We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
3.4.4 vue3
vue3子表的“弹窗新增”功能存在数据处理严重问题,在配置子表某些字段默认值后,点击“弹窗新增”时没有初始化这些默认值,而在确认后回填子表列表数据时,却使用这些配置的初始数据覆盖了实际输入的数据。 这些问题曾经在#246,#250, #334, #364中有过相关的反映,但一直没有得到解决反馈。导致现在一直下不了决心将vue2版移植至vue3。
具体见下:
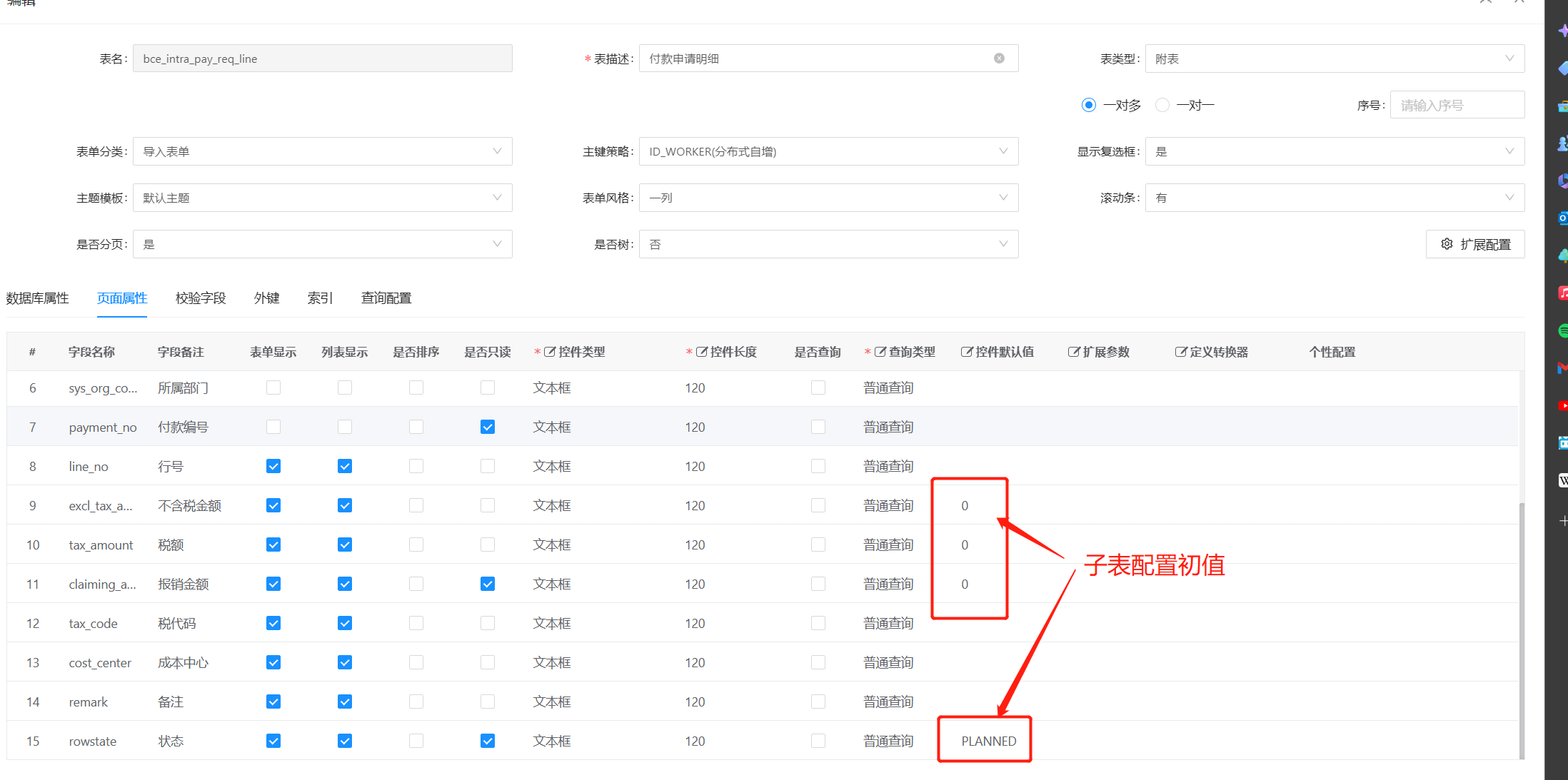
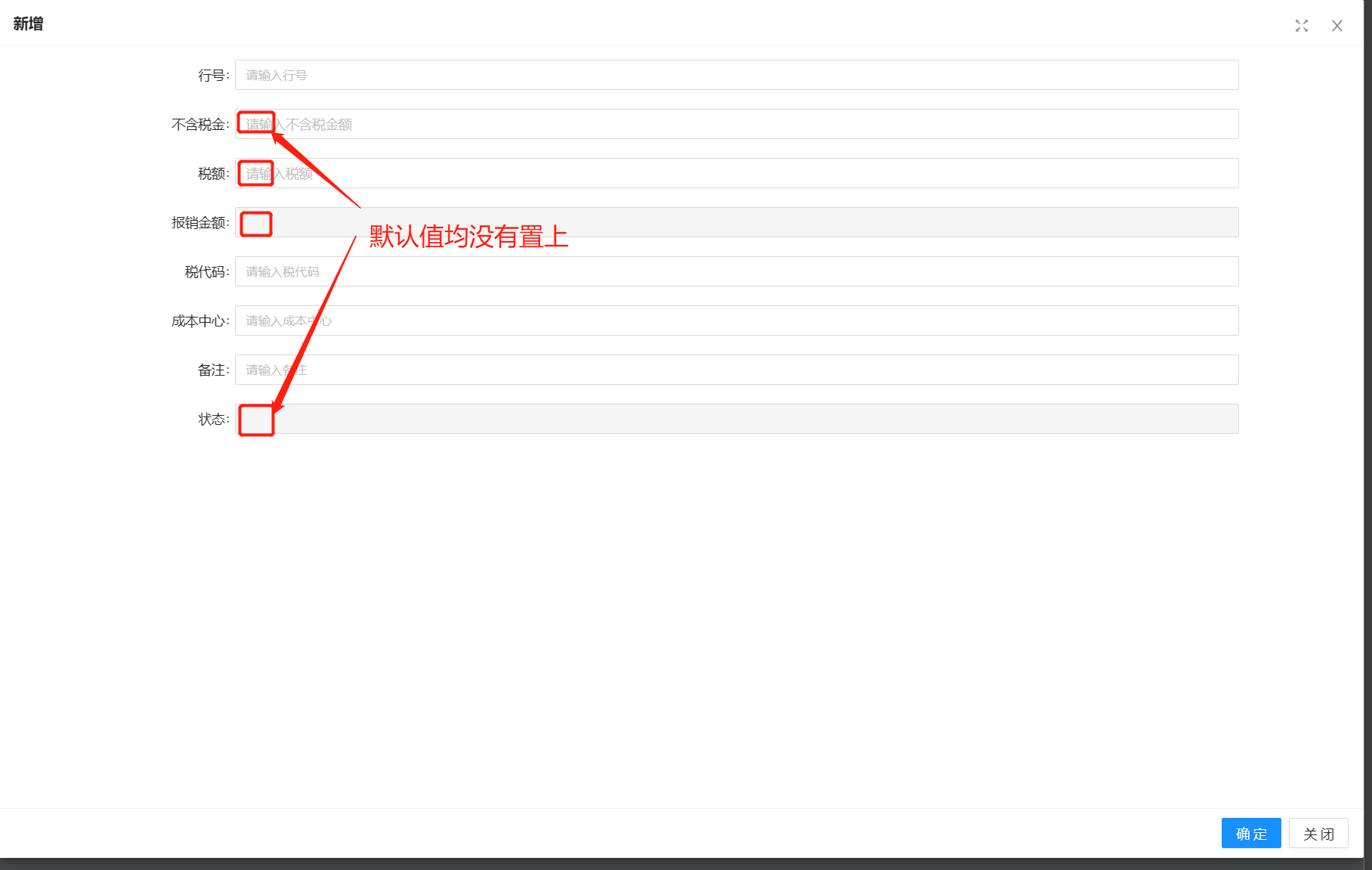
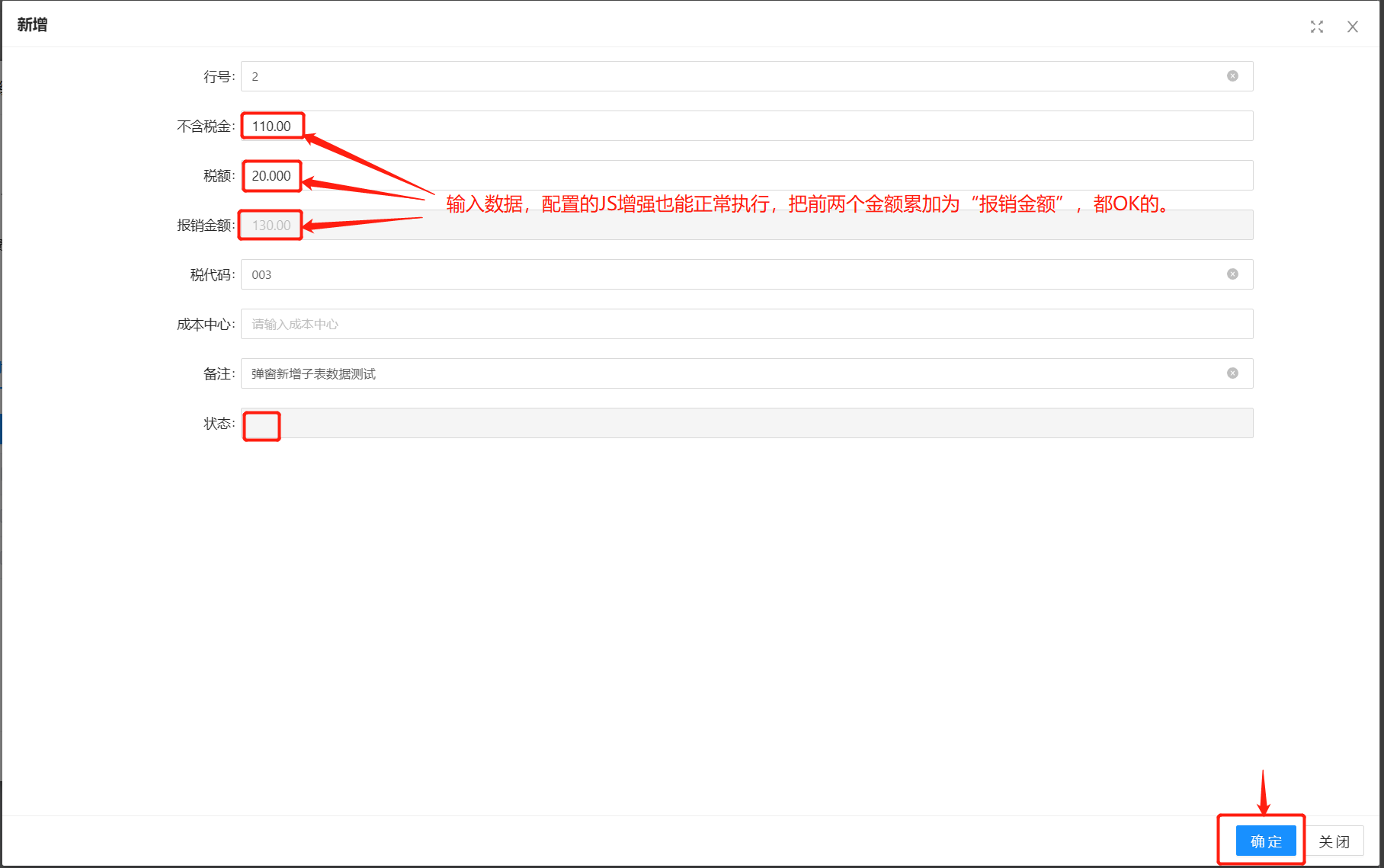
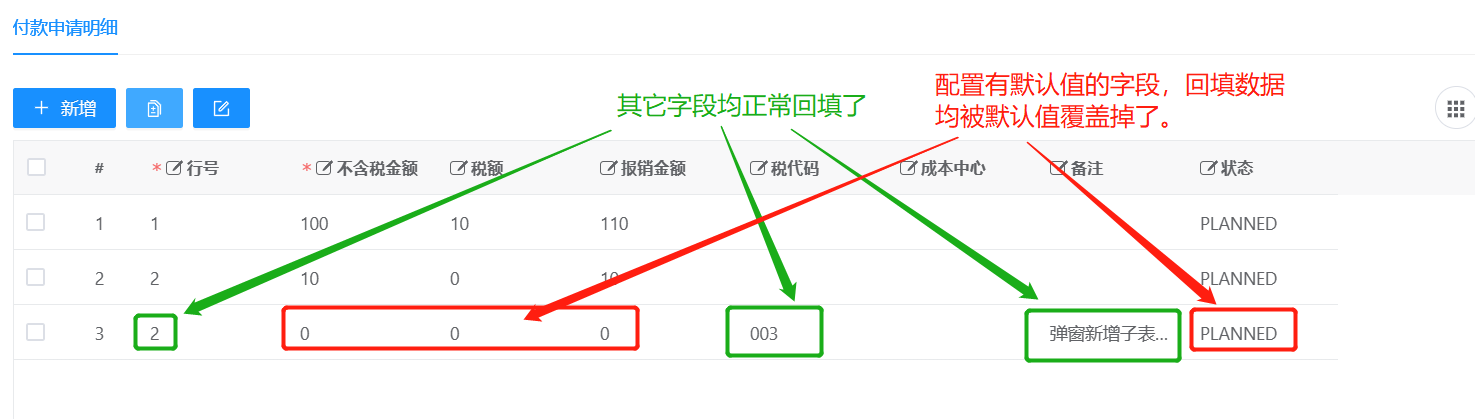
1、子表配置默认初值: 2、默认主题风格,子表数据在列表行上“新增”时没有问题,所配置的默认值均有获取: 3、“弹窗新增”时,子表表单页面中,所配置的默认值没有起作用: 4、在弹出的表单页面上输入数据,然后点击“确定”: 5、弹窗关闭,理应将刚才输入的数据全部回填到子表列表中,但配置了默认值的字段的数据却全部被默认值覆盖掉了,其它字段数据正常回填了:
应该是“弹窗编辑”对于默认值赋值的时机搞错了,还望能尽快找到原因予以解决,谢谢。
然后希望能增加对“弹窗新增”和“弹窗编辑”这两个按钮的授权控制,允许可以配置取消这两个按钮,一来当需要控制不可对子表数据进行新增与编辑时,可以不显示这两个按钮(子表的“新增”和“删除”按钮是可以授权控制的),二来在目前此两项功能不是完善的情况下,可以选择先予以屏蔽不显示,免得产生混乱。(这个在Issue#334中有具体描述)
The text was updated successfully, but these errors were encountered:
这块修复了,下个版本发布
Sorry, something went wrong.
No branches or pull requests
版本号:
3.4.4
vue3
问题描述:
vue3子表的“弹窗新增”功能存在数据处理严重问题,在配置子表某些字段默认值后,点击“弹窗新增”时没有初始化这些默认值,而在确认后回填子表列表数据时,却使用这些配置的初始数据覆盖了实际输入的数据。
这些问题曾经在#246,#250, #334, #364中有过相关的反映,但一直没有得到解决反馈。导致现在一直下不了决心将vue2版移植至vue3。
具体见下:
截图&代码:
1、子表配置默认初值:





2、默认主题风格,子表数据在列表行上“新增”时没有问题,所配置的默认值均有获取:
3、“弹窗新增”时,子表表单页面中,所配置的默认值没有起作用:
4、在弹出的表单页面上输入数据,然后点击“确定”:
5、弹窗关闭,理应将刚才输入的数据全部回填到子表列表中,但配置了默认值的字段的数据却全部被默认值覆盖掉了,其它字段数据正常回填了:
应该是“弹窗编辑”对于默认值赋值的时机搞错了,还望能尽快找到原因予以解决,谢谢。
然后希望能增加对“弹窗新增”和“弹窗编辑”这两个按钮的授权控制,允许可以配置取消这两个按钮,一来当需要控制不可对子表数据进行新增与编辑时,可以不显示这两个按钮(子表的“新增”和“删除”按钮是可以授权控制的),二来在目前此两项功能不是完善的情况下,可以选择先予以屏蔽不显示,免得产生混乱。(这个在Issue#334中有具体描述)
友情提示(为了提高issue处理效率):
The text was updated successfully, but these errors were encountered: