A router component and a service that makes your Blazor apps have pretty animated transition effects between pages with the View Transitions API.
introduction-video.mp4
- Add this package to your project like this.
dotnet add package Toolbelt.Blazor.ViewTransition- Open
Toolbelt.Blazor.ViewTransitionnamespace in the_Imports.razorfile.
@* This is "_Imports.razor" *@
...
@using Toolbelt.Blazor.ViewTransition- Replace a router component to use the
ViewTransitionRouter.
@** App.razor **@
@** Replcae the <Router> component to the <ViewTransitionRouter> **@
<ViewTransitionRouter AppAssembly="@typeof(App).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="typeof(MainLayout)" />
<FocusOnNavigate RouteData="@routeData" Selector="[autofocus]" />
</Found>
<NotFound>
<PageTitle>Not found</PageTitle>
<LayoutView Layout="typeof(MainLayout)">
<p role="alert">Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</ViewTransitionRouter>- That's all. You will see the default cross-fade transition effect when you move between pages!
quick-start-001.mp4
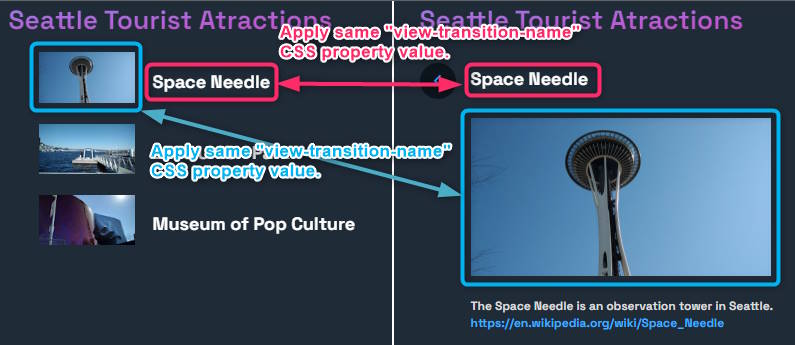
- Specify the same
view-transition-nameCSS attribute value for elements that should be transitioned as the same individual element across pages.
- Then, you will see the elements are transitioned as the same individual element across pages!
quick-start-003.mp4
These transition effects are implemented by web browser's "View Transion" API. For more details about View Transition API, see MDN web docs and Chrome for Developers docs.
Important
The "View Transition" API is an experimental technology when this library is released. Please check the Browser compatibility table carefully before using this in production.
The ViewTransitionRouter component is a wrapper component of the Microsoft.AspNetCore.Components.Routing.Router component. You can customize the base router component, such as LazyAssemblyLoadableRouter, by using the TypeOfRouter parameter.
<ViewTransitionRouter ... TypeOfRouter="typeof(LazyAssemblyLoadableRouter)">
...
</ViewTransitionRouter>You can use the IViewTransition service instead of the ViewTransitionRouter component to control the transition effect manually.
- Add the
ViewTransitionservice to your Blazor app's DI container.
// Program.cs
...
using Toolbelt.Blazor.Extensions.DependencyInjection; // 👈 Add this line.
var builder = WebAssemblyHostBuilder.CreateDefault(args);
...
builder.Services.AddViewTransition(); // 👈 Add this line.
...- Inject the
IViewTransitionservice to your Blazor component, and surround the DOM modification code you want to apply the transition effect by calling theBeginAsync()andEndAsync()methods. The following example shows how to re-implement theViewTransitionRoutercomponent yourself.
@inject IViewTransition ViewTransition
<Router AppAssembly="@typeof(App).Assembly" OnNavigateAsync="OnNavigateAsync">
...
</Router>
@code
{
private async Task OnNavigateAsync()
{
await this.ViewTransition.BeginAsync();
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
await this.ViewTransition.EndAsync();
}
}