-
Notifications
You must be signed in to change notification settings - Fork 69
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Demo styles look broken #22
Comments
|
same on Firefox 31 and some IEs. |
|
Having the same problem on my website (www.love-bournemouth.com) using both Firefox and I.E. Anyone having any luck fixing this? |
|
Still appears to be broken when I view the demo website (footnote container overlapping container/bottom style footnote over running entire screen etc.) but I've had better results updating to the latest version of the bigfoot JS. It's stopped my footnotes appearing as in the box above but has led to them behaving more erraticly when being pressed. https://monosnap.com/file/VlipAc7vZzbmDnIrQzPjgBmtlaN2d3 |
|
I'm looking into this. |
|
Fixed by b6e9e0c. |

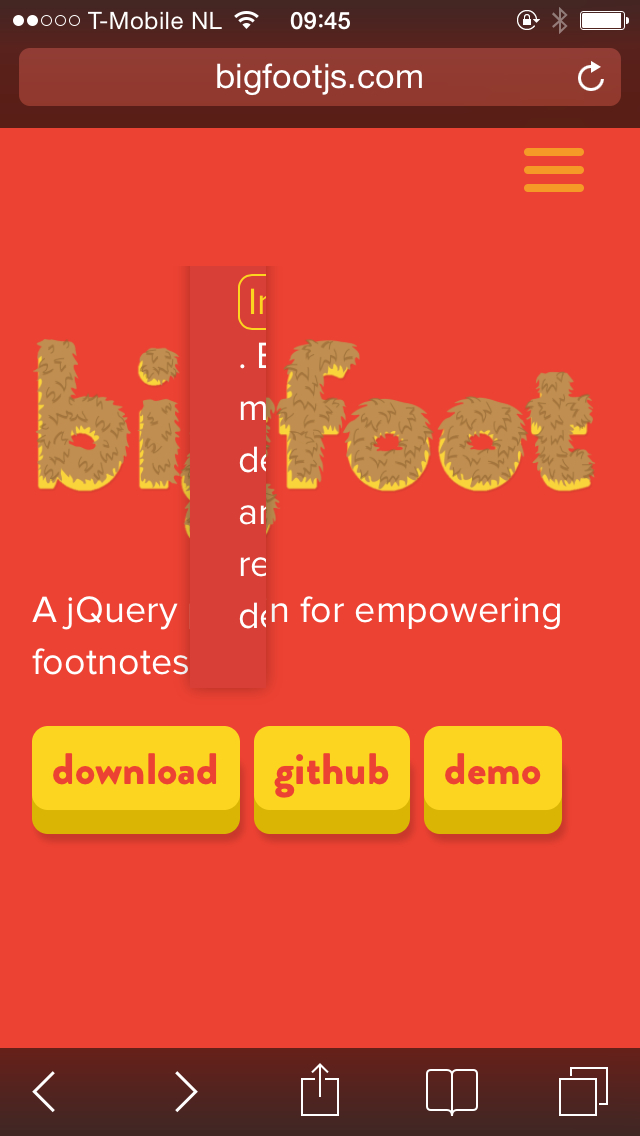
Looking at http://bigfootjs.com in mobile Safari it looks like the popup styles are broken. On the homepage and on the demo page the popup displays as a slim stroke, cutting off the text inside.

The text was updated successfully, but these errors were encountered: