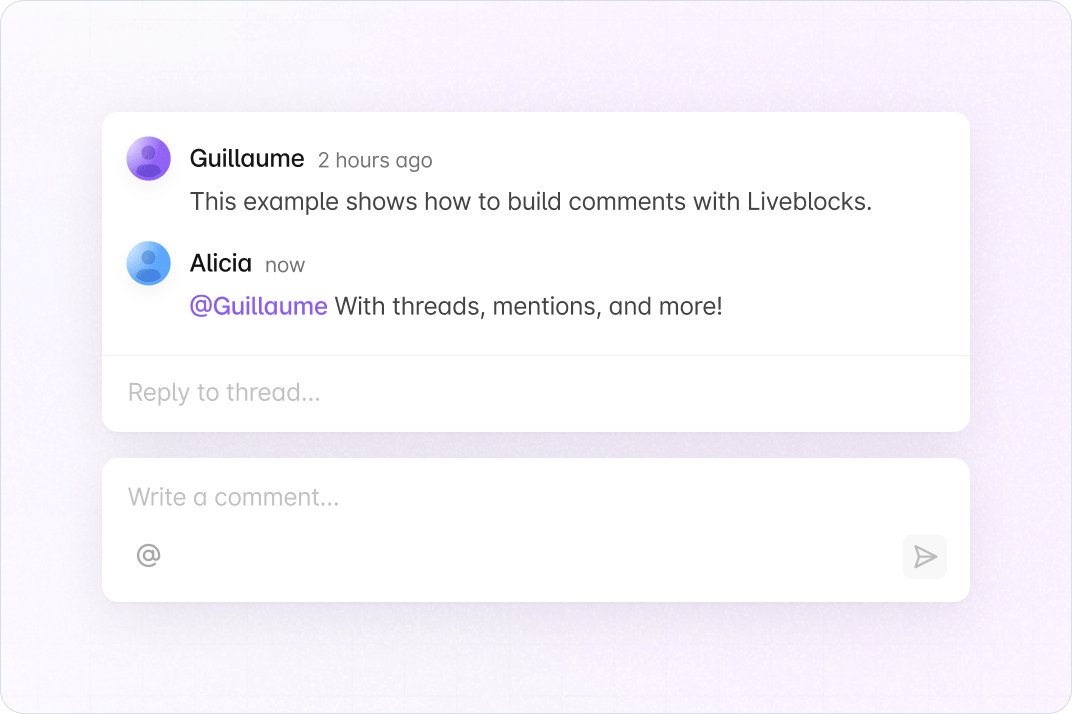
This example shows how to build comments with Liveblocks and Next.js.
Run the following command to try this example locally:
npx create-liveblocks-app@latest --example nextjs-comments --api-keyThis will download the example and ask permission to open your browser, enabling you to automatically get your API key from your liveblocks.io account.
Read more
Alternatively, you can set up your project manually:
- Install all dependencies with
npm install - Create an account on liveblocks.io
- Copy your secret key from the dashboard
- Create an
.env.localfile and add your secret key as theLIVEBLOCKS_SECRET_KEYenvironment variable - Run
npm run devand go to http://localhost:3000
Read more
To both deploy on Vercel, and run the example locally, use the following command:
npx create-liveblocks-app@latest --example nextjs-comments --vercelThis will download the example and ask permission to open your browser, enabling you to deploy to Vercel.
Read more
After forking
this example
on CodeSandbox, create the LIVEBLOCKS_SECRET_KEY environment variable as a
secret.