web-component-analyzer is a CLI that makes it possible to easily analyze web components. It analyzes your code and jsdoc in order to extract properties, attributes, methods, events, slots and css custom properties. Works with both javascript and typescript.
In addition to custom elements this tool supports web components built with the following libraries:
- lit-element
- polymer
- stencil (partial)
- skatejs (coming soon)
- open an issue for library requests
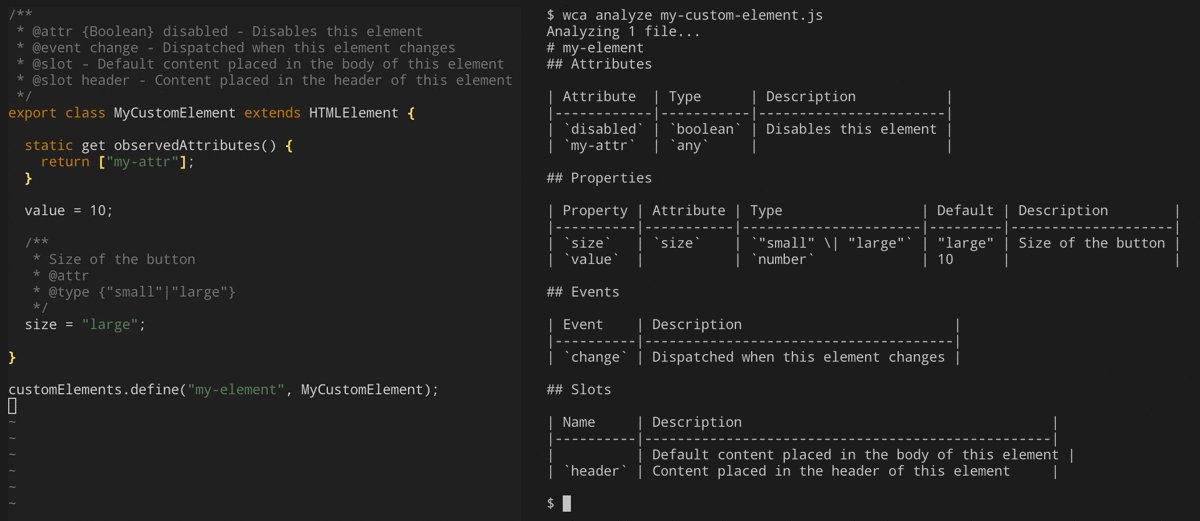
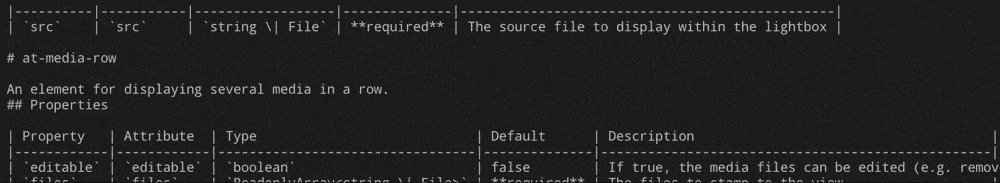
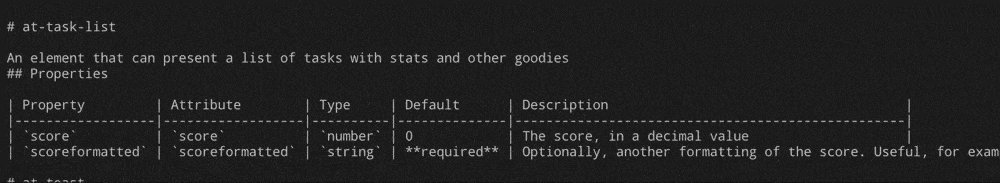
$ npm install -g web-component-analyerThe analyze command analyses an optional input glob and emits the output to the console as default. When the input glob is omitted it will find all components excluding node_modules. The default format is markdown.
$ wca analyze
$ wca analyze src --format markdown
$ wca analyze "src/**/*.{js,ts}" --outDir components
$ wca analyze my-element.js --outFile my-element.json{{ usage_analyze_options }}
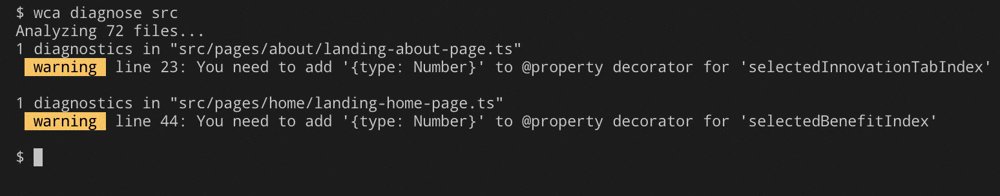
The diagnose command analyses components and emits diagnostics. Right now it only emits diagnostics for LitElement's. When the optional input glob is omitted it analyzes all components excluding node_modules. If any diagnostics are emitted this command exits with a non zero exit code.
$ wca diagnose
$ wca diagnose src
$ wca diagnose "./src/**/*.{js,ts}"
$ wca diagnose my-element.jsYou can also use the underlying functionality of this tool if you don't want to use the CLI. More documentation coming soon.
import { analyzeComponents } from "web-component-analyzer";
analyzeComponents(sourceFile, { checker });This tool extract information about your components by looking at your code directly and by looking at your JSDoc comments.
Code: In addition to custom elements this tool supports lit-element, stencil, polymer and skatejs web components. Click here for an overview of how each web component type is analyzed.
JSDoc: Read next section to learn more about how JSDoc is analyzed.
In addition to analyzing properties on your components this library also use JSDoc to construct the documentation. It's especially a good idea to use JSDoc for documenting slots, events and cssprops as these are under no circumstances analyzed statically by this tool as of now.
Here's an example including all supported JSDoc tags. All tags are on the the form @tag {type} name - comment.
/**
* Here is a description of my web component.
*
* @customElement my-element
*
* @event change - This jsdoc tag makes it possible to document events.
* @event submit
*
* @attr {Boolean} disabled - This jsdoc tag documents an attribute.
* @attr {on|off} switch - Here is an attribute with either the "on" or "off" value.
* @attr my-attr
*
* @prop {String} myProp - You can use this jsdoc tag to document properties.
* @prop value
*
* @slot - This is an unnamed slot (the default slot)
* @slot start - This is a slot named "start".
* @slot end
*
* @cssprop --main-bg-color - This jsdoc tag can be used to document css custom properties.
* @cssprop --main-color
*/
class MyElement extends HTMLElement {
/**
* This is a description of a property with an attribute with exactly the same name: "color".
* @type {red|green|blue}
* @attr
*/
color = "red";
/**
* This is a description of a property with an attribute called "my-prop".
* @type {Number}
* @deprecated
* @attr my-prop
*/
myProp = 10
}{{ supported_jsdocs }}
{{ template:contributors }}
{{ template:license }}