Warning
"Blazor HotKeys" has been deprecated. Its official successor is "Blazor HotKeys 2"!
Unfortunately, the design of the "Blazor HotKeys" is not so good because I'm not so clever and didn't have enough knowledge when I started developing the "Blazor HotKeys". The "Blazor HotKeys" depended on the keyCode code property of the keyboard event argument that was deprecated now. Even though it is, I've been refining the "Blazor HotKeys" with keeping the compatibility on a binary level. But it is about to reach the limit to improve these days. Due to it having depended on the keyCode property at the project start time, there are so many hacky codes, and the API syntax of the "Blazor HotKeys" is not smart.
For the reasons above, I decided to create a hotkeys library again from scratch. The achievement is the "Blazor HotKeys 2".
The API syntax of the "Blazor HotKeys 2" is not so different from the "Blazor HotKeys". But the API of the "Blazor HotKeys 2" treat the key and the code property of the keyboard event straight. This design should ensure clarity from developers. I hope many Blazor developers will be happy migrating from the "Blazor HotKeys" to the "Blazor Hotkeys 2".
For more detail of Blazor HotKeys
This is a class library that provides configuration-centric keyboard shortcuts for your Blazor apps.
You can declare associations of keyboard shortcut and callback action, like this code:
// The method "OnSelectAll" will be invoked
// when the user typed Ctrl+A key combination.
this.HotKeysContext = this.HotKeys.CreateContext()
.Add(ModKeys.Ctrl, Keys.A, OnSelectAll)
.Add(...)
...;This library was created inspired by "angular-hotkeys".
"Blazor HotKeys" ver.9.x or later supports both Blazor WebAssembly and Blazor Server.
Supported Blazor versions are as below.
- v.3.1 (including previews and release candidates.)
- v.3.2 (including previews and release candidates.)
- v.5.0 (including previews and release candidates.)
- v.6.0 (including previews and release candidates.)
Step.1 Install the library via NuGet package, like this.
> dotnet add package Toolbelt.Blazor.HotKeysStep.2 Register "HotKeys" service into the DI container.
If the Blazor version of the project is ver.3.1 preview 4 or earlier, you should add the code into the ConfigureService method in the Startup class of your Blazor application.
using Toolbelt.Blazor.Extensions.DependencyInjection; // 1. Add this line
...
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddHotKeys(); // 2. Add this line
...If the Blazor version of the project is ver.3.2 preview 1 or later, you should add the code into your Main method in the Program class of your Blazor application.
using Toolbelt.Blazor.Extensions.DependencyInjection; // 1. Add this line
...
public class Program
{
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
...
builder.Services.AddHotKeys(); // 2. Add this line
...Step.1 Implement IDisposable interface to the component.
@implements IDisposable @* <- Add this at top of the component. *@
...
@code {
...
public void Dispose() // <- Add "Dispose" method.
{
}
}Step.2 Open the Toolbelt.Blazor.HotKeys namespace, and inject the HotKeys service into the component.
@implements IDisposable
@using Toolbelt.Blazor.HotKeys @* 1. Add this *@
@inject HotKeys HotKeys @* 2. Add this *@
...Step.3 Invoke CreateContext() method of the HotKeys service instance to create and activate hot keys entries at startup of the component such as OnInitialized() method.
You can add the combination with key and action to the HotKeysContext object that is returned from CreateContext() method, using Add() method.
Please remember that you have to keep the HotKeys Context object in the component field.
@code {
HotKeysContext HotKeysContext;
protected override void OnInitialized()
{
this.HotKeysContext = this.HotKeys.CreateContext()
.Add(ModKeys.Ctrl|ModKeys.Shift, Keys.A, FooBar, "do foo bar.")
.Add(...)
...;
}
void FooBar() // <- This will be invoked when Ctrl+Shift+A typed.
{
...
}
}Note.1: You can also specify the async method to the callback action argument.
Note.2: The method of the callback action can take an argument which is
HotKeyEntryobject.
Step.4 Destroy the HotKeysContext when the component is disposing, in the Dispose() method of the component.
@code {
...
public void Dispose()
{
this.HotKeysContext.Dispose(); // 1. Add this
}
}The complete source code (.razor) of this component is bellow.
@page "/"
@implements IDisposable
@using Toolbelt.Blazor.HotKeys
@inject HotKeys HotKeys
@code {
HotKeysContext HotKeysContext;
protected override void OnInitialized()
{
this.HotKeysContext = this.HotKeys.CreateContext()
.Add(ModKeys.Ctrl|ModKeys.Shift, Keys.A, FooBar, "do foo bar.");
}
void FooBar()
{
// Do something here.
}
public void Dispose()
{
this.HotKeysContext.Dispose();
}
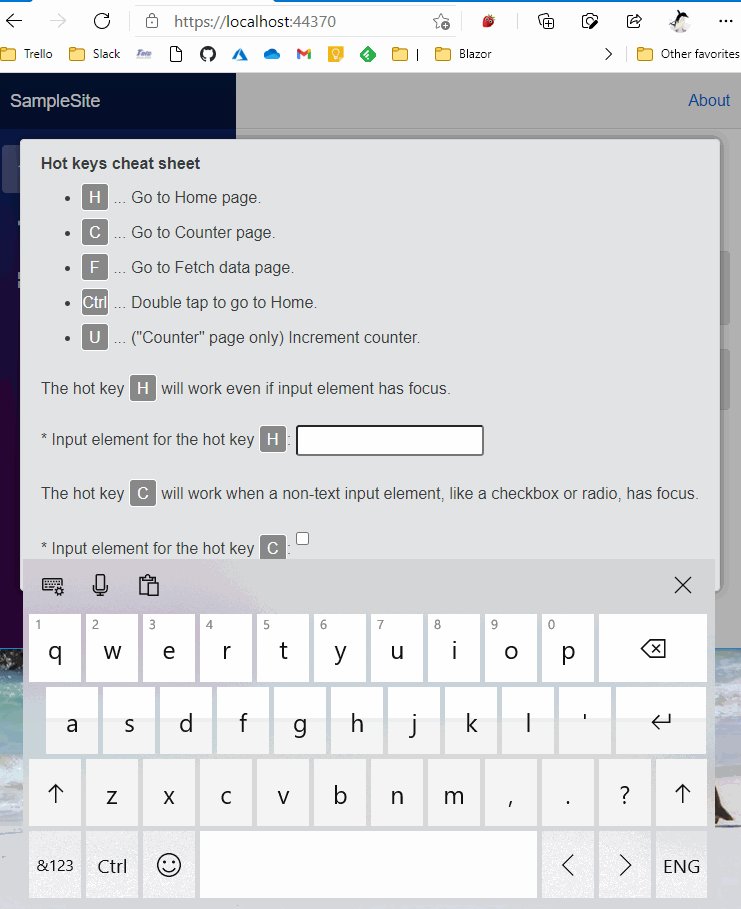
}You can specify enabling/disabling hotkeys depending on which element has focus when hotkeys registration via a combination of the Exclude flags that are optional 5th argument of the HotKeysContext.Add() method.
By default, the Exclude flags argument is the following combination.
Exclude.InputText | Exclude.InputNonText | Exclude.TextAreaThis means, by default, hotkeys are disabled when the focus is in an <input> (with any type) or <textarea> element.
If you want to enable hotkeys even when an <input type="text"/> is focused, you can do it as below.
... this.HotKeys.CreateContext()
.Add(ModKeys.None, Keys.A, OnKeyDownA, "...",
// 👇 Specify the 5th argument.
exclude: Exclude.InputNonText | Exclude.TextArea)
...And you can specify the Exclude.ContentEditable to register the unavailable hotkey when any "contenteditable" applied elements are focused.
Unlike "angular-hotkeys", this library doesn't provide "cheat sheet" feature, at this time.
Instead, the HotKeysContext object provides Keys property, so you can implement your own "Cheat Sheet" UI, like this code:
<ul>
@foreach (var key in this.HotKeysContext.Keys)
{
<li>@key</li>
}
</ul>The rendering result:
- Shift+Ctrl+A: do foo bar.
- ...