You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Sep 26, 2023. It is now read-only.
Scrollbar webkit styling is set by .emojis in EmojiArea.scss, but this isn't applied in "search-view" as when searching the element with scrollbar is .EmojiPicker not .EmojiArea. I have fixed this locally by adding the webkit scrollbar styling to .EmojiPicker as well, but maybe the container element with scrollbar can be made consistent between when in search-view and default-view.
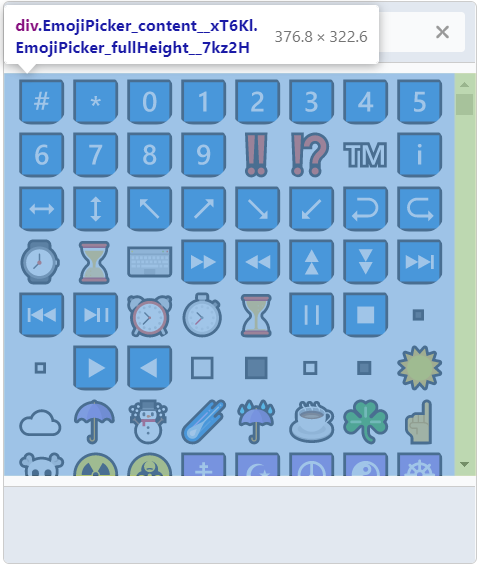
Default-view Element with scrollbar:
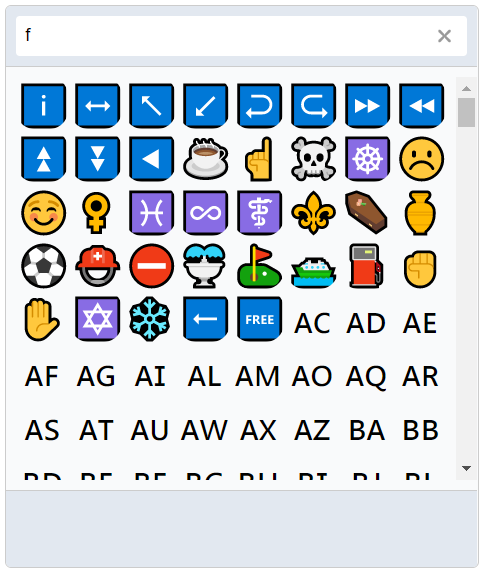
Search-view Element with scrollbar:
The text was updated successfully, but these errors were encountered:
Scrollbar when typing in search:

Scrollbar webkit styling is set by .emojis in EmojiArea.scss, but this isn't applied in "search-view" as when searching the element with scrollbar is .EmojiPicker not .EmojiArea. I have fixed this locally by adding the webkit scrollbar styling to .EmojiPicker as well, but maybe the container element with scrollbar can be made consistent between when in search-view and default-view.
Default-view Element with scrollbar:

Search-view Element with scrollbar:

The text was updated successfully, but these errors were encountered: