Link styling in JupyterLab light theme doesn't have enough contrast to pass WCAG AAA for Normal Text #14166
Labels
bug
Design System CSS
tag:Accessibility
tag:Design and UX
tag:Design System CSS
If a PR is editing any CSS files please add this tag for design team to review.
Description
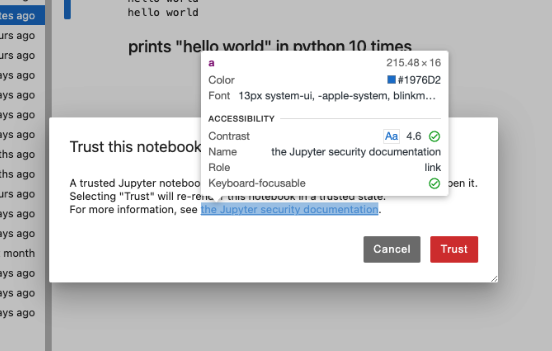
Link styling in JupyterLab light theme doesn't have enough contrast to pass WCAG AAA for Normal Text
Reproduce
WebAim test can also be found here

Expected behavior
Link styling in JupyterLab light theme does have enough contrast to pass WCAG AAA for Normal Text
Context
Operating System and version: MacOS 12.6.3
Browser and version: Chrome version 109.0.5414.87 (Official Build) (arm64)
JupyterLab version: head-of-master (WIP 4.0.0)
The text was updated successfully, but these errors were encountered: