A month picker for Quasar, the Vue.js framework
Compatible with both Vue 2 and Vue 3
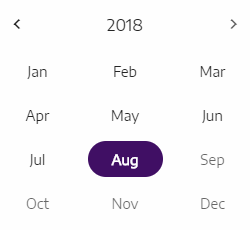
It looks and behaves very much like Quasar's date picker:
npm install quasar-monthpicker --save
Quasar's Button component is required for this month picker to work. In quasar.conf.js:
framework: {
components: ['QBtn']
}
import monthpicker from 'quasar-monthpicker'
export default {
name: 'myApp',
components: { monthpicker }
}<monthpicker
color="purple"
locale="en-US"
:min="yourDateObject"
:max="yourDateObject"
v-model="yourDateObject"
></monthpicker>| Prop | Type | Default | Description |
|---|---|---|---|
| color | String | none, defaults to Quasar's color for buttons | Color of the selected month |
| locale | String | none, defaults to local language | The locale passed to Javascript's toLocaleTimeString() function for the names of months |
| max | Date object | none | Maximum month to select |
| min | Date object | none | Minimum month to select |
Merge requests are welcome to help improve this component.