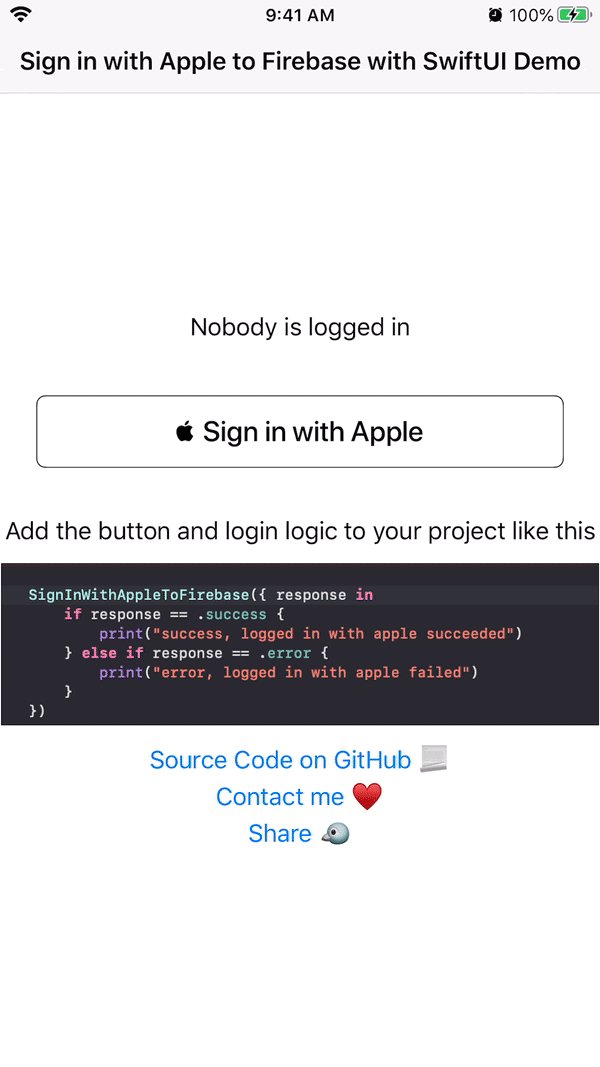
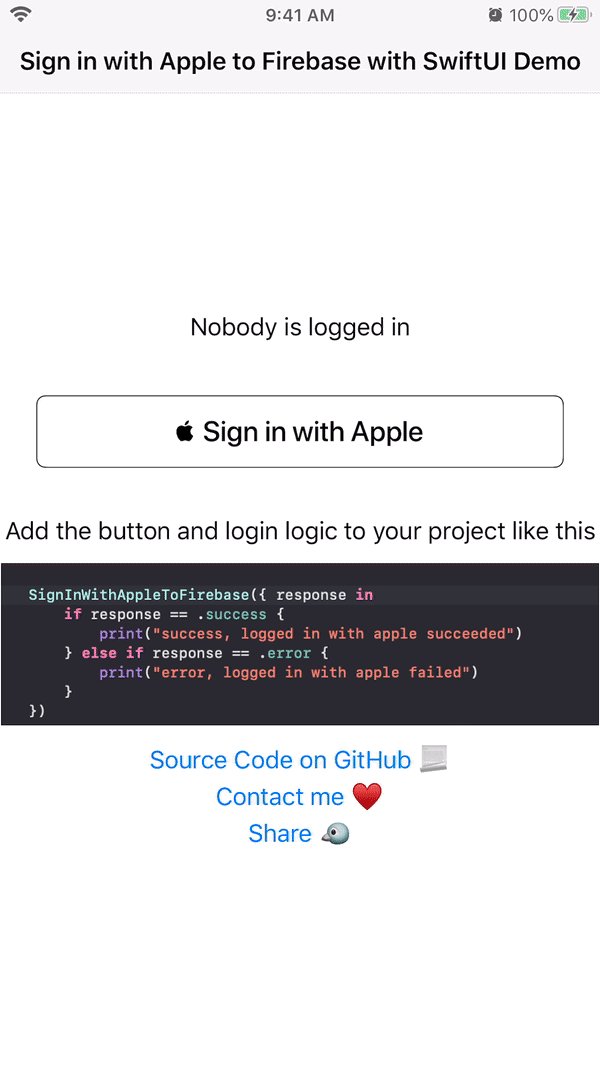
I made this SwiftUI component to handle logging in with Apple to Firebase.
struct ContentView: View {
var body: some View {
SignInWithAppleToFirebase({ response in
if response == .success {
print("logged into Firebase through Apple!")
} else if response == .error {
print("error. Maybe the user cancelled or there's no internet")
}
})
}
}- Copy the entirety of the
SignInWithAppleToFirebasefolder to your repo. https://github.com/joehinkle11/Login-with-Apple-Firebase-SwiftUI/tree/master/LoginWithAppleFirebaseSwiftUI/SignInWithAppleToFirebase - Add Firebase to your project https://firebase.google.com/docs/ios/setup?authuser=0
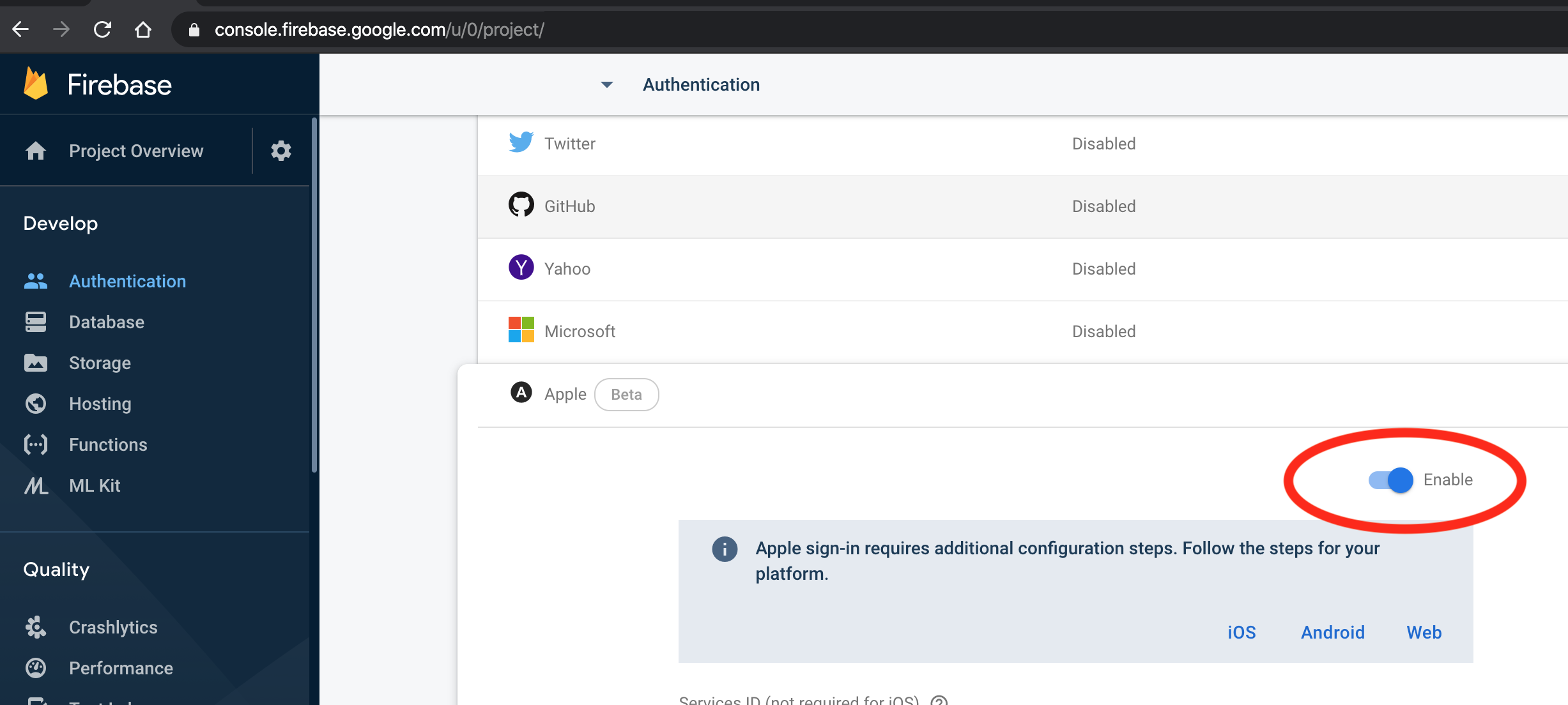
- Add sign in with Apple as a valid login method on your Firebase project at this link https://console.firebase.google.com/u/0/project/<YOUR_FIREBASE_PROJECT_ID>/authentication/providers
- Make sure you have Firebase properly in your
Podfileand runpod install
...
# Pods for LoginWithAppleFirebaseSwiftUI
pod 'Firebase/Auth'
...
- Make sure you open the Xcode workspace generated by Cocopods (this is detailed in the Firebase tutorial in step 2)
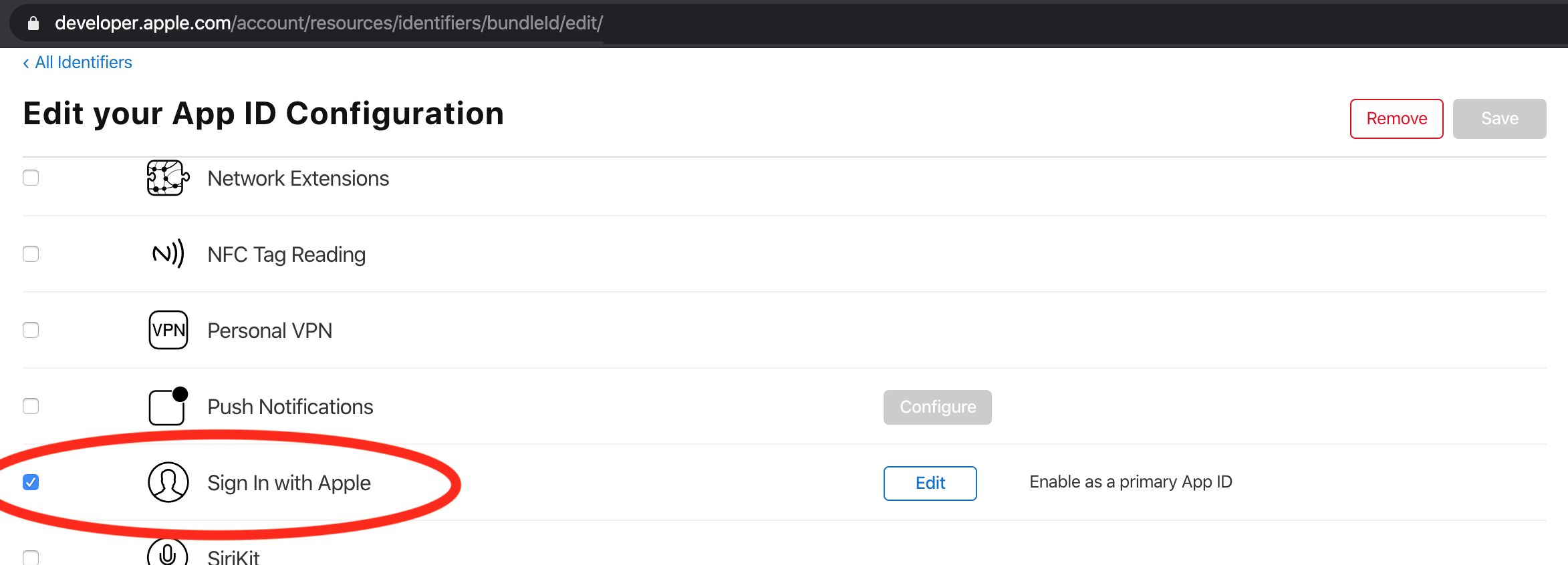
- Add Sign In with Apple to your app's id configuration at https://developer.apple.com/account/resources/identifiers/list Remove
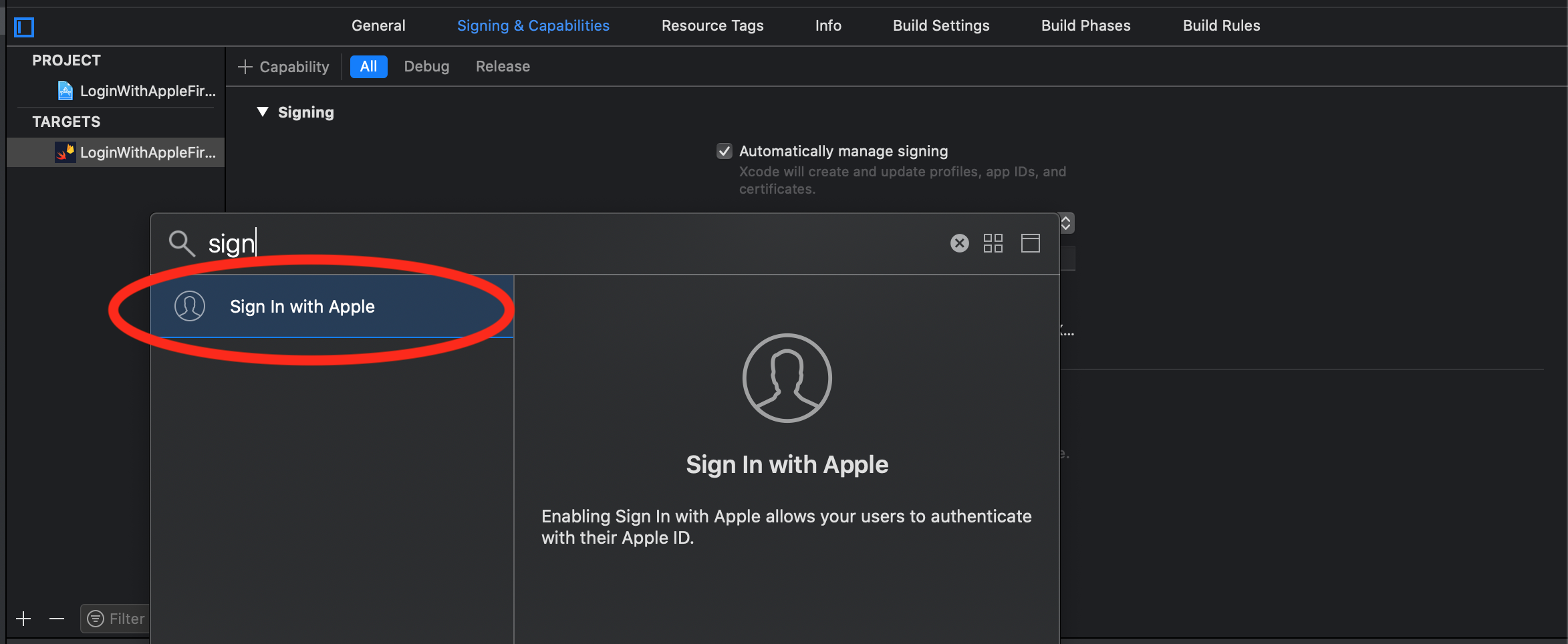
- Add Sign in with Apple to your project's capabilities
- Add the
SignInWithAppleToFirebasebutton from this codebase to your view
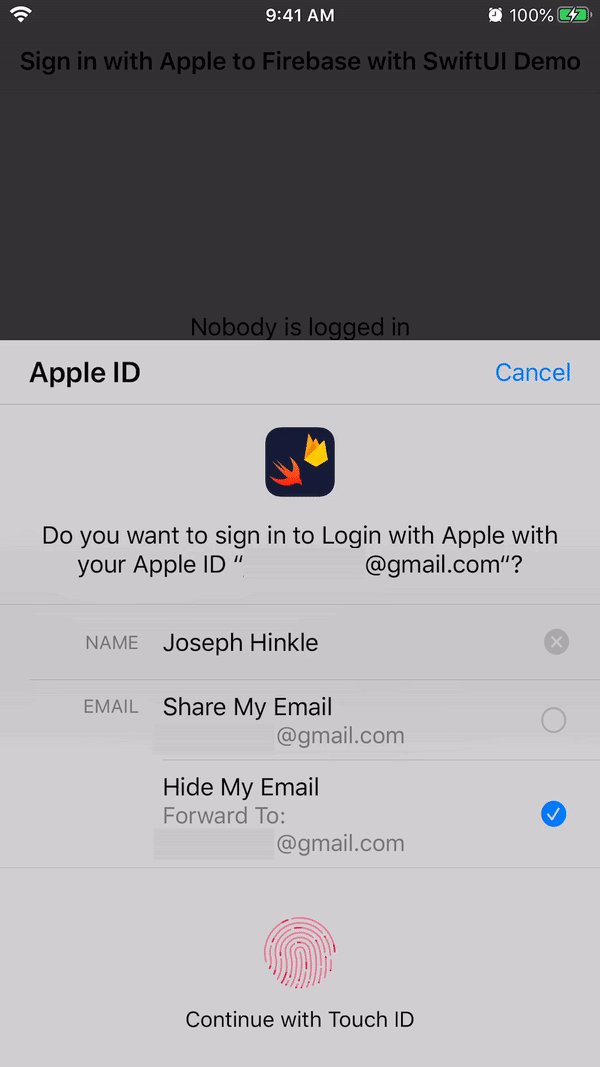
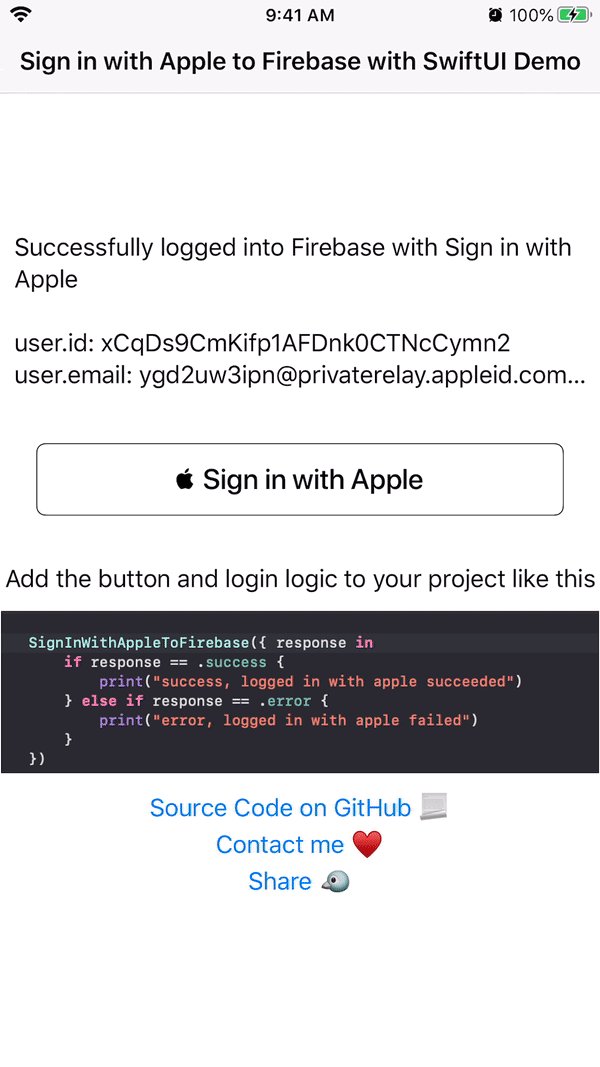
- Now when users click on the button, it will sign them into Firebase using sign in with Apple
- You need a GoogleService-Info.plist file to compile this codebase. Go through the setup process on Firebase
- You also need to have Cocopods and run
pod install