-
Notifications
You must be signed in to change notification settings - Fork 2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
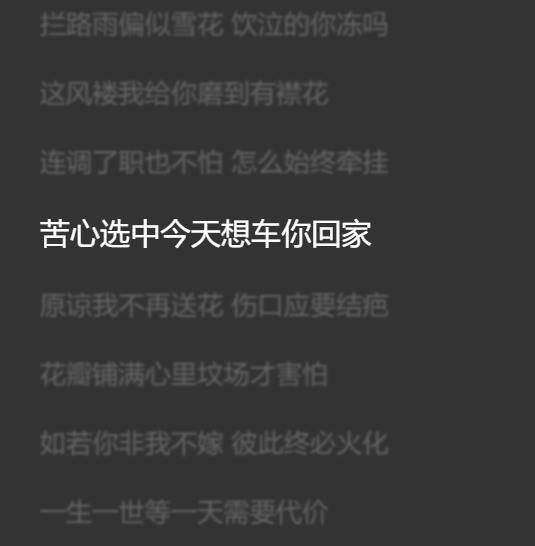
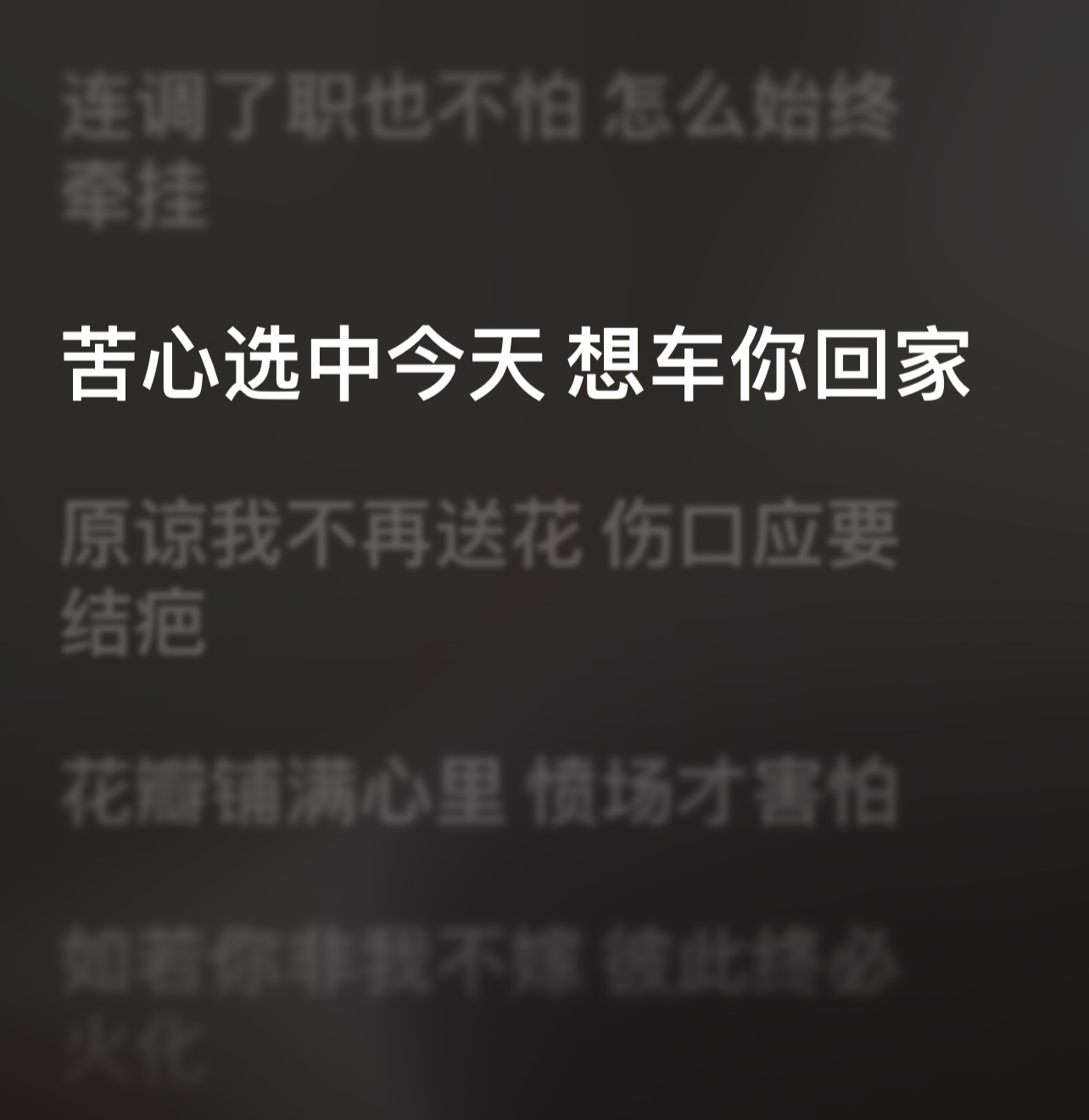
歌词在滚动的时候的渐淡消失的效果 #617
Labels
Comments
|
这个需要自己添加吗? |
for your reference: |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


歌词在滚动的时候,如果能让上方和下方都出现渐淡消失的效果就好了,会更自然一些。
来源:listen1_desktop
The text was updated successfully, but these errors were encountered: