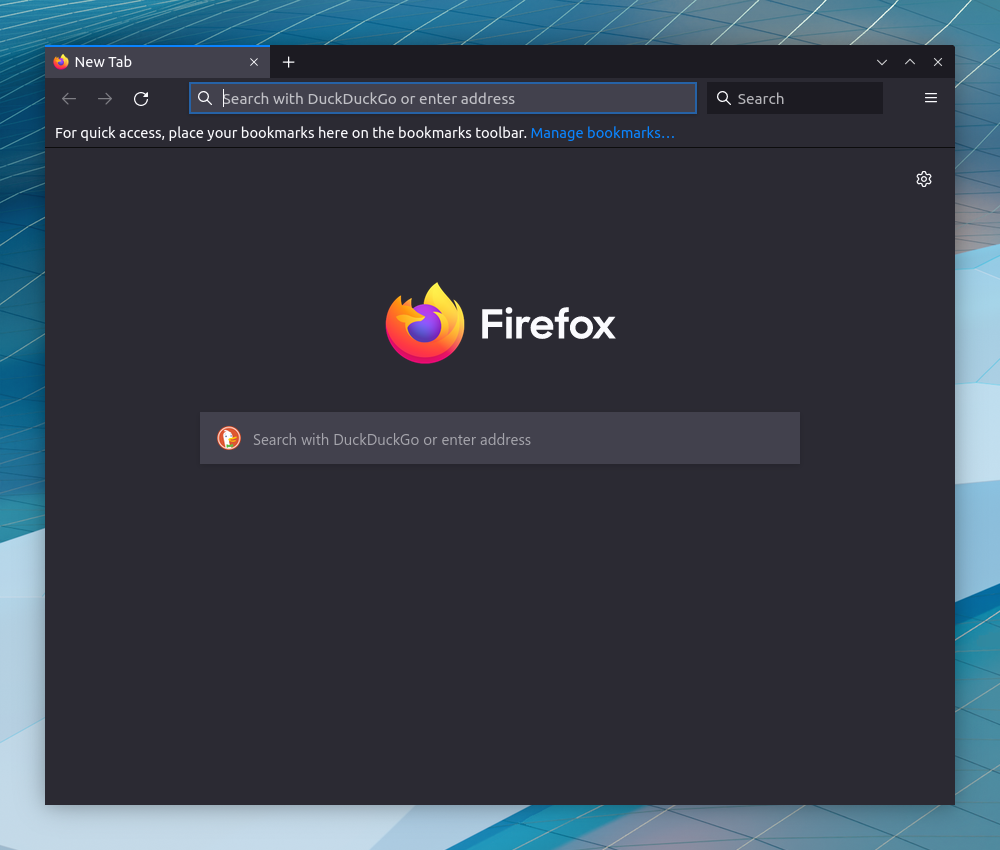
Recreates the feel of Quantum with its squared tabs and menus. No rounded corners to be seen.
If you hate rounded corners like me, this is for you. Only square corners.
These tweaks attempt to recreate the feel of Quantum with its squared tabs and menus, but in the Proton UI. As of FF91, the about:config option to disable proton has been deprecated, leaving CSS as the main way to revert the UI.
Tab & Menu Design
- Square corners
- Colored context line above selected tab
- Divide Line between tabs
Custom Accent Color
- Consistent, customizable accent color across Firefox
Customizable
- User customizable variables can be found in the
userVariables.cssfile for easy access - Static file retains saved preferences, does not need to be updated
- Enable
userChrome.cssSupport.- Go to
about:config toolkit.legacyUserProfileCustomizations.stylesheetstotrue
- Go to
- Find Profile Directory.
- Go to
about:support - Open Profile Directory
- Go to
- Copy Files
- create
chromedirectory at profile - download the
userChrome.css,userContent.css, anduserVariables.cssfiles from the latest release - copy the files into the
chromedirectory
- create
- Restart Firefox
To update, repeat steps 2-4. userVariables.css does NOT need to be replaced.
Thunderbird is also supported.
userVariables.css
- Custom color controlled by
--custom-accent-color: <insert color here>; - Tab divider color controlled by
--custom-tab-divider-color: <insert color here>; - Use hex color code or color name
- set divider color = none, to disable dividers
- Set height of the tabs
- Scale the size of sync avatar
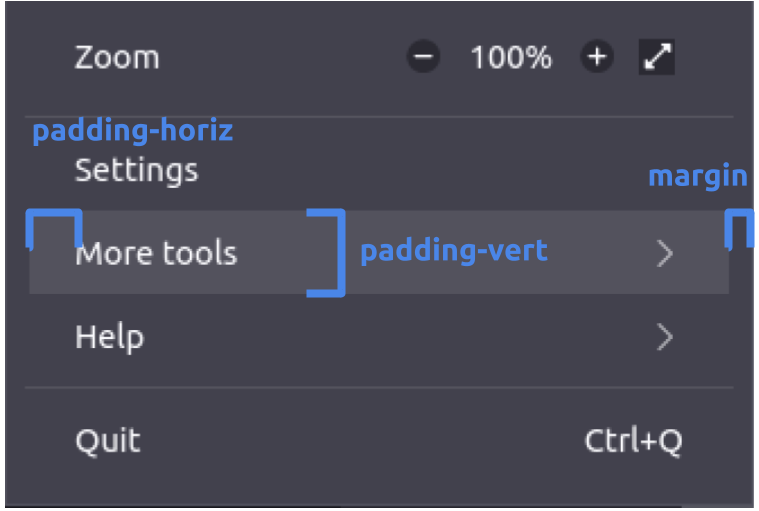
- Custom padding/margin for menu items
-

about:config
- Use default window controls in title bar (linux only) by creating the pref
browser.windowcontrolbuttons.overwrite=true - default buttons with light/dark theme (
 ) vs. OS themed buttons (
) vs. OS themed buttons ( )
) - Re-round sync profile picture by creating the pref
browser.syncavatar.round=true - Color the separator in the app menu by creating the pref
browser.appmenugradient.overwrite=true 
- Add more padding on left side of tab bar by creating the pref
browser.lefttabspacer.enable=true - Disable Unified Extensions button (on the nav bar) by created the pref
browser.unifiedextensions.hide=true - Hide Extensions Dot (
 ) by creating the pref
) by creating the pref browser.extensionsdot.hide=true
about:config
- set
browser.tabs.tabMinWidthto150px or desired width - set
widget.non-native-theme.gtk.scrollbar.round-thumbtofalseto square the scrollbar (linux only) - change
layout.css.devPixelsPerPxto scale the whole browser (1.0 represents 100% scaling)
Addons
- Stylus or similar for editing webpage CSS
- create custom rules to apply
*{border-radius: 0 !important}to square most elements on webpages - may result in webpage breakages, apply at own risk
Operating System
- Linux/all: add this to
~/.config/gtk-3.0/gtk.css, squares popups in Firefox (and GTK apps):
decoration, window, window.background, window.titlebar, * {
border-radius: 0px;
}
- Linux/KDE: Klassy with 0 titlebar radius