You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Describe the bug
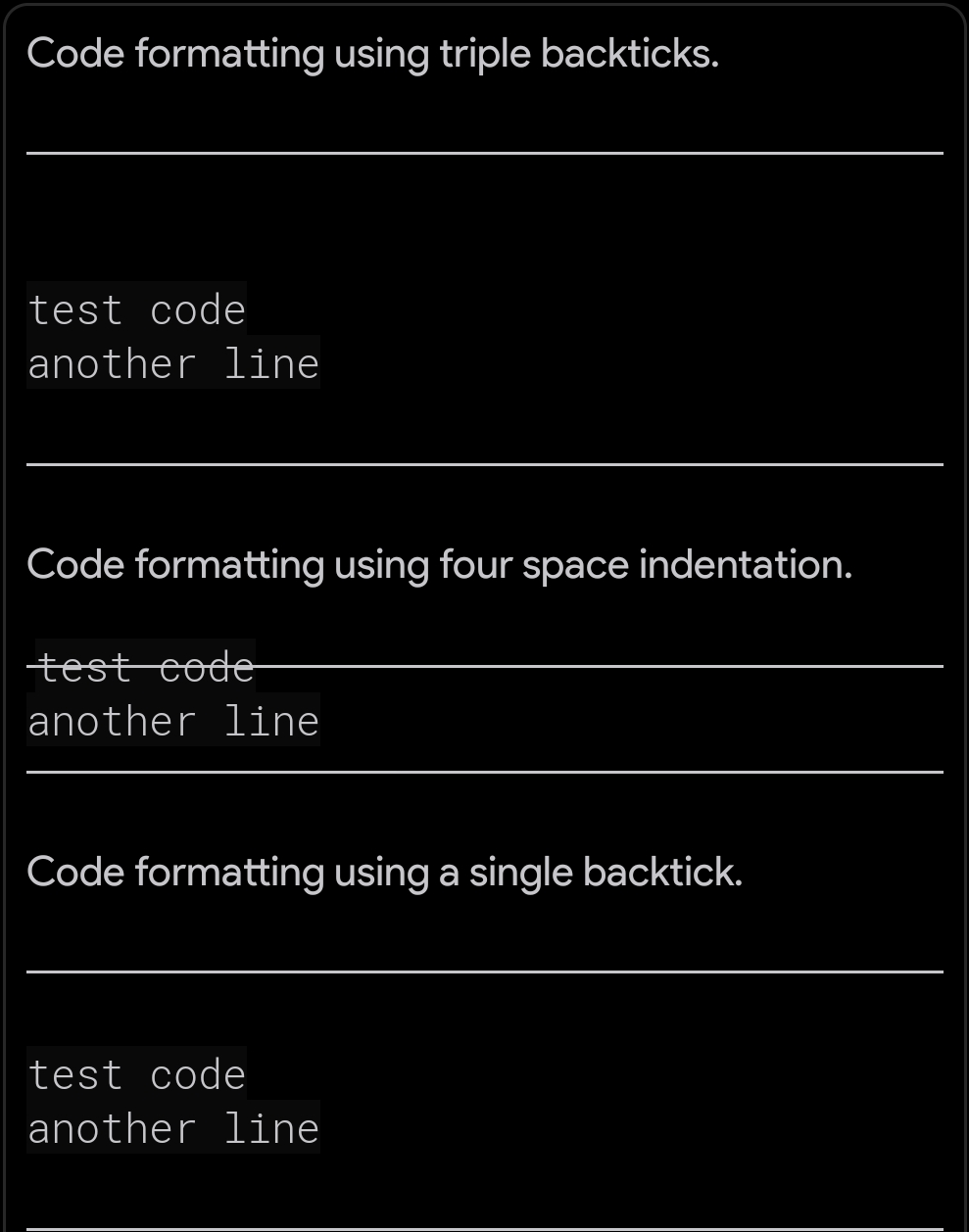
A horizontal line followed by code formatted using an indentation of 4 spaces causes the horizontal line to overlap on the first line of the code.
To Reproduce
Steps to reproduce the behavior:
Submit a selftext post or comment with a horizontal line (---), followed by code formatted using the four-space indentation markdown. Example post
Expected behavior
The formatted code should display under the horizontal line.
Screenshots
Smartphone (please complete the following information):
Device: Samsung Galaxy S9
OS: Android 10
Browser: N/A (Firefox)
Version: 22.3.6 (and 20.0.3)
Additional context
N/A
The text was updated successfully, but these errors were encountered:
Describe the bug
A horizontal line followed by code formatted using an indentation of 4 spaces causes the horizontal line to overlap on the first line of the code.
To Reproduce
Steps to reproduce the behavior:
---), followed by code formatted using the four-space indentation markdown.Example post
Expected behavior
The formatted code should display under the horizontal line.
Screenshots

Smartphone (please complete the following information):
Additional context
N/A
The text was updated successfully, but these errors were encountered: