-
Notifications
You must be signed in to change notification settings - Fork 372
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
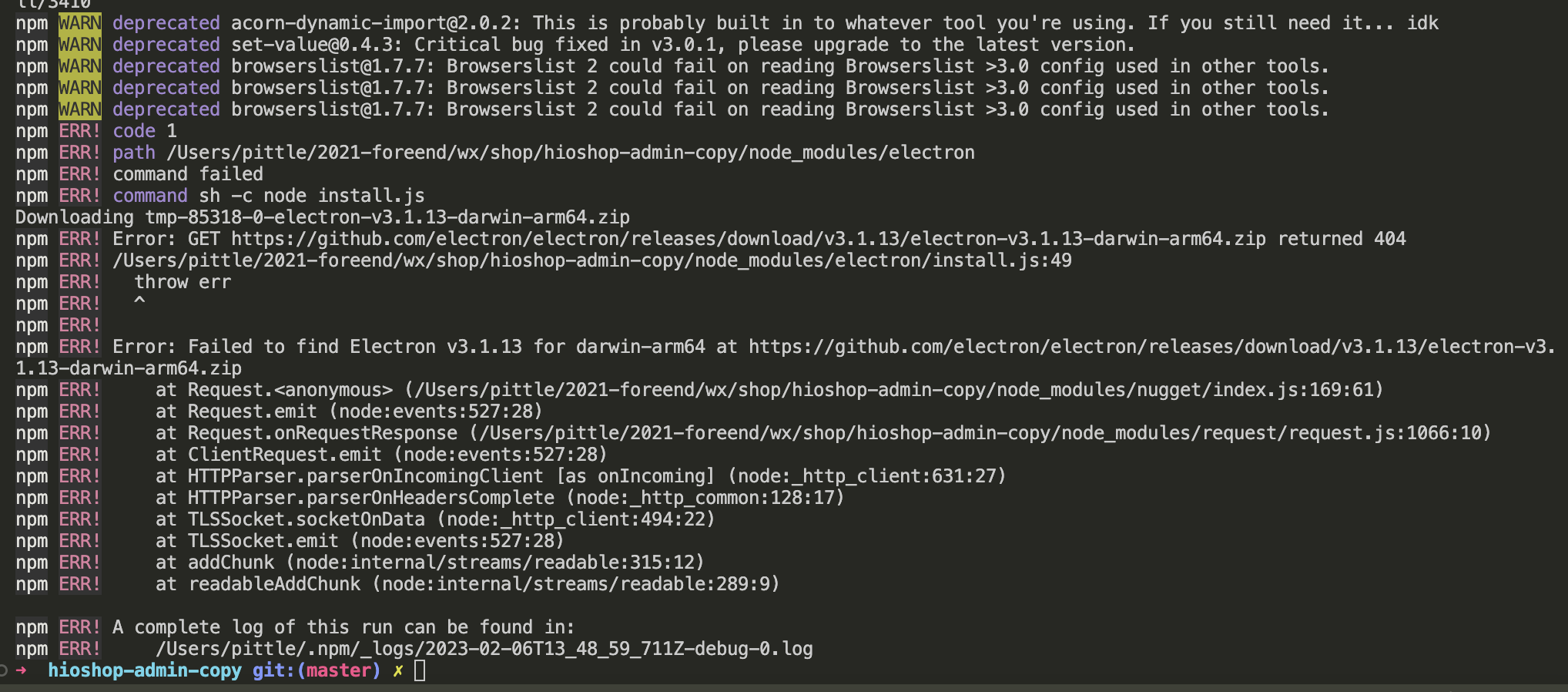
npm i 报错 #52
Comments
我也想问 他这个有问题跑不起来 |
|
在package.json里把版本 上面这个是因为新版electron改了点东西,要适配一下才行,不然会白屏。 |

Error: GET https://github.com/electron/electron/releases/download/v3.1.13/electron-v3.1.13-darwin-arm64.zip returned 404
应该是由于Github源删除导致依赖包无法完成安装,将package.json中electron版本改为最新的20.3.6,再次运行就一直停顿在
请问这个问题如何解决?
The text was updated successfully, but these errors were encountered: