You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
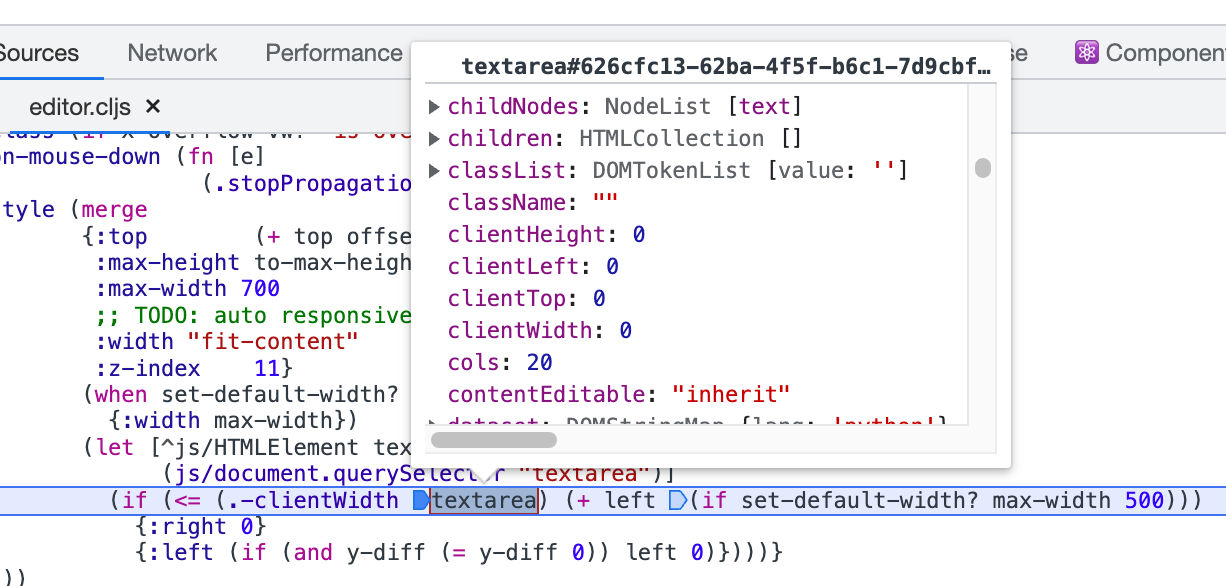
the change gets the width of the editor by query selecting the textarea. however, it seems we can have textarea elements in one page.
if a code block exists, the width of textarea created by code block is 0 somehow. <textarea id="626cfb3c-08bb-4ba9-9951-6d5ba787856d" data-lang="python" style="display: none;">foo = 1 bar = 1</textarea>
Reproduce the Bug
create a page
create a code block
create another block below the code block
in the block created by 3, hit / to pop up the menu
Expected Behavior
the menu should align to the right.
Screenshots
Desktop Platform Information
Browser and App
Mobile Platform Information
No response
Additional Context
No response
The text was updated successfully, but these errors were encountered:
What happened?
if the page has a code block in it, the dropdown menu below that block positions incorrectly(align to the right).
it seems this bug is brought in by https://github.com/logseq/logseq/pull/5057/files#diff-804cdbc15af06aba05e572b8dcee83da9a495773a899aa35f8ce42bbaa6afce0R411
the change gets the width of the editor by query selecting the
textarea. however, it seems we can havetextareaelements in one page.if a code block exists, the width of textarea created by code block is 0 somehow.

<textarea id="626cfb3c-08bb-4ba9-9951-6d5ba787856d" data-lang="python" style="display: none;">foo = 1 bar = 1</textarea>Reproduce the Bug
/to pop up the menuExpected Behavior
the menu should align to the right.
Screenshots
Desktop Platform Information
Browser and App
Mobile Platform Information
No response
Additional Context
No response
The text was updated successfully, but these errors were encountered: