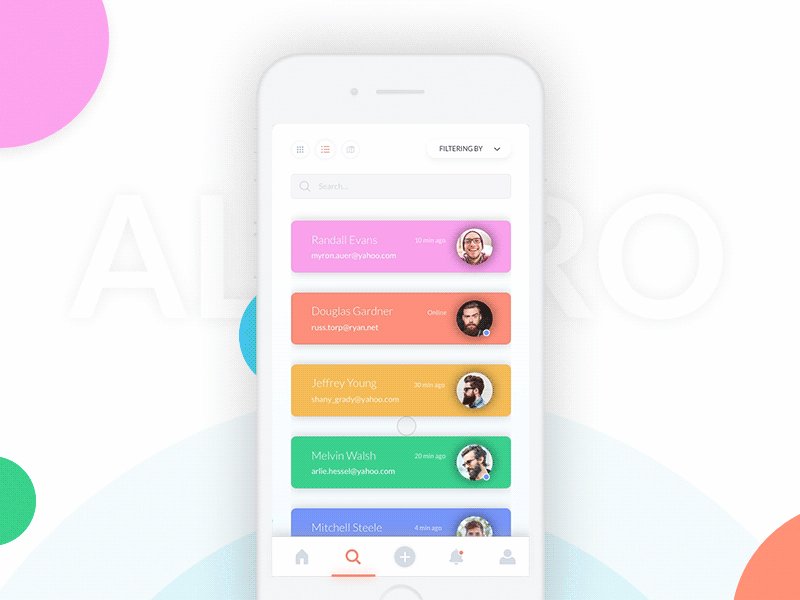
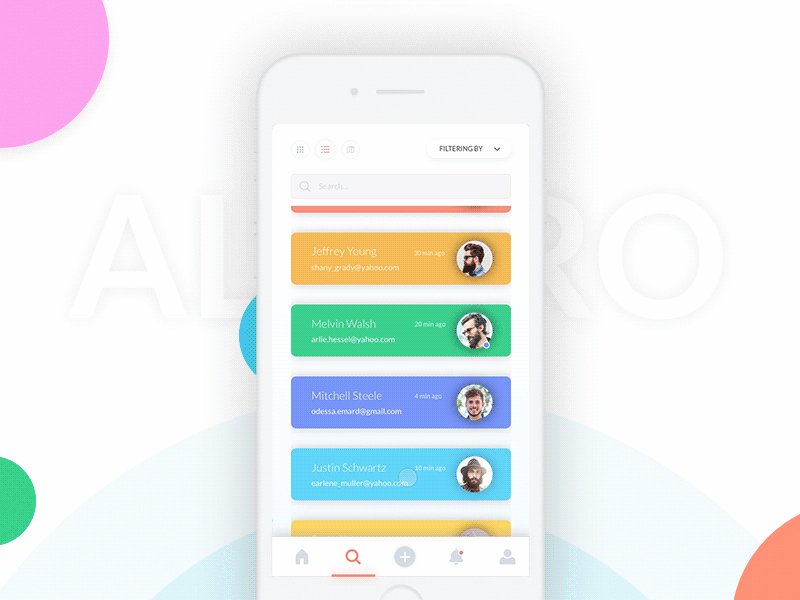
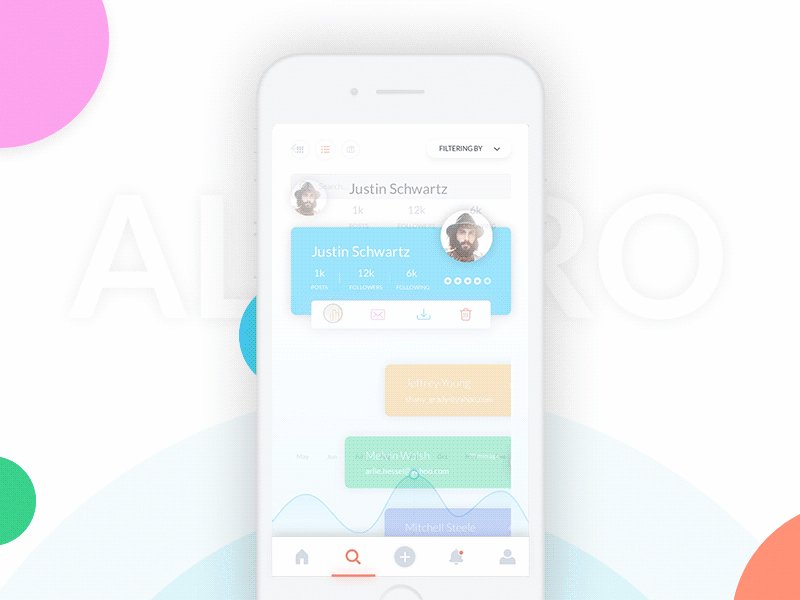
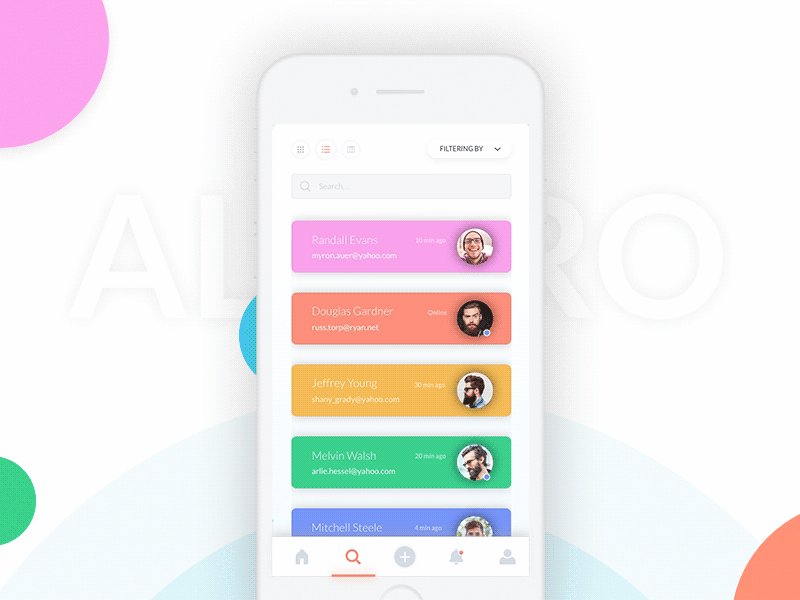
ViewAnimator is a library for building complex iOS UIView animations in an easy way. It provides one line animations for any view included the ones which contain other views like UITableView and UICollectionView with its cells or UIStackView with its arrangedSubviews.
SVG animations inspired by Luke Zhao's project Hero
UI created by Messaki, make sure to check out his profile.
ViewAnimator is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "ViewAnimator"Drop the swift files inside of ViewAnimator/Classes into your project.
ViewAnimator provides a set of UIView extensions to easily add custom animations to your views.
Direction provides the axis where the animation should take place and it's movement direction.
let animation = AnimationType.from(direction: .top, offset: 30.0)
view.animate(animations: [animation])Zoom in and Zoom out animation support.
let animation = AnimationType.zoom(scale: 0.5)
view.animate(animations: [animation])UITableView, UICollectionView and UIStackView conform to Animatable protocol. This lets us animate their visible subviews or cells with only one function.
func animateViews(animations: [Animation],
initialAlpha: CGFloat,
finalAlpha: CGFloat,
delay: Double,
duration: TimeInterval,
animationInterval: TimeInterval,
completion: CompletionBlock?)All of this parameters have default values except AnimationType. They can be modified globaly with ViewAnimatorConfig static properties.
If you are just trying to see how ViewAnimator can fit in your project and don't want to spend any time reading at docs or testing the animations just call view.animateRandom() on your UIViewController and you'll get a set of random animations for your subviews. UITableViews/UICollectionViews and UIStackViews will have their visible views animated individually with the same animation but with a delay between each view.
view.animateRandom()You can combine conformances of Animation to apply multiple transforms on your animation block.
let fromAnimation = AnimationType.from(direction: .right, offset: 30.0)
let zoomAnimation = AnimationType.zoom(scale: 0.2)
let rotateAnimation = AnimationType.rotate(angle: CGFloat.pi/6)
collectionView.animateViews(animations: [zoomAnimation, rotateAnimation], duration: 0.5)
tableView.animateViews(animations: [fromAnimation, zoomAnimation], duration: 0.5)Animation protocol provides you the posibility of expanding the animations supported by ViewAnimator with exception of the animateRandom function.
public protocol Animation {
var initialTransform: CGAffineTransform { get }
}- Create protocol for the animations.
- Support combining animations.
- Add Carthage support.
- Add SPM support.
- Add more use cases to the example app.
- Add autohide functionality.
- Swift 4.0
- Xcode 9.0+
- iOS 9.0+
Feel free to collaborate with ideas 💭, issues
If you use ViewAnimator in your app I'd love to hear about it and feature your animation here!
Marcos Griselli | @marcosgriselli
Copyright (c) 2017 Marcos Griselli
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.