New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
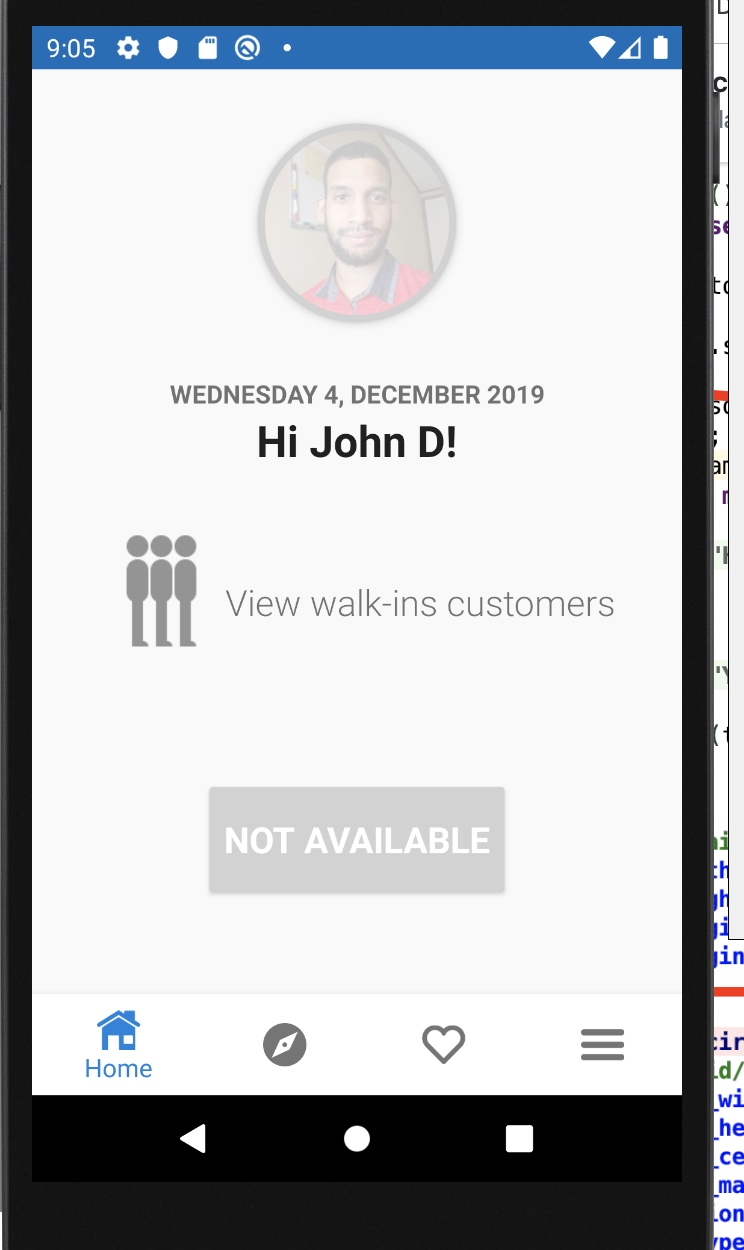
The image does't load correctly the first time you run the app #115
Comments
|
Hello, |
|
I found out the reason why is it looks like that. The problem only happens with Java. In Kotlin works fine |
|
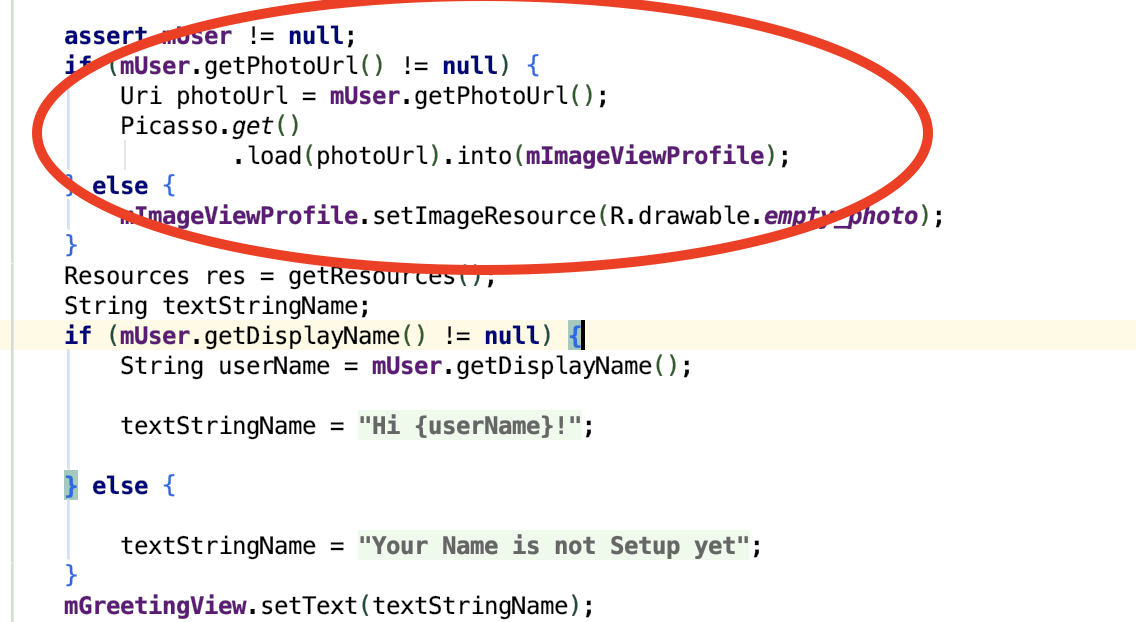
Hello, I found out the problem. It's from the method drawableToBitmap. I will deploy new version of the library today with the fix. |
|
This is fix on the last version: implementation 'com.mikhaellopez:circularimageview:4.1.1' |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment



I tried with several phones and it continues to happen, but when I go to another layout and then come back it goes back to normal. This issue started after you include the gradients.

The text was updated successfully, but these errors were encountered: