You can still fork this repo if you wish, but there are no plans for the Mapbox team to work on this project.
Last updated for Framer V93
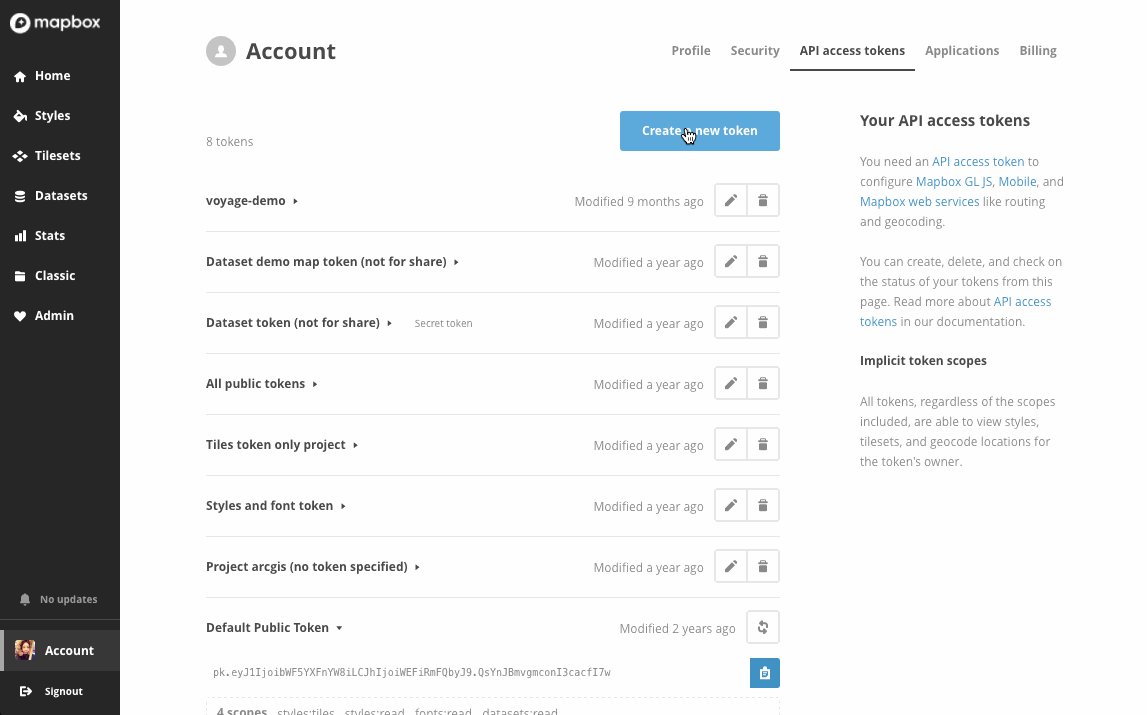
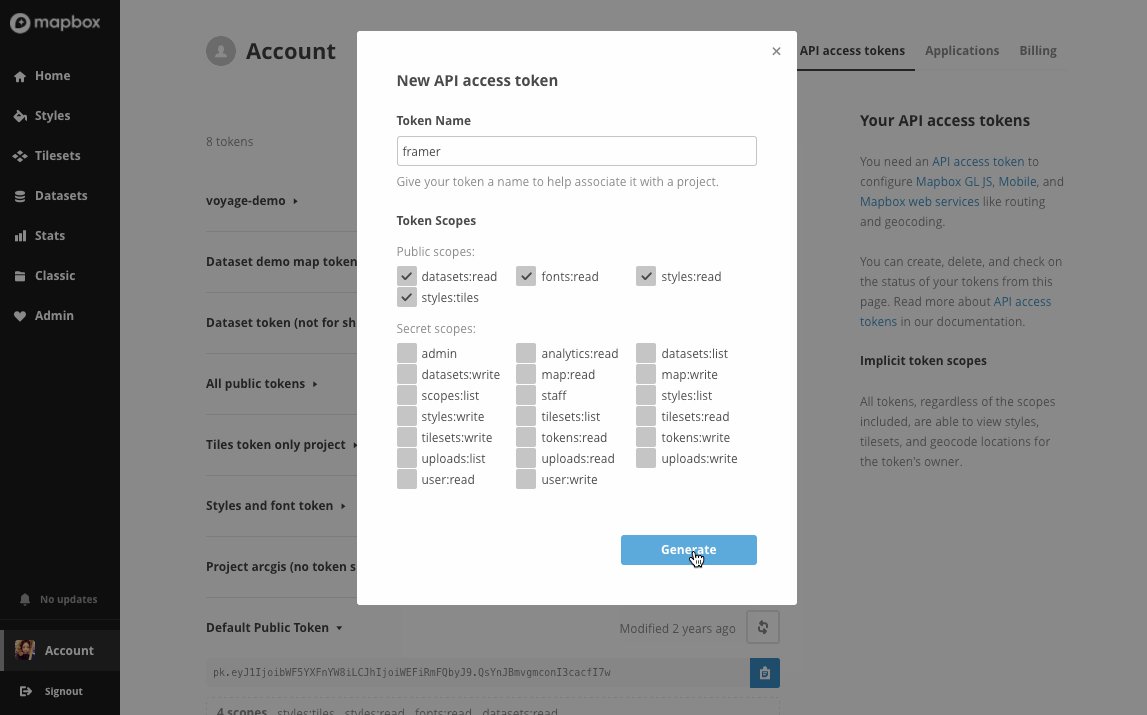
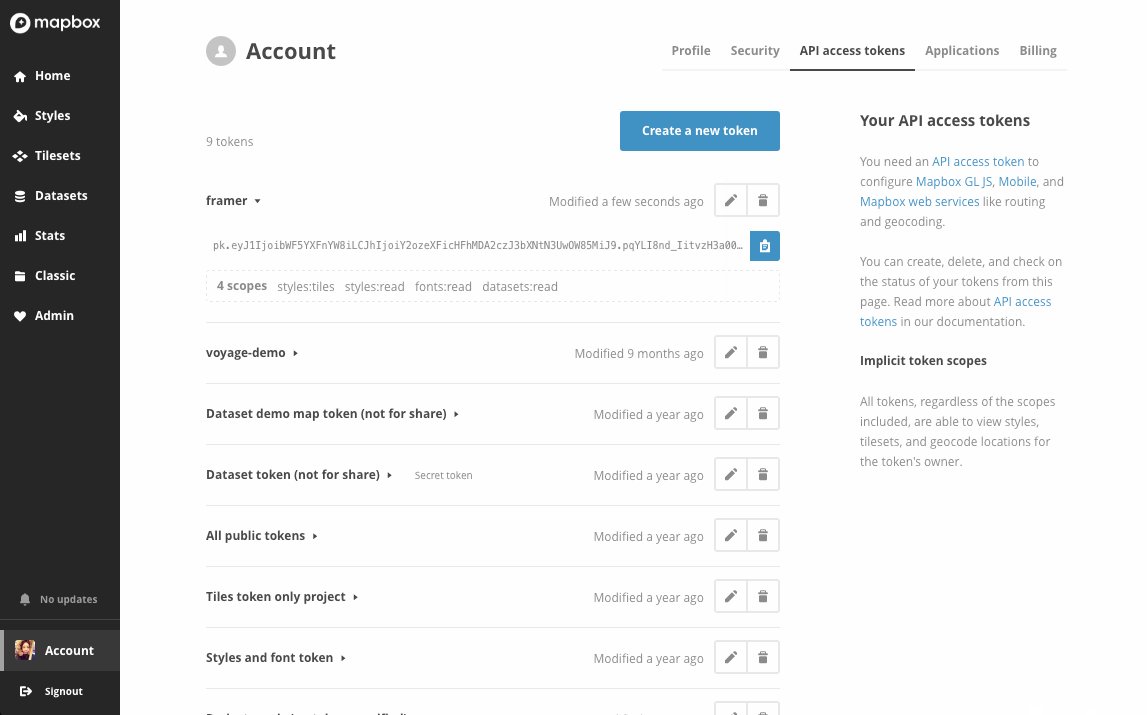
Sign up and get a Mapbox access token from the token page. We recommend creating a custom token for every project instead of using the default token. That way it's easier to track usage. Note your token must include all the public scopes.
Create a new Framer project. In terminal, cd to your project and do npm install mapbox-gl to install the mapbox-gl package. Then create a new file named npm.coffee inside the modules folder. You will need to do this inside a text editor. In npm.coffee, insert this line:
exports.mapboxgl = require "mapbox-gl"
To learn more about how Framer works with npm packages read this section of the Framer doc.
Open your project in Framer and insert:
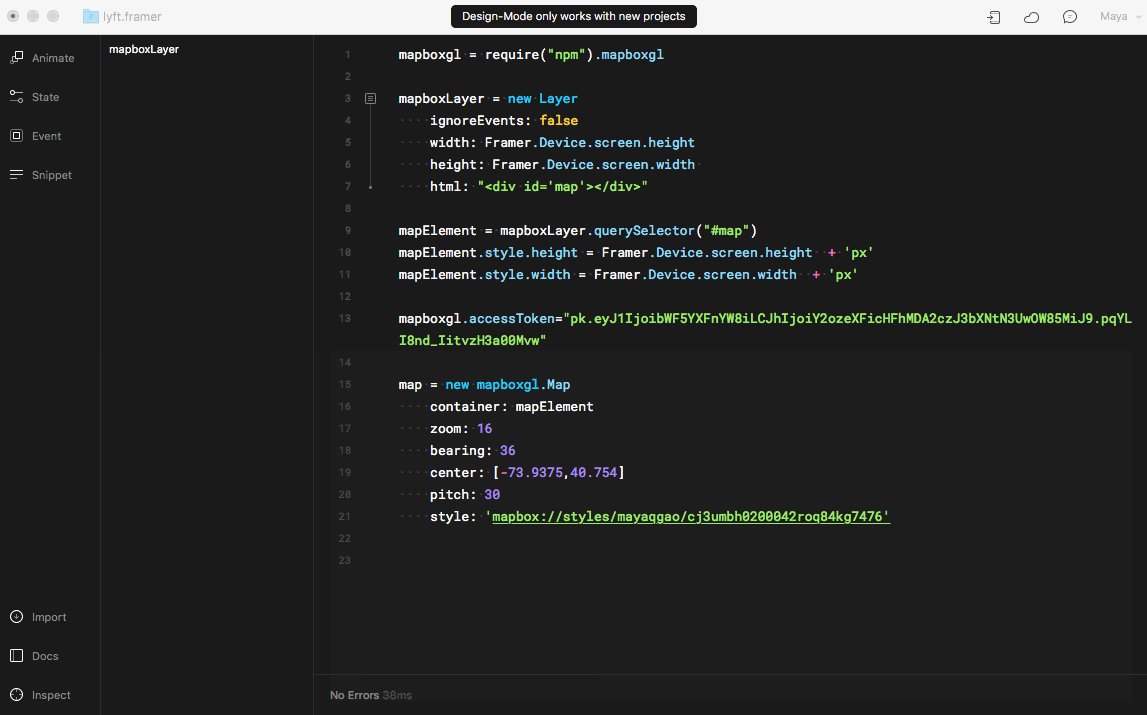
mapboxgl = require("npm").mapboxgl
Now you can use the object of mapboxgl such as mapboxgl.Map. To learn more about the methods and properties available read the Mapbox GL JS documentation.
Open your project in Framer and copy paste the code in app.coffee. Note that you will still need to use your own access token.
When adding a new mapboxgl.Map object, you will need to specify a map style URL. Select from one of the six default map styles or design your own style with Mapbox Studio, which gives you full control over color, font and other details. To use a custom style, go to the style listing page, click on the hamburger icon, and copy paste the URL from the popover.
Mapbox automatically loads 2x map tiles based on screen pixel density (retina or normal screen). When requesting a 2x pixel-sized map to fit in a 1x container, the map will appear shrunken and map labels may not be legible. It's better set your zoom level at 100% and always design @1x.