-
Notifications
You must be signed in to change notification settings - Fork 86
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
is it possible to add a click event handler to the tooltip options ? #15
Comments
|
do you mean when he clicks on the tooltip or when he clicks/hover on the button(v-tippy)? If you want to interact with the tooltip, try with custom tooltip component |
|
clicks on the tooltip yes, like for example we show some data in the tooltip and when he clicks on the tooltip we copy that data to the clipboard |
|
Currently not possible to do it using tippy.js, can you try using component? please check this example |
|
many thanx. |
|
@KABBOUCHI can u fire an event when the tooltip is clicked ? this way i can listen to it and do something ? |
|
this example didn't work for you? |
|
i cant make a custom component because 1- am using a table cell so instead of creating an extra component which will complicate things even more, am trying to find a straight/short/easy solution |
|
@ctf0 I'm trying to install ur package, but it's not working, any idea? |
|
this is probably an issue with the dam babel presets, plz check https://ctf0.wordpress.com/2017/09/12/laravel-mix-es6/ also install the latest commit as i haven't tagged it yet, thanx. |
|
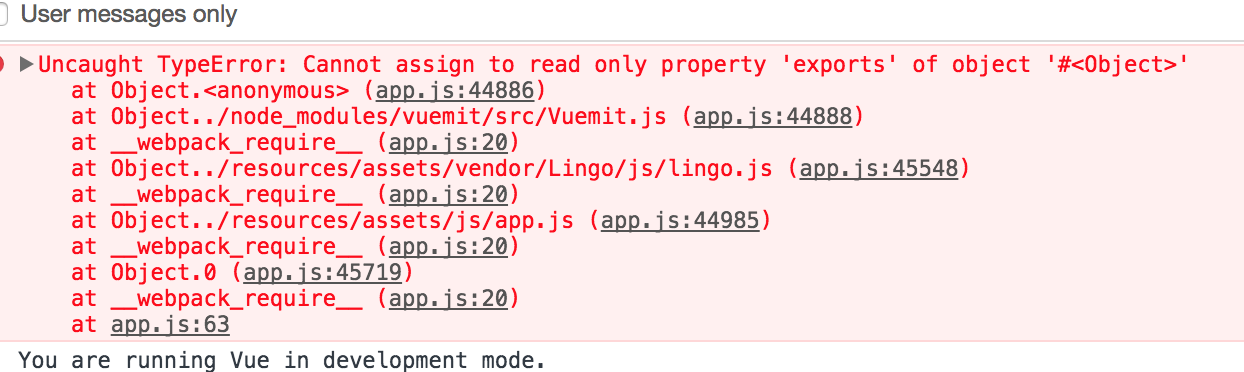
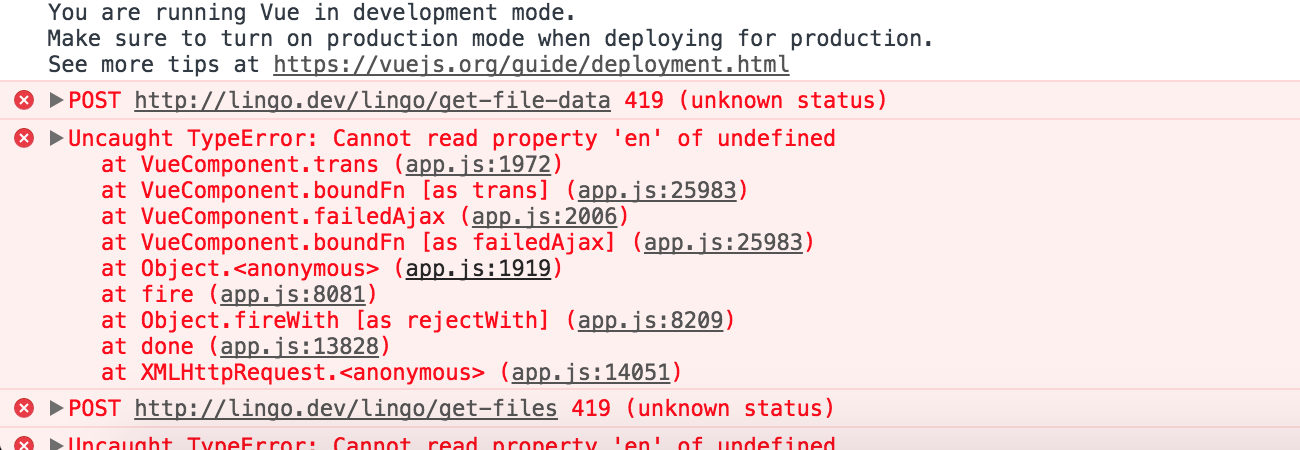
have u installed this with laravel and published the assets ? if yes, this is mostly related to the js cant fetch the package translation at |
|
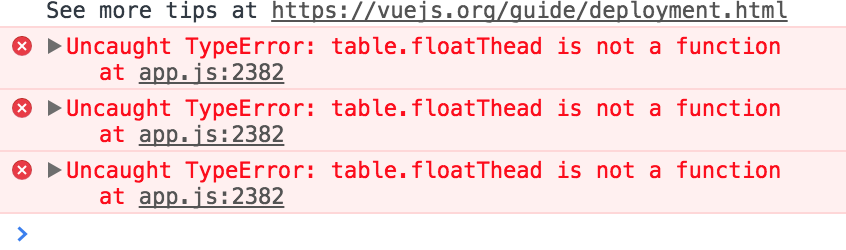
sure, take ur time. the jquery & floathead have to be loaded b4 the |
|
@ctf0 please can you explain what you trying to do? and why you go with |
|
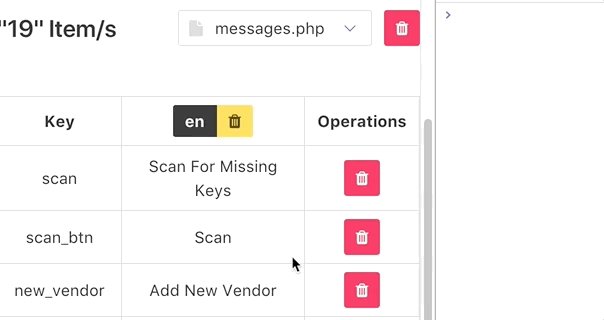
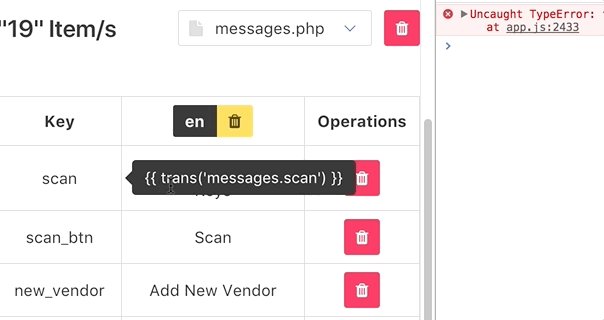
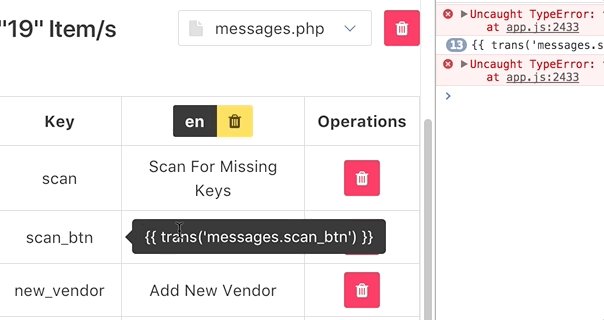
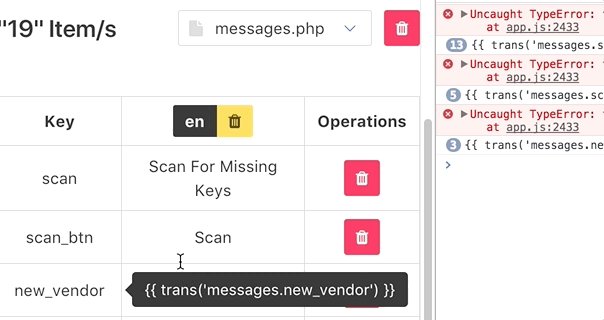
for more than one reason in here what am trying to do is simply make it possible to copy a blade ready translation key through the manager, this way you can simply use the manager to add new keys and resolve the blade render automatically. the tip simply shows the html render, and when clicked the text should be copied to the clipboard, |
|
exactly what am looking for 🥇 , but not sure what the error is about. btw if copyToClipboard is causing u issues, i've updated it |
|
No, the errors not related to my changes.( I'm on the phone, I'll share the code later. |
|
@ctf0 sorry for the delay, please check the code bellow 1- in <tr v-for="(mainV, mainK, mainI) in selectedFileDataClone" :key="mainI">
:title="getKey(mainK)"
v-tippy="{ position : 'right', arrow: true, interactive: true }"
data-html="#tippyWithClickEvent"
@mouseover="onMouseOver(getKey(mainK))"2- add to <div id="tippyWithClickEvent" style="visibility: hidden">
<a class="click-me"
:data-title="mouseoverKeyValue"
:data-some-key="'cache value for later use!'">
{{ mouseoverKeyValue }}
</a>
</div>3- add this method to onMouseOver(val) {
this.mouseoverKeyValue = val;
}4- add this function to mounted() {
$(document).on("click", ".click-me", function () { // triggered when you click on the tooltip
console.log($(this).data('title'))
});
}5- add data key/value to mouseoverKeyValue : '' |
|
big thanx for ur hard work 💯 here is with some small edits <template>
<td nowrap contenteditable dir="auto"
:title="getKey(mainK)"
v-tippy="{ position : 'right', arrow: true, interactive: true}"
data-html="#tippyTemplate"
@mouseover="keyToCopy = getKey(mainK)"
...
</td>
<!-- tippy template -->
<div id="tippyTemplate">
<span class="click-me">{{ keyToCopy }}</span>
</div>
</template>
<style scoped>
#tippyTemplate {
height: 1px;
visibility: hidden;
}
.click-me {
cursor: pointer;
}
</style>
<script>
// ...
mounted() {
// copy to clipboard
$(document).on('click', '.click-me', () => {
this.$copyText(this.keyToCopy)
})
}
</script>
i just noticed that tippy has Callbacks, can u plz add its usage to the docs ? |
|
check the example page
|
|
hi again, sorry for keep coming back. atm if an item has focus & we hover it, it will lose its focus, is there away to avoid that ? |
|
not sure what do you mean? can you explain? maybe a example? |
|
look closely in the gif u added above. 1- u selected a cell |
|
Please check this: https://www.webpackbin.com/bins/-KyqEHvEFIDF74GZUTs1 If you believe it's a bug, please open a issue on Tippy.JS repo |
|
yes, thats it, i believe its due to tippy changing the focus to the data-html element instead |
|
found a way around <td nowrap contenteditable dir="auto"
:title="..."
v-tippy="{ position : 'right', arrow: true, interactive: true, trigger: 'mouseenter'}"
@shown="currentInputRef.target.focus()"
data-html="#tippyTemplate"
@mouseenter="..."
@focus="currentInputRef = $event">
</td>
// ...
data() {
return {
currentInputRef: ''
}
},
now focus will regenerate each time the tip show up. you can also add it inside the click handler to refocus the input again after interaction. |
|
this doesnt work anymore with v2, the click event never fires nor the class could be styled |
|
Please can you setup a demo, I'll check it after ~1hr |
|
another way incase someone was after the same thing but easier than the docs
<td v-tippy="{interactive: true}"
:title="getTTC(Some-dynamic-value)">
</td>
// ...
methods: {
getTTC(val) {
return `<span style="cursor: pointer" class="c2c">${val}</span>`
},
},
mounted() {
// any events you want to hook into
document.addEventListener('click', (e) => {
let item = e.target
if (item.classList.contains('c2c')) {
// do something
}
})
}, |





i know that we already have the option of custom html, but consider this example.
v-tippy="{ position : 'right', arrow: true, interactive: true, clickEvent: doSomething(data) }"and inside the
doSomething()The text was updated successfully, but these errors were encountered: