-
-
Notifications
You must be signed in to change notification settings - Fork 80
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Working hours theming #26
Comments
|
This currently isn't supported, but sounds like a useful feature! Do you have a link to that library? (I'm curious how their API for configuring this looks.) Unfortunately, the exam period of my university starts very soon, so I don't know when I'll have the time to implement this. |
|
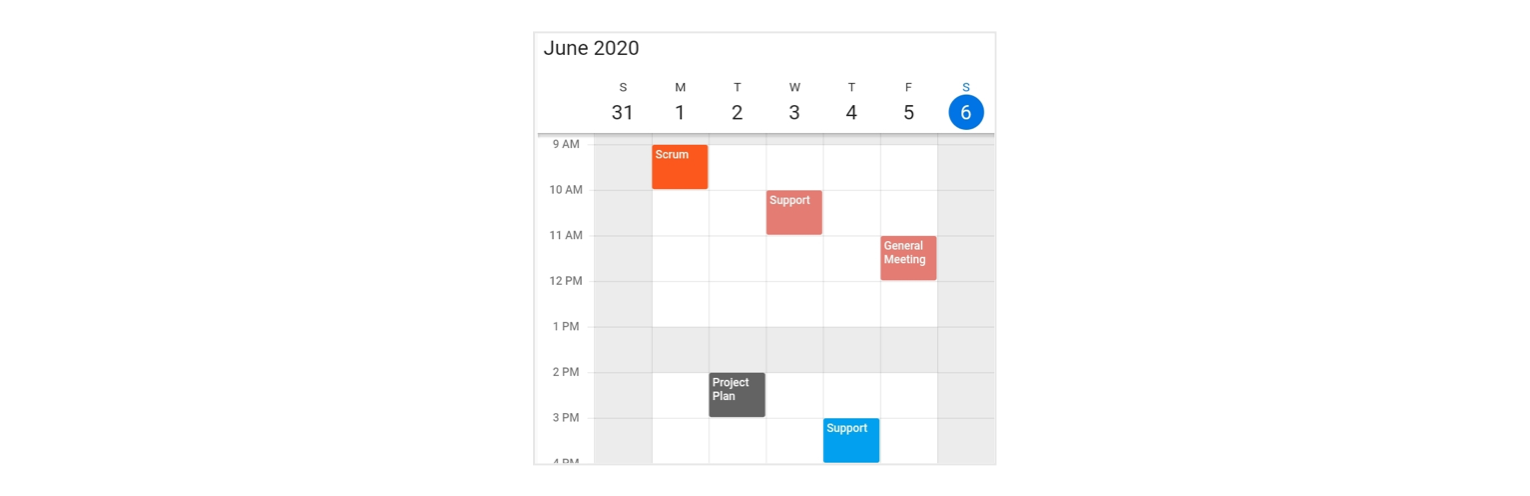
I took this photo from syncfusion_flutter_calendar , but im not sure that they have good API, for instance this greyed sectors is actually disabled areas. And I'm not sure that it's a right approach |
|
In my opinion better to have standalone builder for this kind of overlays. And make this non-working hours still available for selection. It will be much more useful, since in that case dev can decide on they're own, if they want to do anything, when selected dateTime (on background tap) is in this area or not |
|
Like an option API may look like eventProvider property, that also can work with date based stream or static array. And it can accept something similar to current Event object, with start and end date |
|
@JonasWanke I made smaaal PR with a proposal on how Overlay data can be provided. Please let me know what you think. |
|
it doesn't have actual render implementation, just an interface with how data for overlays can be provided |

I will start with a question) If this widget doesn't provide this functionality - I will convert it to feature request)
So the question is: Is it possible to style hour cells, or maybe add some overlay to the date column to highlight time ranges that are available for selection?
For instance, some business or person works on Monday from 9am till 6pm. And he has launch time from 1:30pm till 2pm. So I want to reflect that in the time table, by adding a grey background to all day, except range 9am-1:30pm and 2pm-6pm.
Thanks for the answer.
The text was updated successfully, but these errors were encountered: