Prevents your free dyno from falling asleep.
Check it out on the Chrome Store
Pinger will ping any websites on demand. Some site hosting services, such as Heroku, have a timer (e.g. 30 minutes) for their free acounts, such that after a certain amount of inactivity they will go to sleep and can take up to 10 or 20 seconds to wake up. Pinger will ping your websites every 20 minutes to make sure they will never go to sleep which ensures instantaneous page load.
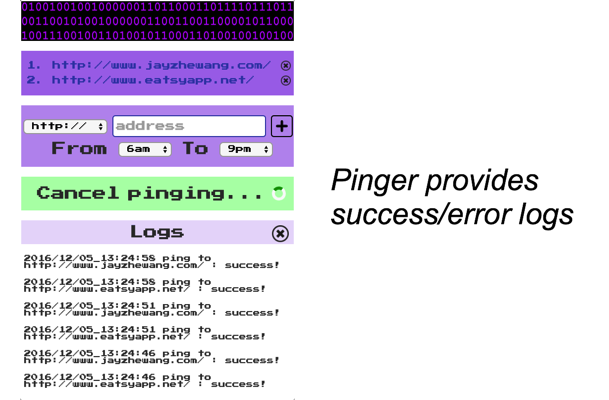
Pinger allows you to ping multiple sites at once. Pinger also allows you to select the time range of the day that you want to be pinging your sites. Logs are provided in the extension to keep track of successful pings and any error reports (max 288 logs, about 2 ~ 3 days worth of logs with two saved sites). Pinger stores your sites in Chrome's synchronous storage so you will always have access to your stored sites.
background.js manages the pinging of sites using ajax. A listener on Chrome alarms is set on every alarm trigger. Then a sequence of events fire in sequence to ensure the correct pinging environment.
- timeChecker checks if the current time falls within range of the set time range.
- getLogs fetches stored logs and pass them along.
- getAddresses fetches stored web addresses and also pass them along.
- pinger receives logs and addresses, call GET request on each address, and saves success/error logs upon server response.
On each instantiation of Pinger, stored settings (i.e. time range, web addresses) are fetched from Chrome's synchronous storage and displayed. Since the background page's timeChecker only fires every 20 minutes, another version of timeChecker is used to ensure the correct colors and statuses (e.g. pinging, waiting) are displayed.
timeChecker(startHour, endHour){
let currentHour = new Date().getHours();
if(currentHour >= startHour && currentHour < endHour){
return 'inTime';
} else {
return 'outTime';
}
}Each change to the time range while Pinger is active will trigger the deletion of the old alarm and creation of a new alarm. timeChecker will be called again immediately, time ranges are then saved, and the new alarm re-fires.
updateTime(field){
return e => {
let start = parseInt(this.state.startTime.split('am').join(''));
let end = parseInt(this.state.endTime.split('pm').join(''));
let time = this.timeChecker(start, end + 12);
this.setState({
[field]: e.currentTarget.value,
inOutTime: time
}, this.setPingerTimes());
};
}A mobile version of Pinger will ensure uninterrupted pinging (when Chrome will be inactive).