mpvue-toast is a toast plugin for mpvue.
npm install mpvue-toast --save<template>
<div>
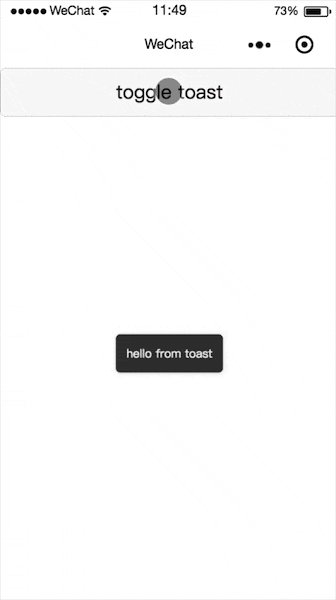
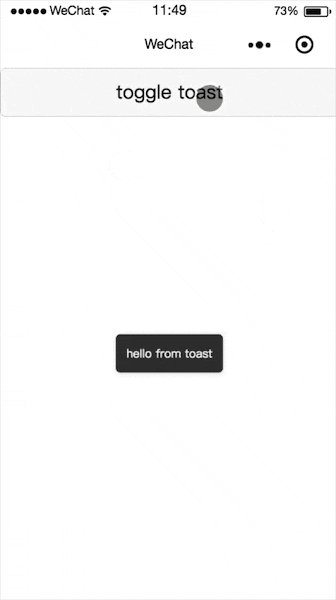
<toast message="hello from toast" :visible.sync="visible"></toast>
<button @click='setVisible(false)'>toggle toast</button>
<!-- <toast message="hello from toast" :visible.sync="visible" :img="img"></toast> -->
<!-- <toast message="hello from toast" :visible.sync="visible" icon-class="iconfont icon-shoucang"></toast> -->
</div>
</template>
<script>
import toast from 'mpvue-toast'
// import img from 'img.jpg'
// import '@/icon.css'
export default {
data () {
return {
visible: false,
// img
}
},
components: {
toast
},
methods: {
setVisible() {
this.visible = !this.visible
}
},
}
</script>| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| animate | 是否启用动画 | Boolean | - | true |
| transition | 动画类型,现在支持 slide fade |
String | slide fade |
slide |
| duration | Toast的持续时间,单位毫秒 |
Number | - | 2000 |
| message | Toast的内容 |
String | - | - |
| className | Toast的class |
String | - | - |
| img | 图片 | String | - | - |
| iconClass | 图标class,可以使用 iconfont |
String | - | - |
| position | Toast的显示位置 |
String | top center bottom |
center |
| visible | 控制Toast的显示,支持sync |
Boolean | - | - |
- api
- test