Full Stack Developer Improving the user experience through programming languages,frameworks and tools.
Dev: Jose Ramirez Linkedin: https://www.linkedin.com/in/jose-g-ramirez/ Twitter: @JoseRam60707816 Github: https://github.com/jgra007
Description:
History AdvenTour is an app built with the idea to help people to learn in a fun way about the history of a city, the idea start one day I saw several tourists trying to understand the history of a historic carácter in a park, and they could not understand it because it was in Spanish, then an idea came to my head, how can I help others to understand the history in their own languages?
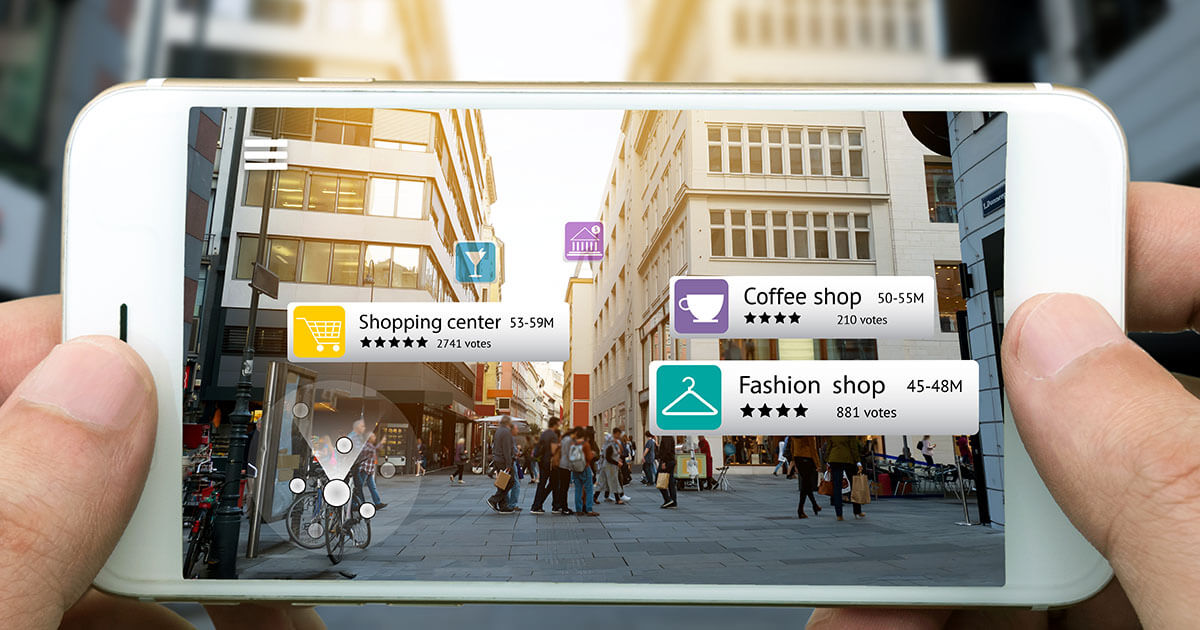
Bringing together various programming tools such as firebase, vue.js, html, unity and a team, thus History AdvenTour was born, this is a GPS-based mobile application that helps tourists, students and everyone to find historical landmarks throughout the city in a realistic augmented reality environment where you can find the 3D model of the place or historical character and interact with it in different languages (written or in audio) to get to know it, also helping people with reduced vision or hearing.
Just go to the Google Store and search: History AdvenTour and click Download.
Also Check Out our landing page 😃
- Open the app and instantly locate all monuments nearby shown in the map.
- Go to the monument you'd like to learn about and touch the camera icon, then point the camera to the monument.
- Watch how the monument itself tells you it's history, then answer 3 simple questions and earn experience to level up.
This app was deployed using Firebase
- Unity - Used for building the AR components and 3D models of the monuments.
- FireBase - Used for the Back-end - Login system, APIs and Serverless Functions.
- Figma - Used for the Wireframing process of the app.
- Vue.js - Used for the Landing Page of the app.
This is really a fun time learning new technologies and practice all my knowledge this is only the beggining improvement Ar environment creation I found sometimes hard to configure depending of proyect type but with practice i will inderstand more.