The one-post-a-year theme is a lightweight theme for Hugo, built with simplicity and speed in mind.
Are you starting a tech blog or already have one that has posts like this?
If so, then this might be the perfect theme for you!
You might ask, what makes this theme so special?
- Some themes have summaries on the main page, you probably don't have time to write a long post anyway so there is none of that, just the links.
- Like article summaries, most Hugo themes have pagination for articles. With only one post a year it's pretty unlikely that it will ever be necessary so there is no pagination.
- Limited use of dates next to articles because it's probably not something you want to highlight.
- Only uses semantic html tags, so yeah, it's pretty modern.
- Maybe you like social media icons? Nothing like that here, so if you like that stuff this is probably not the theme for you.
- Uses Atkinson Hyperlegible as the main font.
- Light and Dark theme.
- RSS feed shows the full article.
- 🆕 Allows you to customize the
<head>and add a footer to your articles, so it's now ready for enterprise!
Design inspired by 100-bytes-of-css-to-look-great-everywhere
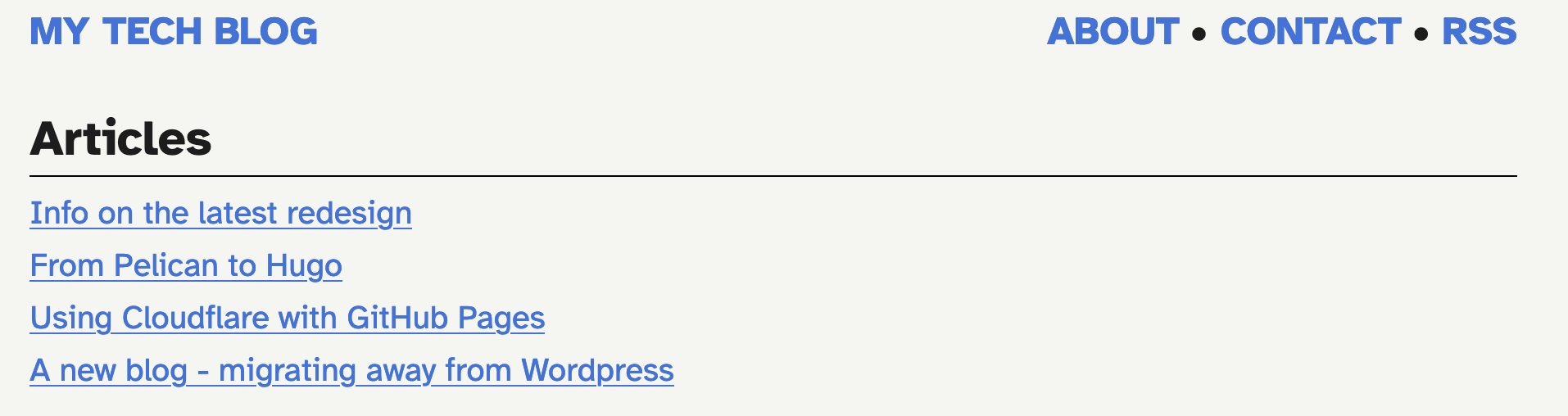
| ⬜️ Light |  |
| ⬛️ Dark |  |
| 📱Mobile |  |
The best way to use this theme (or themes in general) is to vendor it, and hack on it yourself so it suites your needs.
hugo new site quickstart
cd quickstart
git init
curl -L -o one-post-a-year.zip https://github.com/jarv/one-post-a-year/archive/refs/heads/main.zip
unzip one-post-a-year.zip
echo "theme = 'one-post-a-year'" >> hugo.toml
hugo serverThis theme includes a light and dark style for code highlighting.
To use it, add the following configuration to your hugo.toml.
[markup]
defaultMarkdownHandler = 'goldmark'
[markup.highlight]
noClasses = false
# https://xyproto.github.io/splash/docs/longer/all.html
# Classes included in this theme for the 'github' and 'solarized-dark' styles
Allows for inserting additional code directly into the <head> and <footer> sections of the template.
These can be useful for providing scripts or other logic that is very likely not configurable as part of this very simple theme.
Create either layouts/partials/extend-head.html or layouts/partials/extend-footer.html and these will automatically be included in your website build.
Both partials inject as the last items in <head> and <footer>.
Why? I use this for my own site jarv.org which sometimes occasionally has more than one update in a year.