Legend Motion is a declarative animations library for React Native, to make it easy to transition between styles without needing to manage animations.
npm install @legendapp/motion or yarn add @legendapp/motion
import { Motion } from "@legendapp/motion"
<Motion.View
initial={{ scale: 0.5 }}
animate={{ scale: value ? 1 : 0.5 }}
/>- ✨ Supports react-native and react-native-web
- ✨ API similar to Framer Motion for easy mixing of React Native Web with React
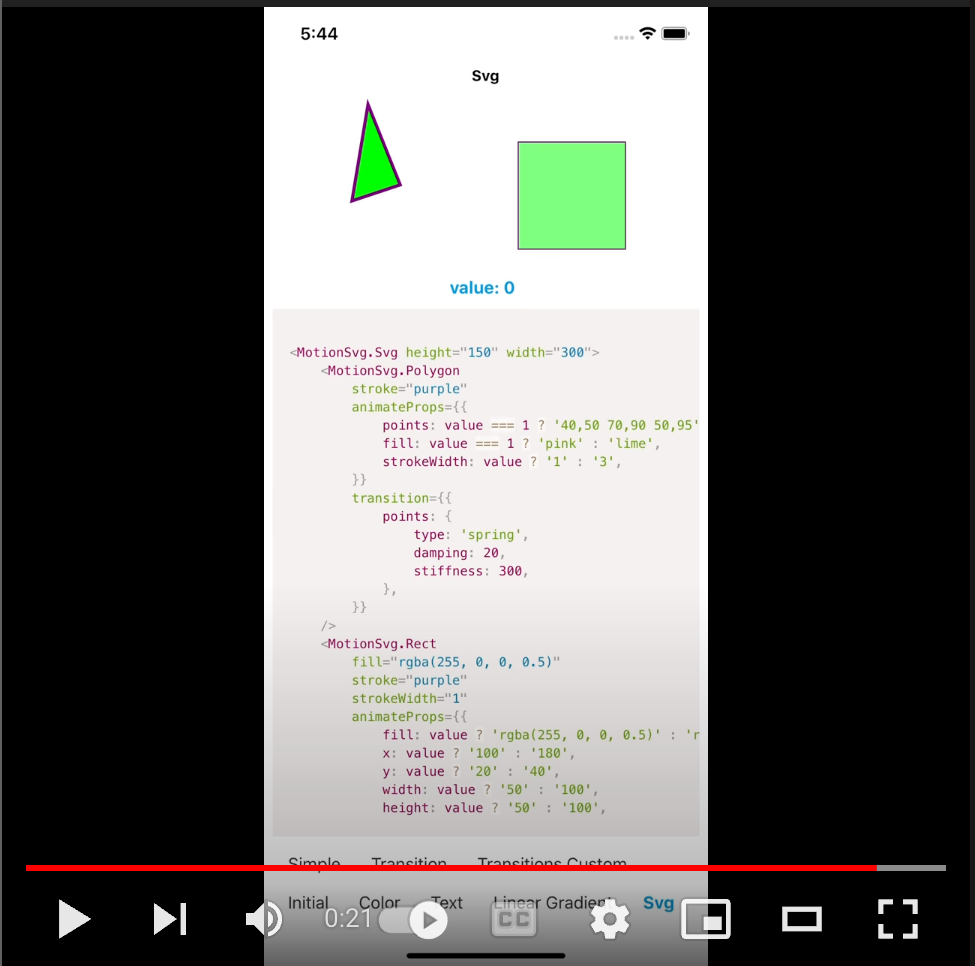
- ✨ Supports animating SVG and linear gradient
- ✨ Supports transformOrigin
- ✨ 0 dependencies using the built-in Animated
- ✨ Built for maximum performance
- ✨ Strongly typed with TypeScript
The full documentation with live examples is on our website.
Legend Motion is created and maintained by Jay Meistrich with Legend and Bravely.