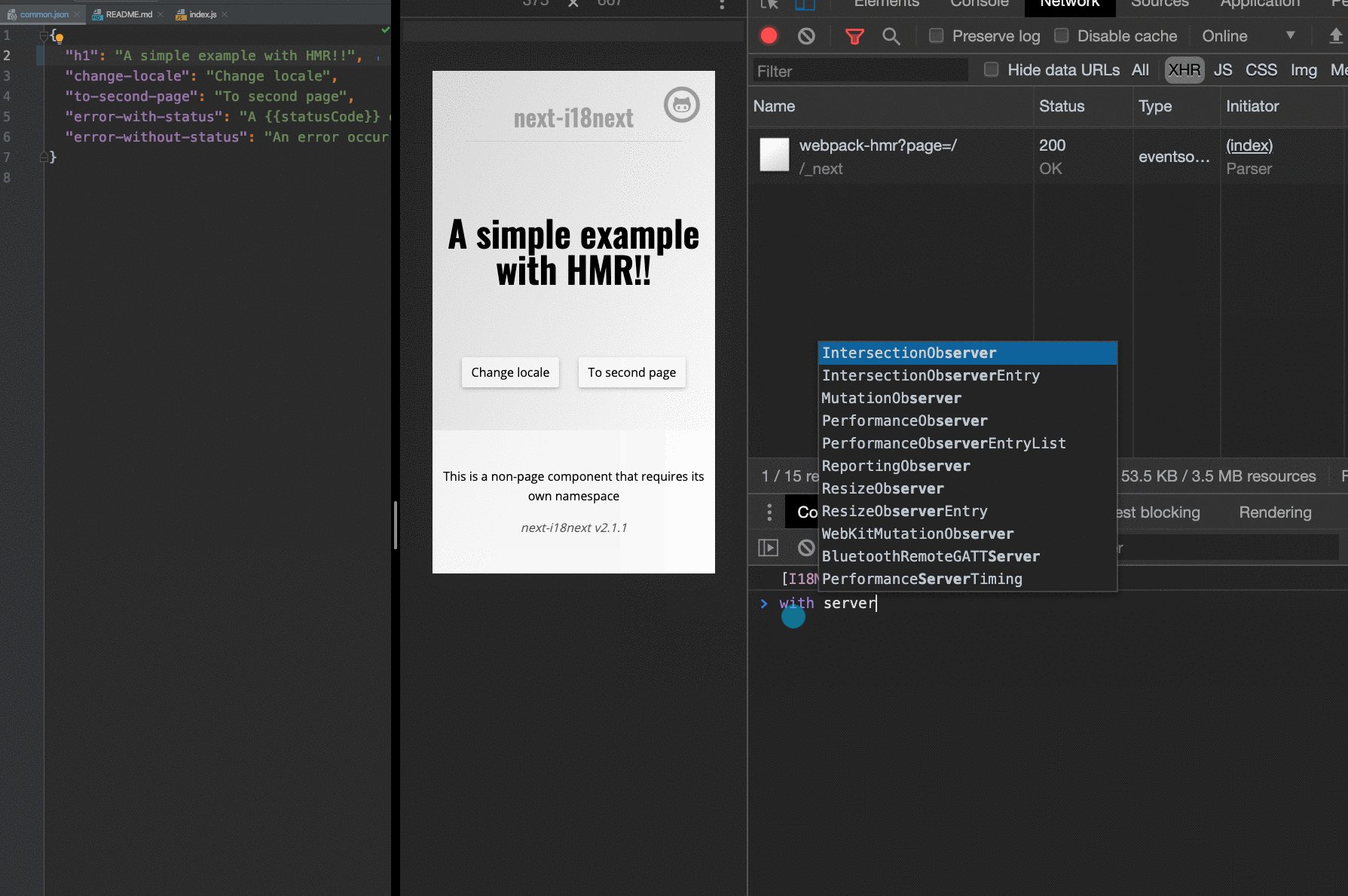
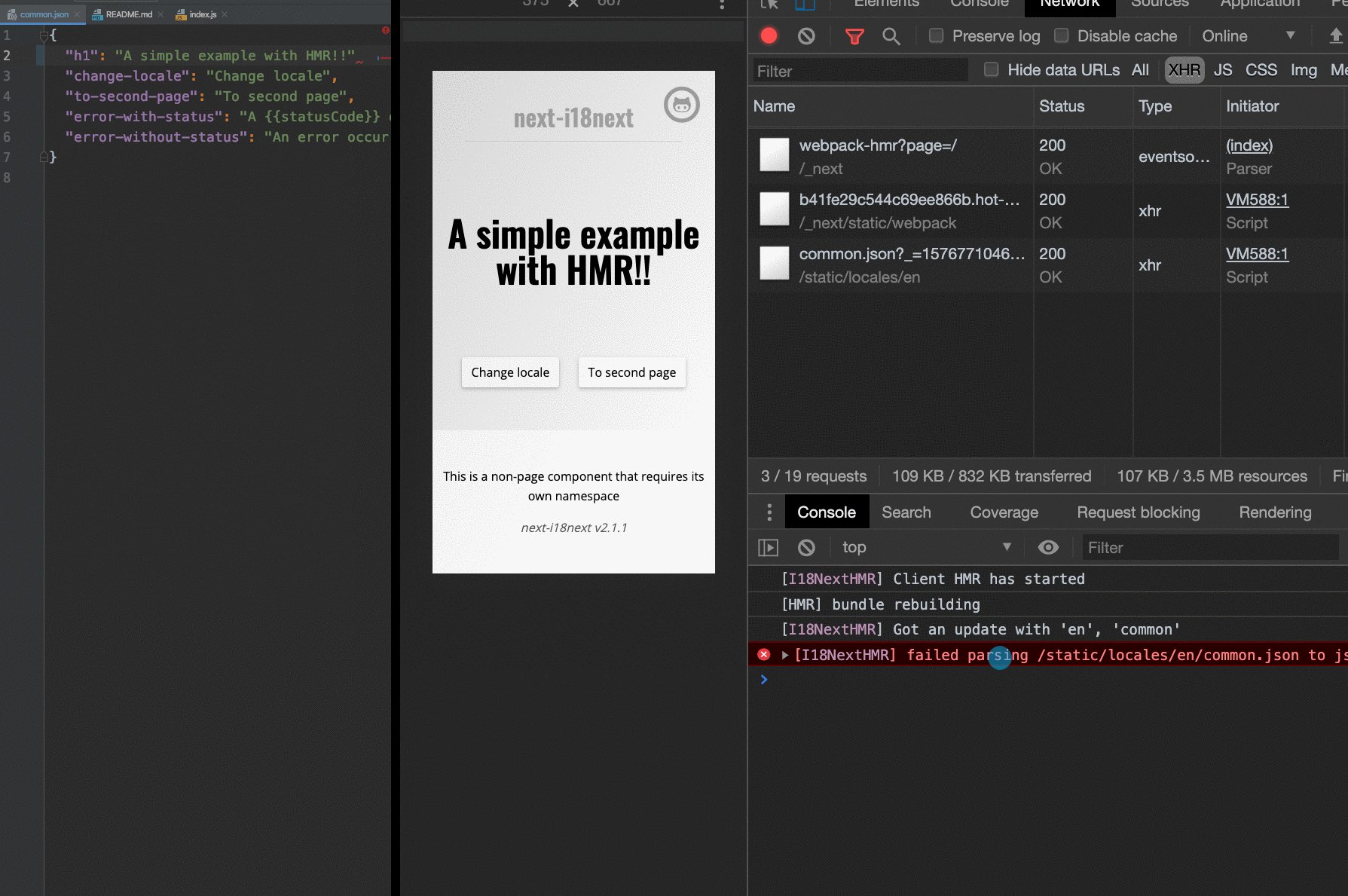
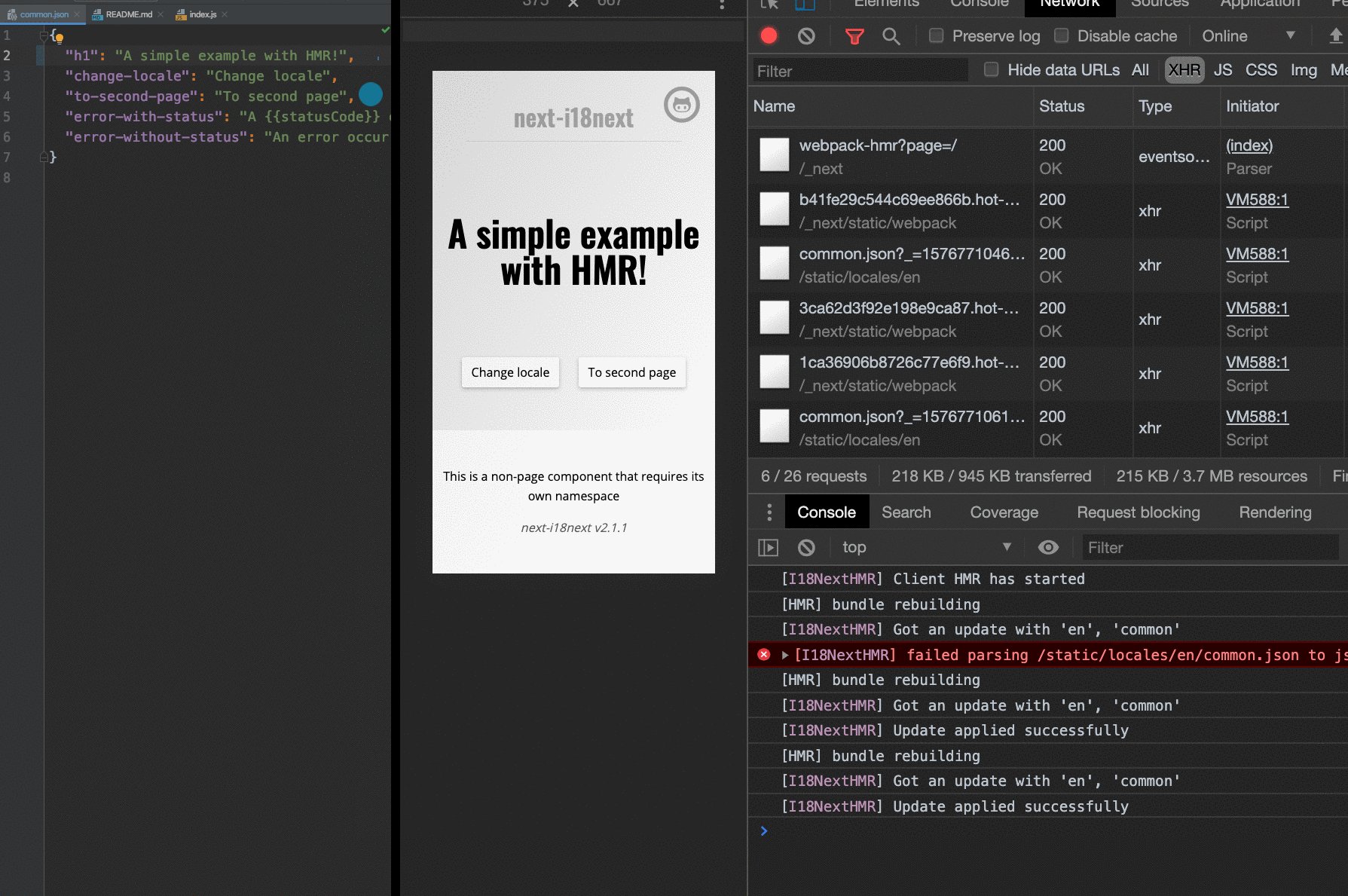
Regarding hot reload, you may check out i18next-hmr, example folder which contains an example setup for popular frameworks. It works perfectly with next.js on a daily basis :] |
|
Actually what I need here is not a hot reload. I just want the changes made to be applied at runtime (browser refresh) without the need to restart the server reloadOnPrerender does. not when saving files which I believe is what The browser is actually able to read the changes and apply them in page refresh, but I got this error when refreshing the page, and there's flickering between the old translation to the new translation old translation // common.json
{
"button": {
"register": "Register"
}
}new translation // common.json
{
"button": {
"register": "Register Here"
}
}repro-i18next.mp4next-dev.js?3515:24 Warning: Text content did not match. Server: "Register" Client: "Register Here"
at button
at eval when I restart the dev server it works fine. I presume this is again because of the hydration things since I only use client-side translation. |
|
I suspect you need to move the reloadOnPrerender option out of the i18n option in your config i18n: {
defaultLocale: "en",
locales: ["en", "id"],
- reloadOnPrerender: process.env.NODE_ENV === "development",
localePath: path.resolve("./public/locales"),
},
+reloadOnPrerender: process.env.NODE_ENV === "development", |
I have always used it inside But in my case here for client-side translation, neither work My current updated i18n configuration const path = require("path");
const HttpBackend = require("i18next-http-backend/cjs");
const ChainedBackend = require("i18next-chained-backend").default;
const LocalStorageBackend = require("i18next-localstorage-backend").default;
const isDev = process.env.NODE_ENV === "development";
const isBrowser = typeof window !== "undefined";
module.exports = {
backend: isDev
? {}
: {
backendOptions: [{ expirationTime: 60 * 60 * 1000 }, {}], // 1 hour
backends: isBrowser ? [LocalStorageBackend, HttpBackend] : [],
},
i18n: {
defaultLocale: "en",
locales: ["en", "id"],
localePath: path.resolve("./public/locales"),
},
serializeConfig: false,
use: isBrowser ? [isDev ? HttpBackend : ChainedBackend] : [],
react: {
useSuspense: true,
},
reloadOnPrerender: process.env.NODE_ENV === "development",
}; |
Question. Why is the example here https://github.com/felixmosh/i18next-hmr/blob/master/examples/next-with-next-i18next/pages/second-page.js using getInitialProps, is it just to prove that It works in client and server? or it's required? and not using |
|
I see that the example uses the very old version of next-i18next. is there any example using the current version ? i try to upgrade to the latest version and there are some breaking changes like |
|
Check the new example of the latest next-i18next |
|
If you have any issue, I will be more than happy to help you, just open an issue on the i18next-hmr repo :] |
|
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Thank you for your contributions. |

🐛 Bug Report
I want to watch changes in the translation JSON files like
reloadOnPrerenderin next-18next does https://github.com/i18next/next-i18next#reloading-resources-in-developmentBut every time I make changes to JSON files it doesn't read the changes automatically. In order for the changes to be applied,
I need to:
(if I didn't clear localStorage I will get a hydration error)
Error: Text content does not match server-rendered HTML.See more info here: https://nextjs.org/docs/messages/react-hydration-errorTo Reproduce
I am following example from
i18next-http-backendwith nextjs https://github.com/i18next/i18next-http-backend/tree/master/example/nextthis is my configuration
Expected behavior
Every time I make changes to JSON files and refresh the page the changes will apply, (check at runtime)
similar to
reloadOnPrerenderinnext-i18nextwhen usingserverSideTranslationsYour Environment
I also created a discussion in
next-i18nexti18next/next-i18next#1914The text was updated successfully, but these errors were encountered: