You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I founded that I can't select value with single 'touch'. For 'Hours' mode picker just leave 'hour' value as '00' and change mode to 'Minutes'. But all works fine when I hold my finger and move it ('touchmove').
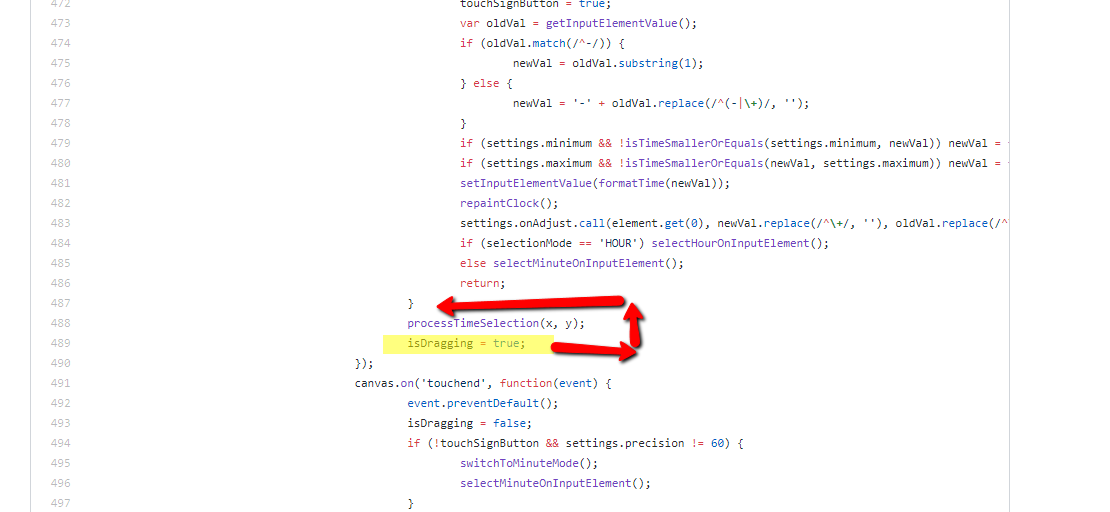
So, I founded that function 'processTimeSelection' depends on 'isDragging' value. But this value is set to 'true' only after calling 'processTimeSelection'.
So, I fixed it with simple replacing initialization before calling function.
I don't no, should you fix it ot it is desired behavior for mobile version, so I will just leave it here.
The text was updated successfully, but these errors were encountered:
I founded that I can't select value with single 'touch'. For 'Hours' mode picker just leave 'hour' value as '00' and change mode to 'Minutes'. But all works fine when I hold my finger and move it ('touchmove').
So, I founded that function 'processTimeSelection' depends on 'isDragging' value. But this value is set to 'true' only after calling 'processTimeSelection'.
So, I fixed it with simple replacing initialization before calling function.

I don't no, should you fix it ot it is desired behavior for mobile version, so I will just leave it here.
The text was updated successfully, but these errors were encountered: